LH.pl · Dział pomocy

Podziel się wiedzą, czyli dlaczego warto stworzyć kurs online?
Kursy online w ostatnich latach cieszą się stale rosnącą popularnością. Dostępne są już szkolenia w niemal każdej dziedzinie, a coraz więcej osób docenia wygodę i często również stosunkowo niski koszt zdobywania wiedzy w ten sposób. Do wzrostu zainteresowania tą formą nauki dodatkowo przyczyniła się pandemia, która utrudniła prowadzenie szkoleń stacjonarnych. Nie jest to jednak z pewnością jedyny powód, dla którego kursów online powstaje coraz więcej.
Jeśli Ty również chcesz zacząć dzielić się swoją wiedzą z innymi, z tego wpisu dowiesz się jak stworzyć platformę szkoleniową korzystając z najpopularniejszego na świecie systemu zarządzania treścią na stronach www, czyli WordPressa. Dowiesz się również w jaki sposób dodać funkcję sprzedaży kursów za pomocą wtyczki WooCommerce.
Od czego zacząć? Domena, hosting i instalacja WordPressa
Jeśli nie prowadzisz jeszcze strony www i dopiero zaczynasz przygodę z WordPressem, na początek potrzebujesz hosting WordPress oraz domenę. Po zamówieniu tych usług możesz skorzystać z instrukcji instalacji WordPressa, lub skorzystać w tym zakresie z pomocy wsparcia technicznego LH.pl.
A co jeśli mam już WordPressa?
Jeśli prowadzisz już stronę www na WordPress, możesz stanąć przed dylematem, czy do tworzenia kursów skorzystać z obecnej instalacji (dodać nowe funkcje do posiadanej już strony www), czy zacząć od nowego WordPressa pod osobnym adresem.
Uruchomienie nowej instalacji może być lepszym rozwiązaniem ponieważ:
- motyw zastosowany na Twojej stronie www może nie być kompatybilny z wtyczką do tworzenia kursów,
- na Twojej stronie jest już pewnie zainstalowanych kilka wtyczek – dołożenie kilku kolejnych, aby włączyć możliwość publikacji i sprzedaży szkoleń może obciążyć i spowolnić Twoją stronę,
- jeśli aktualizacja lub jakieś zmiany wprowadzone na Twojej stronie głównej spowodują problemy, to nie wpłyną one na działanie platformy kursowej, jeśli będzie ona osobną instalacją.
Możesz więc stworzyć Twoją platformę szkoleniową jako subdomenę np. kursy.twojastrona.pl lub w podkatalogu np. twojastrona.pl/kursy.
Wybór i instalacja motywu
Mając dostęp do WordPressa możesz rozpocząć konfigurację strony. Rozpoczniemy od instalacji motywu oraz wtyczki Tutor LMS, czyli silnika który będzie napędzał Twoją platformę kursową.
W przykładzie korzystamy z motywu Blocksy, ale do wyboru jest wiele innych opcji. Z wtyczką Tutor LMS kompatybilne są np. popularne bezpłatne motywy takie jak:
- Astra,
- OceanWP,
- Hestia,
- Storefront.
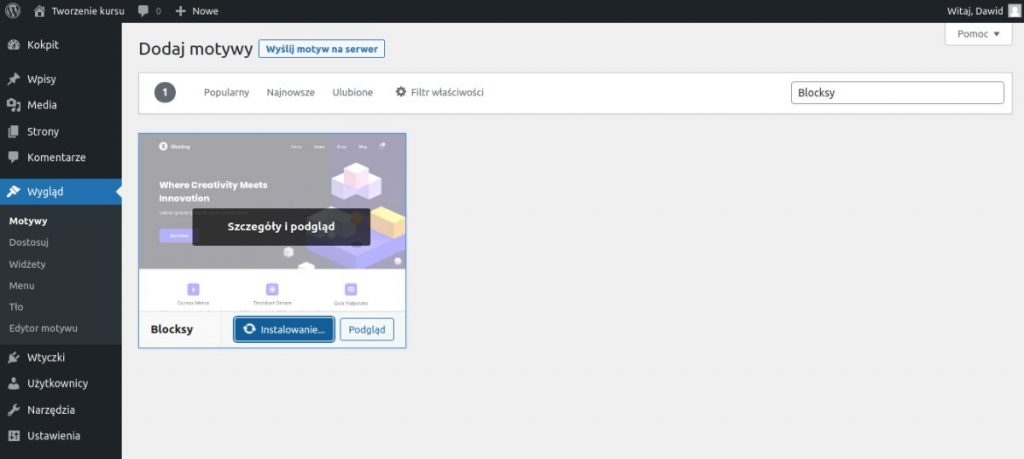
Dostępnych jest również wiele motywów płatnych, które mają potrzebne funkcje, w tym wpisie koncentrujemy się jednak na rozwiązaniach, które są dostępne za darmo. Wybrany przez Ciebie motyw zainstalujesz i aktywujesz w sekcji: Wygląd → Motywy.

Wtyczka LMS
LMS to skrót od. wyrażenia learning management system, które przetłumaczyć można jako system zarządzania nauczaniem. Pod hasłem LMS w repozytorium WordPress znajdziesz dodatki, które pozwalają przekształcić go w platformę umożliwiającą tworzenie i zarządzanie kursami online.
Jest ich wiele, ale w naszym przykładzie posłużymy się wtyczką Tutor LMS. Wśród kilku najpopularniejszych dostępnych opcji, ta jako jedyna daje możliwość integracji z WooCommerce już w bezpłatnej wersji, dzięki czemu możesz zacząć zarabiać na sprzedaży swoich kursów bez ponoszenia na początku dodatkowych kosztów.
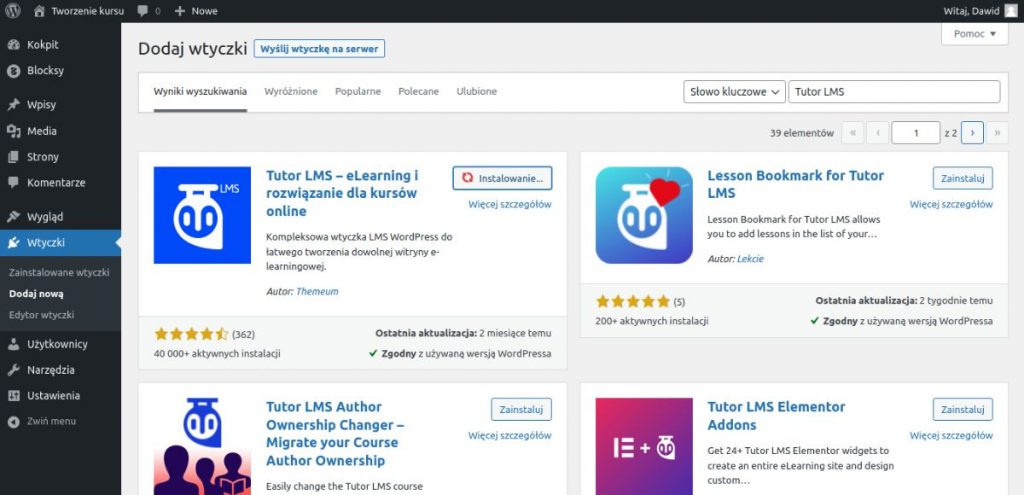
Instalacja wtyczki Tutor LMS
Przejdź do sekcji: Wtyczki → Dodaj nową, znajdź plugin Tutor LMS w wyszukiwarce, zainstaluj go i włącz.

Możemy teraz przejść do konfiguracji wtyczki i tworzenia Twojego pierwszego kursu!
Konfiguracja wtyczki Tutor LMS
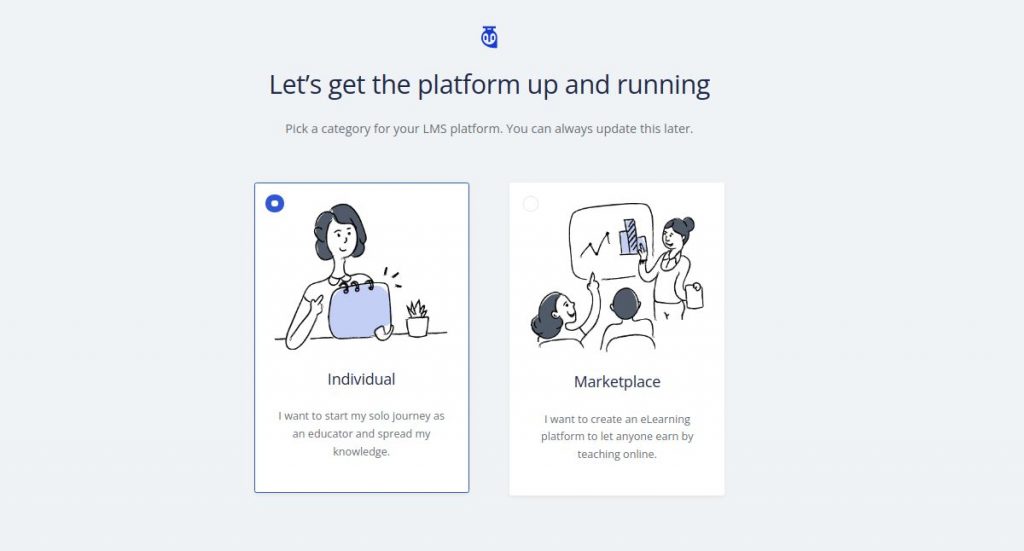
Po włączeniu wtyczki pojawi się ekran początkowej konfiguracji. W pierwszym kroku musisz wskazać, czy na stronie będą tylko kursy dodawane przez Ciebie, czy chcesz aby rejestrować się mogli również inni instruktorzy w celu sprzedaż swoich kursów. Na potrzeby tego wpisu pozostawiamy opcję „Individual”.

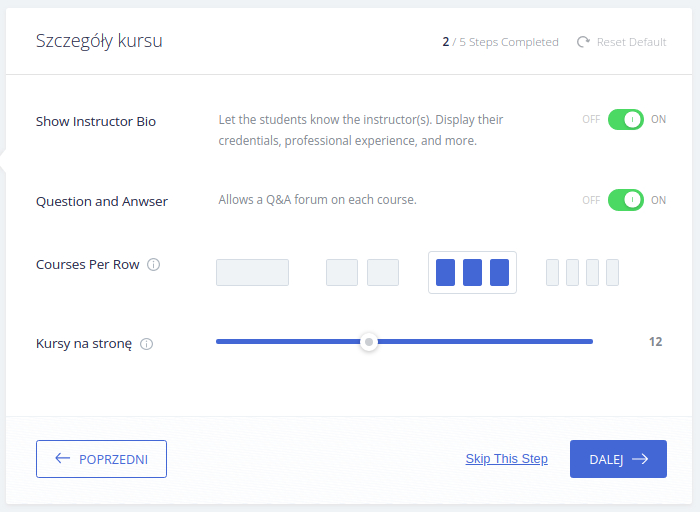
W kroku drugim wybieramy:
- czy w widoku kursu ma pojawiać się “bio”, czyli notatka zawierająca informacje o jego twórcy,
- czy ma być dostępna sekcja Q&A tj. możliwość zadawania przez uczestników pytań.
Na tym etapie możesz też ustawić ile elementów ma być widocznych na stronie, na której widoczne będą wszystkie Twoje kursy.

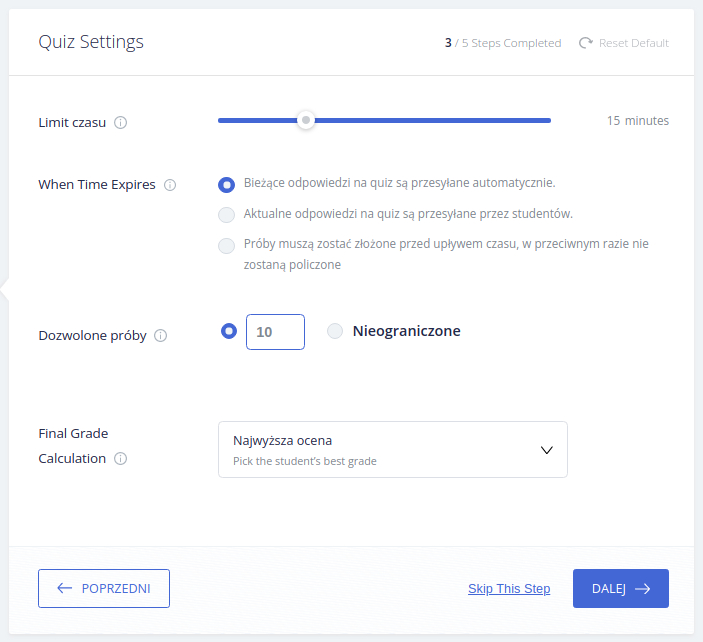
Następny etap konfiguracji to ustawienia dotyczące quizów, czyli testów wiedzy, których dodawanie umożliwia Tutor LMS. W tym miejscu możesz wybrać, czy quizy będą miały limit czasu i prób podejścia, a także co wydarzy się jeśli ktoś nie zmieści się w limicie czasu. Możesz także zadecydować czy końcowym wynikiem uczestnika będzie najlepsza uzyskana ocena czy średnia ocen z wszystkich prób.

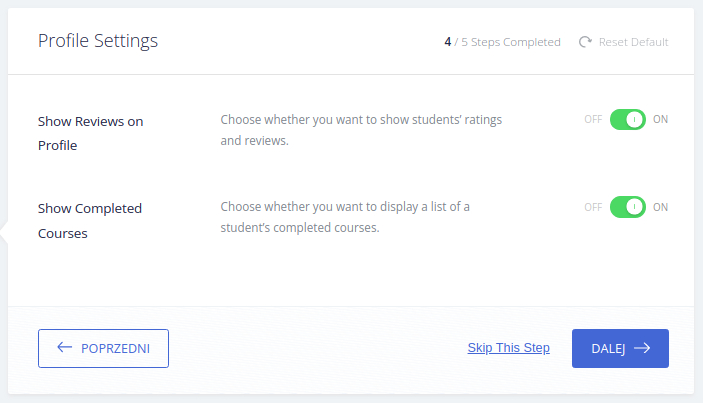
Kolejne ustawienia dotyczą informacji widocznych na profilu uczestników kursów – czy mają się wyświetlać ich recenzje i informacje o ukończonych kursach.

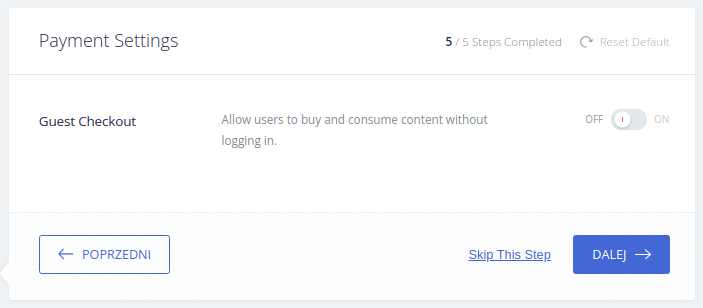
W ostatnim kroku możesz wybrać, czy użytkownicy będą mogli dokonywać zakupu na stronie kursu bez konieczności wcześniejszej rejestracji (z możliwością opcjonalnej rejestracji podczas składania zamówienia).

Ustawienia wybrane podczas początkowej konfiguracji będzie się dało później edytować – nie przejmuj się jeśli w tej chwili nie masz pewności jakie opcje będą dla Ciebie właściwe.
Jak stworzyć kurs online i lekcje w Tutor LMS
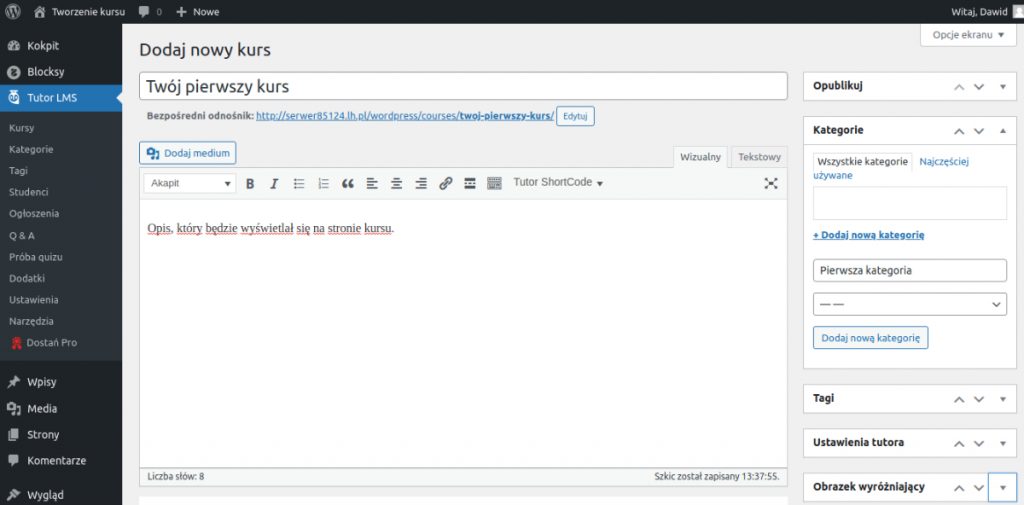
Aby rozpocząć tworzenie kursu przejdź do zakładki: Tutor LMS → Kursy → Dodaj nowy.
W pierwszej kolejności uzupełnij nazwę kursu i jego opis. Możesz również dodać kategorie, tagi i obrazek wyróżniający.

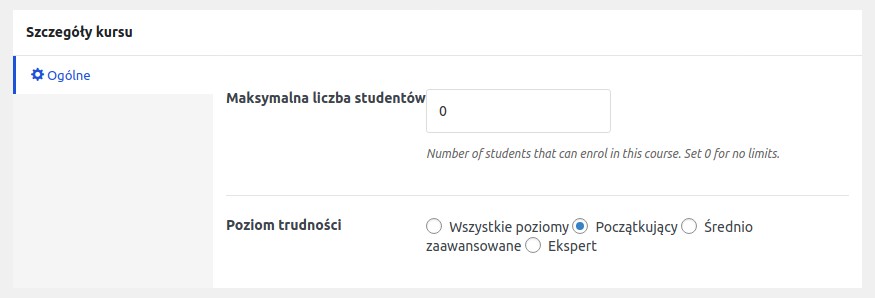
W ustawieniach poniżej znajdują się dodatkowo opcje takie jak:
- określenie maksymalnej ilości uczestników kursu (wartość „0” oznacza brak limitu),
- możliwość wskazania poziomu trudności.

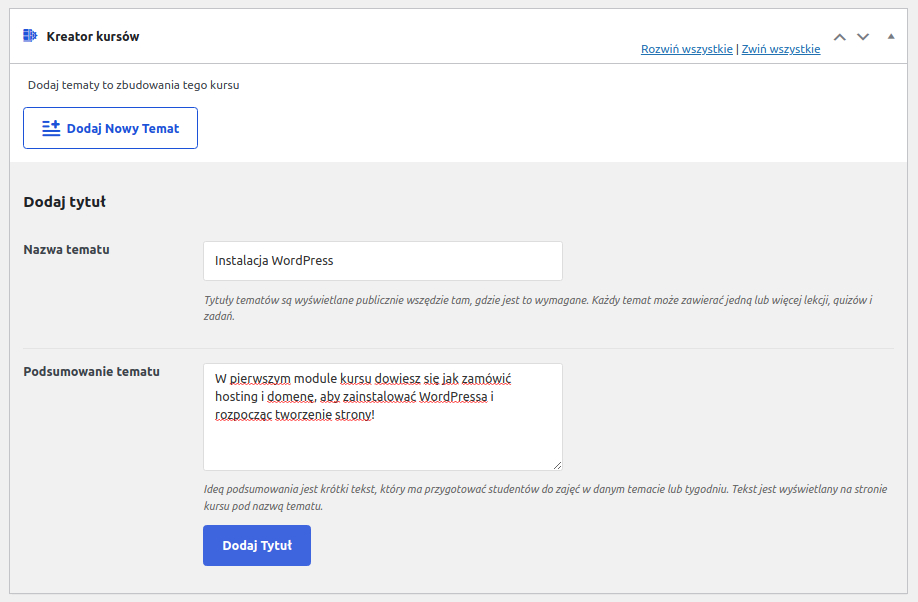
Po dostosowaniu tych ustawień możesz przejść do dodawania tematów, które zamierzasz omówić w swoim kursie. Do każdego z tematów możesz następnie dodać lekcje oraz quizy.

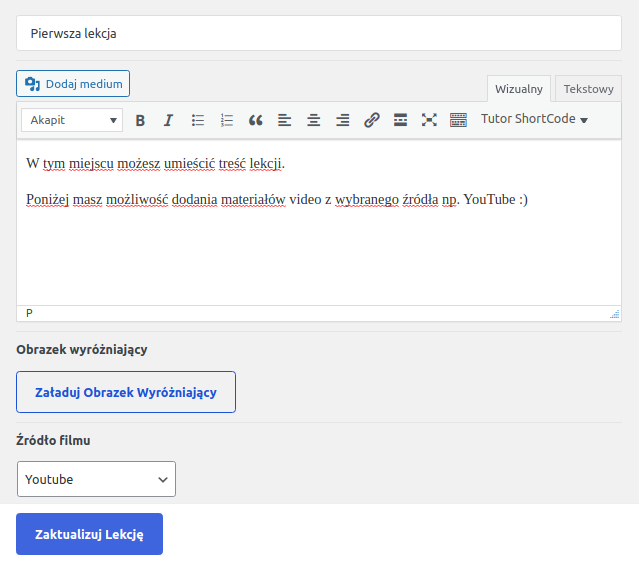
Lekcje, oprócz części opisowej, mogą zawierać link do materiałow video np. z YouTube oraz załączniki.

Na końcu możesz uzupełnić dodatkowe dane, takie jak:
- czas trwania konkretnego kursu,
- korzyści, jakie oferujesz Twoim uczniom,
- grupa docelowa, do której kierowany jest kurs,
- początkowe wymagania dla kursantów,
- zawarte materiały.
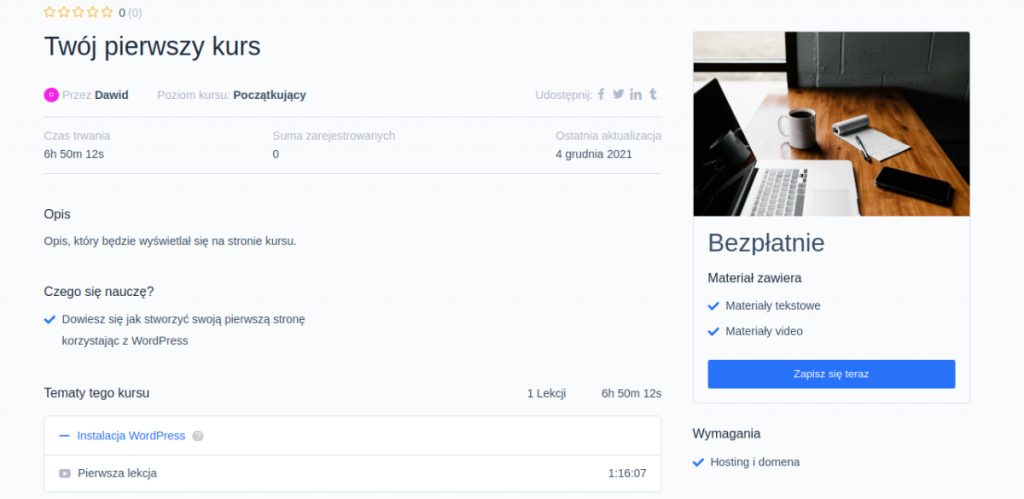
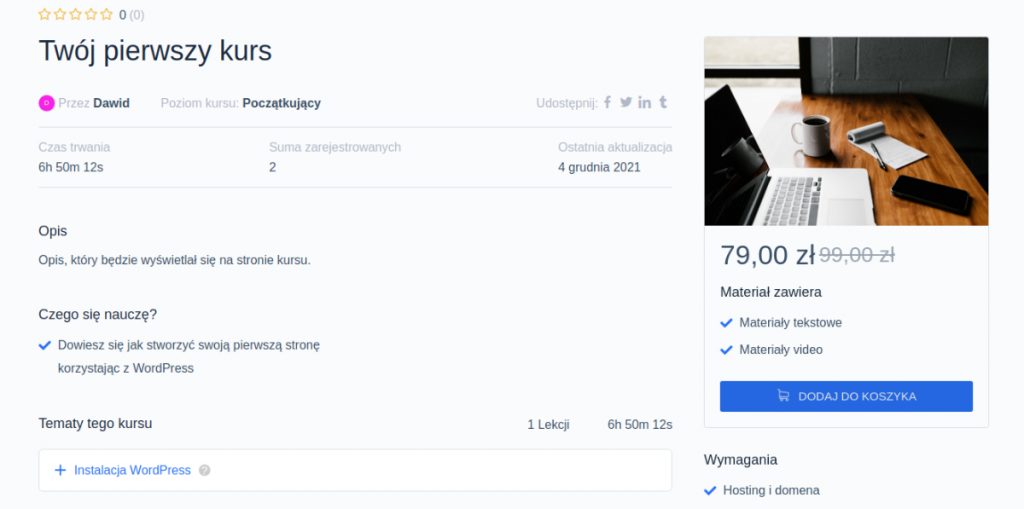
Wszystkie te informacje będą widoczne w widoku Twojego kursu na stronie, jak na przykładzie poniżej:

Podgląd lekcji i panelu kursanta
Po zainstalowaniu wtyczki Tutor LMS w menu Twojej strony pojawią się nowe zakładki:
- kokpit – panel kursanta,
- rejestracja studenta,
- rejestracja instruktora (możesz wyłączyć tą opcję w ustawieniach).
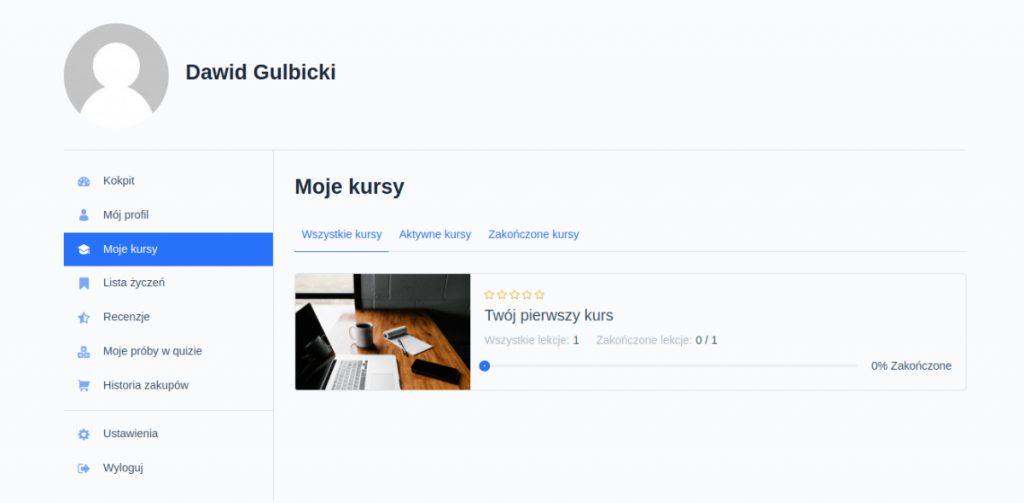
Po rejestracji i zalogowaniu jako student, uczestnicy kursów otrzymają dostęp do panelu kursanta. Znajdą tam m.in. informacje o kursach do których są zapisani i postępach w nich, możliwość edycji swojego profilu, historię zakupów i listę życzeń.

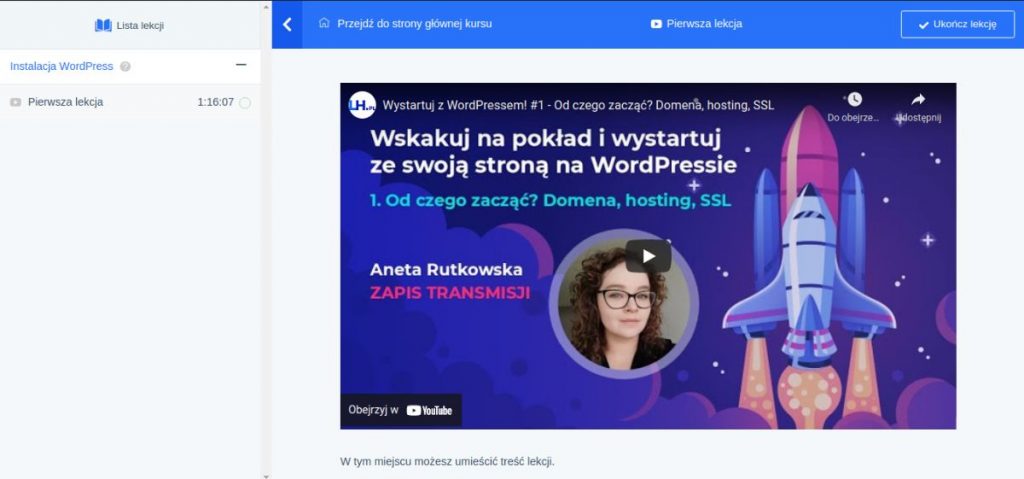
Po rozpoczęciu kursu uczestnik zobaczy widok lekcji jak na przykładzie poniżej. Nasza przykładowa lekcja zawiera link do materiału video dostępnego na kanale LH.pl na YouTube.

Integracja z WooCommerce
Ostatnia funkcja Tutor LMS jaką omówimy w tym wpisie to integracja z WooCommerce, która umożliwi Ci sprzedaż Twoich kursów na stronie.
Pierwszym krokiem jest oczywiście instalacja WooCommerce. Aby to zrobić możesz skorzystać z naszej instrukcji jak zainstalować i skonfigurować WooCommerce.
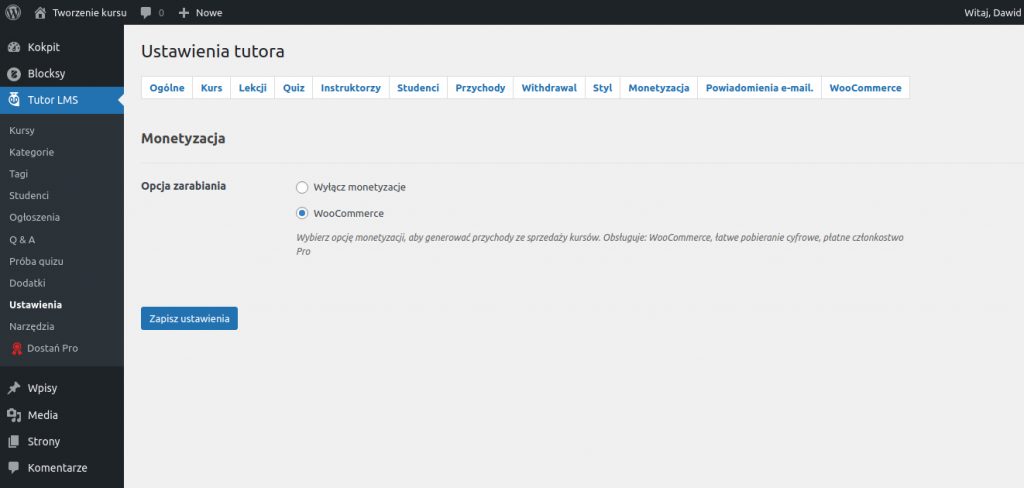
Następnie przejdź do zakładki: Tutor LMS→ Ustawienia → Monetyzacja, zaznacz opcję „WooCommerce” i zapisz zmiany.

Kolejną czynnością, którą musisz wykonać jest stworzenie produktu. Będzie on później powiązany z Twoim kursem. W tym celu przejdź do zakładki „Produkty” i wybierz opcję „Dodaj nowy”. Uzupełnij niezbędne informację tj. nazwę produktu (nie musi być tożsama z nazwą kursu), opis i obrazek wyróżniający.
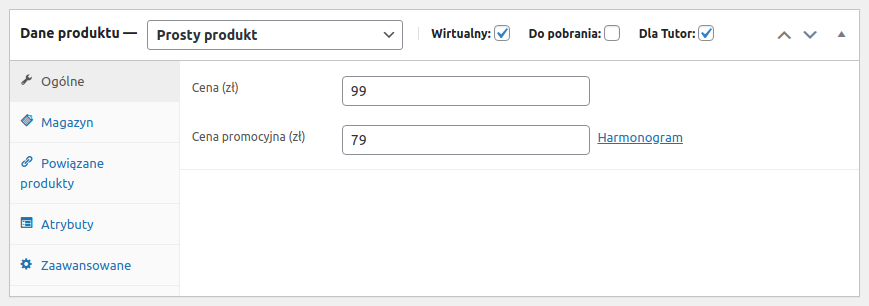
Następnie w ustawieniach produktu, poniżej opisu, wybierz opcje:
- typ produktu – prosty produkt,
- wirtualny – tak,
- dla Tutor – tak,
- cena – wpisz ustaloną przez siebie cenę.
Finalnie powinno wyglądać to jak na przykładzie poniżej.

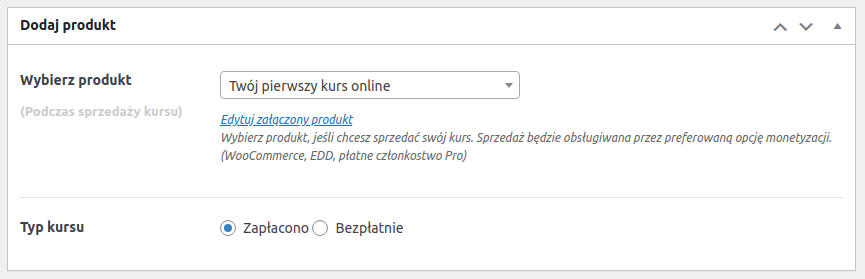
Teraz, musisz wrócić do stworzonego wcześniej kursu i rozpocząć jego edycję. W ustawieniach powinna być widoczna nowa opcja – „Dodaj produkt”. Z rozwijanej listy możesz wybrać stworzony wcześniej produkt i powiązać go w ten sposób z kursem.

Na stronie kursów będzie on od teraz widoczny jako płatny, a zamiast przycisku „Zapisz się” pojawi się przycisk „Dodaj do koszyka”. Produkt wyświetli się również na wygenerowanej przez WooCommerce stronie sklepu.

Jeśli na tym etapie chcesz skonfigurować również wspomnianą wcześniej możliwość zakupu kursów przez gości, możesz skorzystać z instrukcji dostępnej w oficjalnej dokumentacji Tutor LMS.
Kolejne kroki
Ten artykuł to tylko wprowadzenie, które pozwoli Ci postawić pierwsze kroki na drodze do tworzenia i sprzedaży kursów online. Wtyczka Tutor LMS jest bardzo rozbudowanym narzędziem, co oznacza że na poznanie jej wszystkich funkcji i możliwości potrzeba trochę czasu. Dokładnie sprawdź i przetestuj dostępne opcje, zanim zaczniesz publikować materiały, do których będą mieli dostęp Twoi kursanci. Wiele przydatnych materiałów znajdziesz m.in. w obszernej oficjalnej dokumentacji wtyczki.
Jeśli Twoja strona zacznie przynosić zyski, możesz skorzystać również z płatnych dodatków do Tutor LMS aby wprowadzić jeszcze więcej ciekawych rozwiązań np. płatność w modelu subskrypcyjnym.









