LH.pl · Dział pomocy

Google Tag Manager ułatwia instalację skryptów analitycznych czy marketingowych bez konieczności każdorazowej edycji plików strony. Aby jednak skorzystać z Google Tag Managera, należy go najpierw zintegrować ze swoim sklepem. Sprawdźmy, jak zainstalować Google Tag Manager w PrestaShop.
Prowadzenie strony WWW wymaga często dokładania nowych funkcji, które pomagają lepiej analizować ruch w witrynie czy wdrażać dodatkowe kody marketingowe lub śledzące. Jeśli nie lubisz ręcznie wstawiać kodów analitycznych lub śledzących na stronę, to zdecydowanie najlepszym rozwiązaniem będzie integracja Google Tag Manager w PrestaShop.
Google Tag Manager ułatwia zarządzanie dodatkowymi tagami czy kodami analitycznymi, śledzącymi bądź marketingowymi na stronie i pozwala je umieszczać bez konieczności każdorazowej edycji kodu witryny. Zobaczmy, jak zainstalować Google Tag Manager w PrestaShop.
Szukasz lepszego hostingu dla swojego sklepu? Wybierz hosting PrestaShop w LH.pl i ciesz się szybkim, wydajnym sklepem internetowym!
Utwórz kontener w Google Tag Managerze dla swojego sklepu
Pierwszą rzeczą, którą musisz zrobić jest stworzenie kontenera w Google Tag Managerze dla swojej witryny. Kontener jestem miejscem, w którym skonfigurujesz wszystkie kody, tagi i inne skrypty, które chcesz dodać na stronę.
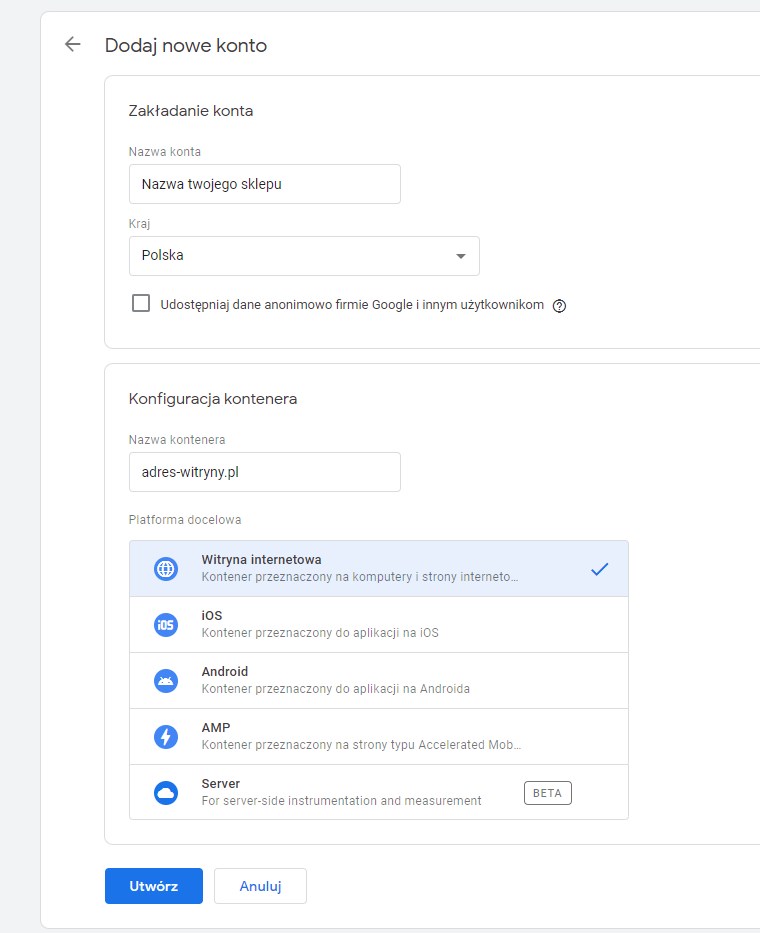
Wejdź na stronę tagmanager.google.com, zaloguj się na swoje konto Google, po czym kliknij przycisk „Utwórz konto”. Wyświetli się formularz tworzenia wewnętrznego konta dla witryny i podstawowego kontenera.

- Nazwa konta: wpisz dowolną nazwę, np. nazwę swojego sklepu internetowego,
- Kraj: wybierz kraj, w którym działasz,
- Nazwa kontenera: nazwa rozpoznawcza dla kontenera, najlepiej użyć tu adresu WWW swojej strony,
- Platforma docelowa: określa, do czego zostanie użyty kontener, zaznacz „Witryna internetowa”.
Kliknij przycisk „Utwórz” i zaakceptuj warunki Google’a.
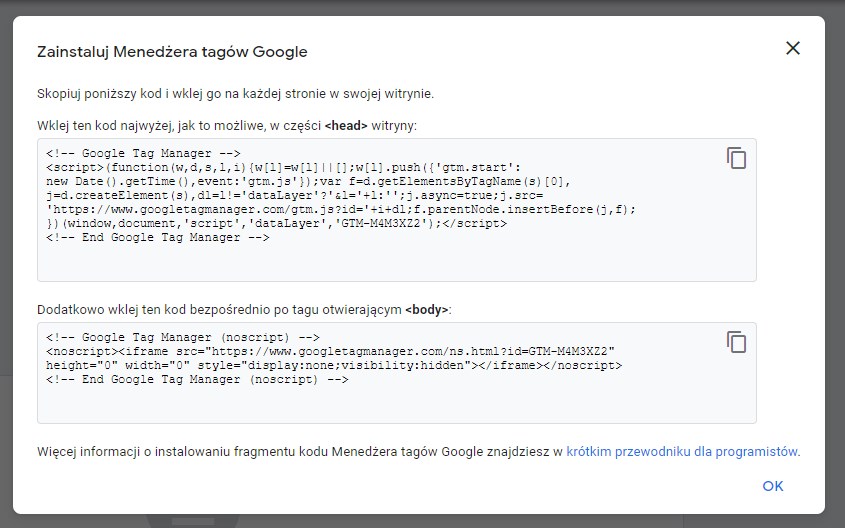
Konto i kontener zostaną utworzone, a na ekranie wyświetlą się dwa fragmenty kodu, które należy wkleić do swojej strony.

Pierwszy musi zostać wklejony do sekcji <head> strony (nagłówka), natomiast drugi powinien trafić na sam koniec sekcji <body>, czyli zazwyczaj do stopki. Jak dodać te kody w odpowiednie miejsca?
Instalacja Google Tag Manager w PrestaShop
Sprawdzonym, klasycznym i darmowym rozwiązaniem jest wstawianie otrzymanych skryptów bezpośrednio do plików szablonu. Na potrzeby artykułu pokażemy, jak to zrobić w domyślnym szablonie Classic.
Jeśli używasz innego motywu, to konieczne może być przebadanie struktury szablonu w celu sprawdzenia, które pliki odpowiadają za sekcję stopki, a które za nagłówek. W większości przypadków będą to pliki o nazwach typu head.tpl, header.tpl czy footer.tpl.
Zaloguj się na serwer FTP swojego sklepu i przejdź do katalogu, w którym zainstalowany jest sklep PrestaShop. Następnie przejdź do ścieżki szablonu – w przypadku domyślnego szablonu będzie to:
/themes/classic/templates/_partials/
W tym miejscu znajdziesz dwa pliki, które musisz edytować – head.tpl oraz footer.tpl
Wklej kod do sekcji <head>
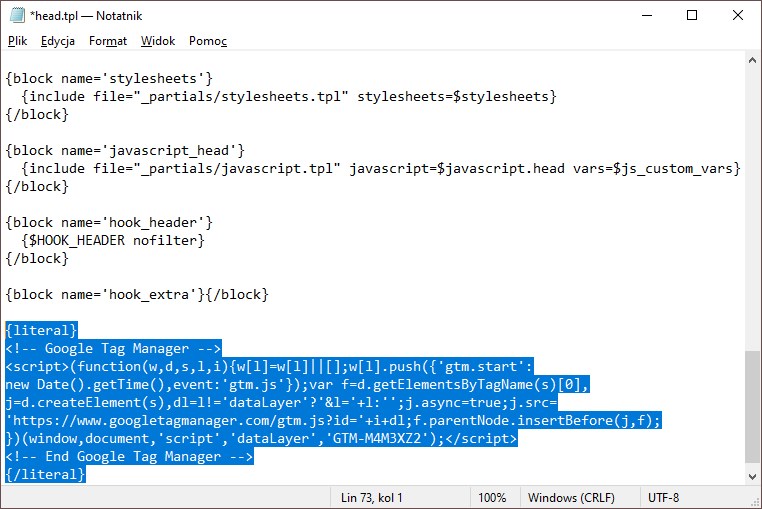
Znajdź w tym miejscu plik head.tpl. Posiada on zawartość, która jest wstawiana do nagłówka, czyli do sekcji <head> strony.
Do tego pliku należy wstawić pierwszy kod od Google, dodatkowo zawijając go pomiędzy tagi {literal} {/literal}. To ważne – w przeciwnym wypadku wklejony kod spowoduje błąd strony.
Przykład:
{literal}
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
<!-- End Google Tag Manager -->
{/literal}
Wstaw kod na sam koniec pliku.
Zapisz zmiany, a następnie wyślij uaktualniony plik head.tpl na serwer, nadpisując istniejący.
Wklej kod pod koniec sekcji <body>
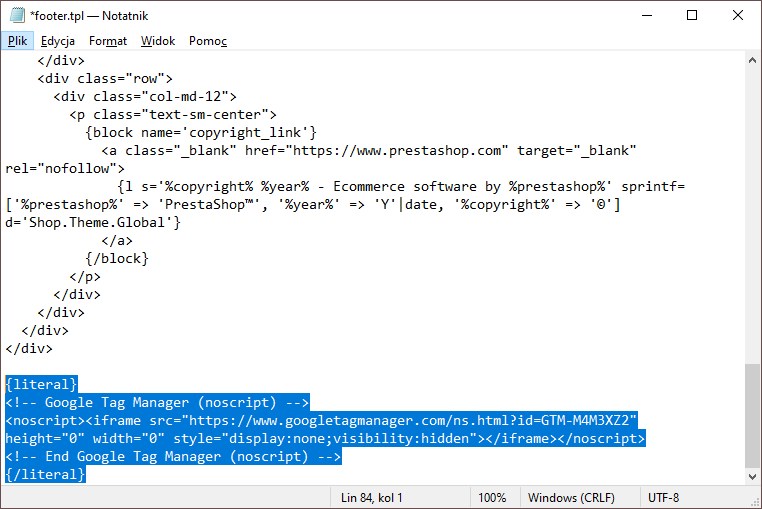
Następnie znajdź w tym samym folderze plik footer.tpl. Posiada zawartość, która jest wstawiana pod koniec sekcji <body> strony.
Do tego pliku należy wstawić drugi kod od Google. Tu również zawiń kod otrzymany od Google pomiędzy tagi {literal} {/literal}.
Przykład:
{literal}
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
{/literal}Wstaw kod na sam koniec pliku.

Zapisz zmiany, a następnie wyślij uaktualniony plik footer.tpl na serwer, nadpisując istniejący.
Wyczyść cache w PrestaShop
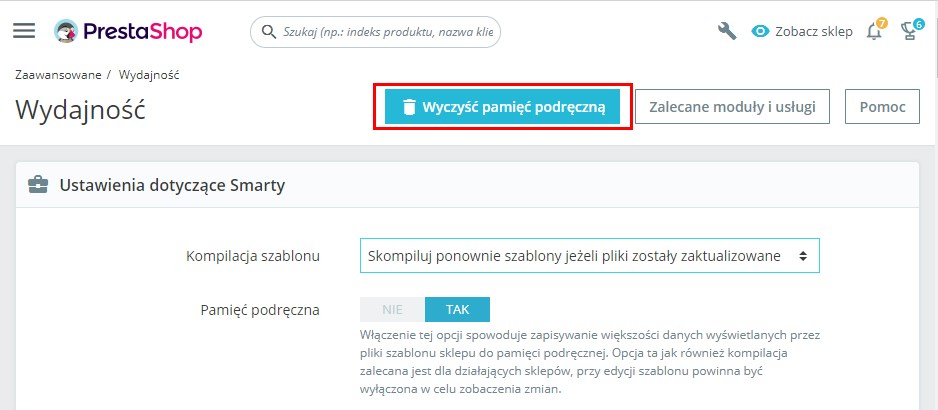
Aby zmiany były widoczne oczyść pamięć podręczną witryny. W tym celu zaloguj się do panelu administracyjnego PrestaShop i przejdź do zakładki „Zaawansowane > Wydajność”.

Kliknij w tym miejscu przycisk „Wyczyść pamięć podręczną”.
Po oczyszczeniu pamięci cache twoje zmiany będą widoczne na stronie i Google Tag Manager powinien już działać prawidłowo. Możesz teraz dodawać i publikować nowe tagi, kody analityczne i śledzące oraz funkcje marketingowe bezpośrednio po stronie kontenera w Google Tag Managerze. Wszystkie tagi, które dodasz i opublikujesz w kontenerze zostaną automatycznie „wypchnięte” do Twojego sklepu na PrestaShop.