LH.pl · Dział pomocy
Trwa rok technologii mobile, która będzie zyskiwała na znaczeniu. Już teraz liczba zapytań do Googla z urządzeń mobilnych przekroczyła te z urządzeń desktopowych. Warto się na to przygotować i wdrożyć technologię AMP na swojego WordPressa.

Czym jest technologia AMP?
AMP (ang. accelerated mobile pages) to zapoczątkowane przez Google rozwiązanie o tzw. “otwartym źródle” (ang. open source), które ma na celu sprawić, aby strony na urządzeniach mobilnych ładowały się natychmiastowo. Strony, na których zaimplementowano AMP ładują się z pominięciem CSSa naszej strony internetowej. Urządzenie mobilne dzięki temu ładuje znacznie mniej danych, co skraca czas wyświetlenie strony do ułamków sekundy.


Po co mi AMP?
Choć samo wdrożenie AMP nie jest czynnikiem rankingującym Googla to, pośrednio wpłynie na naszą pozycję w wynikach wyszukiwania. Szybko ładująca się strona zmniejsza współczynnik odrzuceń oraz sprawia, że użytkownik pozostaje dłużej w interakcji z naszą witryną. To natomiast jest już sygnałem dla Googla, że posiadamy wartościowy content i warto wyświetlić nas wyżej w wynikach wyszukiwania.
Jak wdrożyć AMP na WordPressa?
Sprawa jest całkiem prosta. W pierwszej kolejności musisz zainstalować wtyczkę AMP, a następnie ją włączyć. To wszystko! W celu instalacji wtyczki zaloguj się do kokpitu WordPressa Twojej strony WWW i przejdź do zakładki Wtyczki – Dodaj nową. Wyszukaj wtyczkę AMP i zainstaluj ją.

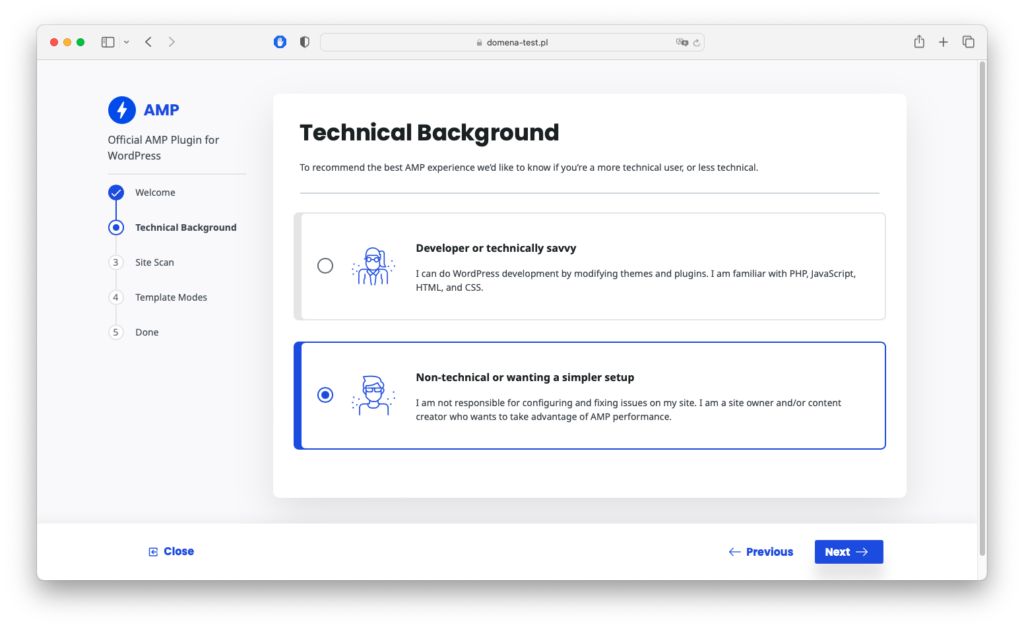
Po zainstalowaniu wtyczki włącz ją i przejdź do jej ustawień wybierając opcję AMP – Settings. Następnie kliknij odnościk Open Wizard w sekcji Configure AMP. W pierwszym kroku wskaż czy jesteś WordPress developerem, czy osobą nietechniczną, tak by wtyczka mogła dobrać automatycznie ustawienia AMP dla Twojej strony.

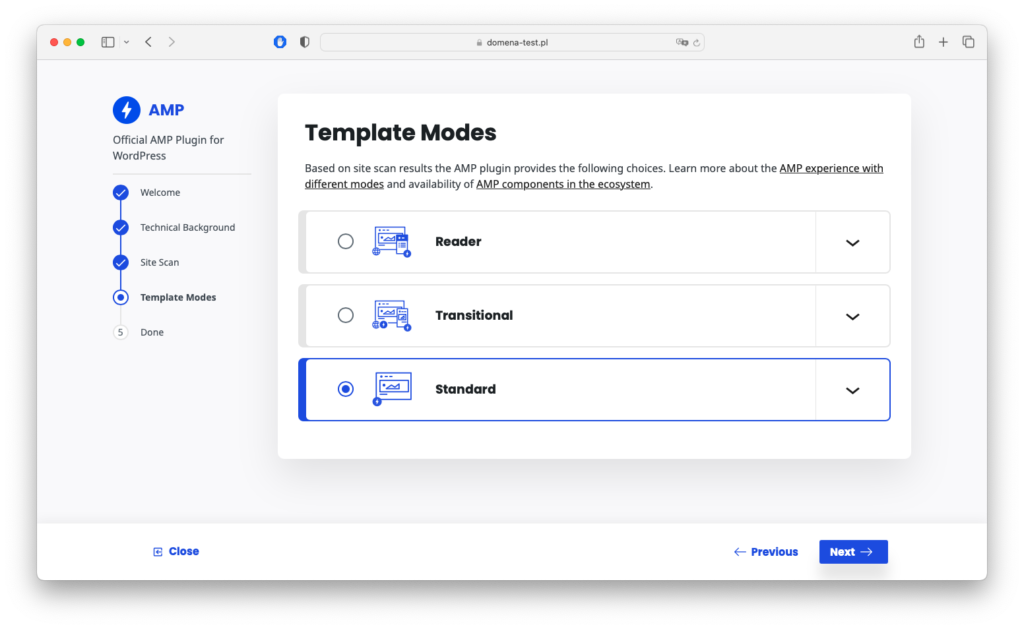
W kolejnym kroku Twoja witryna zostanie automatycznie przeskanowana przez wtyczkę. W ostatnim kroku możesz wybrać jeden z dostępnych trybów wyświetlania treści:
- Standard – dobry wybór w przypadku witryn, w których wszystkie komponenty używane w witrynie (motywy i wtyczki) są w pełni zgodne z AMP,
- Transitional – dobry wybór, jeśli witryna używa motywu, który nie jest w pełni zgodny z AMP, ale różnice funkcjonalne między AMP i non-AMP są akceptowalne,
- Reader – jest to dobry wybór, jeśli nie jesteś zaawansowany technicznie lub po prostu nie chcesz zajmować się niezgodnościami i wolisz uproszczony tryb pracy, aby zapewnić swoim użytkownikom doświadczenia z AMP.
W przypadku, gdy korzystasz z jednego z popularnych motywów z repozytorium WordPressa wybierz opcję Standard.

W ostatnim kroku zobacz podgląd Twojej witryny z wdrożonym AMP. Przejrzyj zarówno stronę główną, jak i poszczególne wpisy i podstrony. Na koniec zapisz zmiany klikając przycisk Finish. To wszystko. Wtyczka została w pełni skonfigurowana.
Zweryfikuj swoją stronę w Google Search Console
Technologia AMP jest dostępna dla stron, które zostały dodane i zweryfikowane w narzędziu Google Search Console.
Jak przejść ten proces opisał Błażej w tym poradniku: https://www.lh.pl/pomoc/jak-dodac-strone-na-wordpressie-do-wyszukiwarki-google/
Z czasem w menu Stan w wyszukiwarce -> Przyspieszone strony AMP pojawi się wykres z ilością zaindeksowanych stron w technologii AMP.

Musisz być cierpliwy, gdyż indeksacja może potrwać nawet kilkanaście dni.
Przyszłość z AMP
Teraz czas na nieco spekulacji. Technologia AMP jest stosunkowo młoda i minie jeszcze trochę czasu zanim zyska na popularności. Nie jest również rozwiązaniem, które aktualnie zastępuje Responsive Web Design, a istnieje obok niego. Jest również odpowiedzią na Facebook Instant Articles.
Mogę jednak domniemywać, że skoro Google zainicjował jej start to, jej znaczenie będzie z czasem rosło. Wprowadzenie AMP jest relatywnie proste i warto z niego skorzystać. Tym bardziej, że początkowe wsparcie uzyskało na świecie tylko 7 wydawców: Twitter, Pinterest, WordPress.com, Chartbeat, Parse.ly, Adobe Analytics i LinkedIn.
Jeżeli opierasz kreowanie swojej marki w dużej mierze na tworzeniu contentu na stronie, AMP może być kolejnym czynnikiem, na którym zbudujesz swoją przewagę rynkową nad konkurencją.
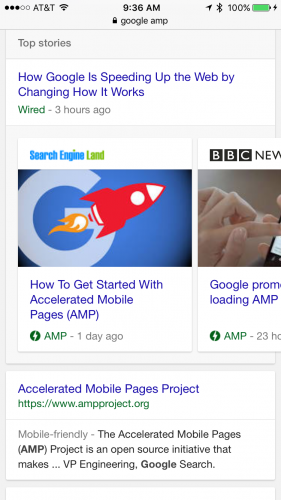
Strony w technologii AMP są w mobilnych wynikach wyszukiwania oznaczone symbolem pioruna, który ma zachęcać czytelników do kliknięcia właśnie w ten link. Za symbolem pioruna stoi obietnica natychmiastowego załadowania się strony.

Podobał Ci się artykuł? Zostaw opinię!
2 komentarze
Możliwość komentowania została wyłączona.









Dodałem niedawno oba pluginy do swojej strony i nie wiem, czy to dobry wybór. Na razie, gdy wchodzę z telefonu na wpis, który w Google Search Console jest zindeksowany z końcówką /amp ale nie widzą różnicy w wyglądzie. Gdy jednak wyświetlę ten wpis na komputerze, to dany wpis wygląda marnie pod względem graficznym. Nie ma tam menu ani wigdetów.
( zyciejakbajka.pl/szczesliwe-relacje/ze-soba/jak-zaakceptowac-siebie/amp/ )
Czy tylko na komputerze tak to widać, czy z czasem na komórce też będzie?
Z góry dziękuję za wyjaśnienie i pomoc,
Piotr
Nie ładują mi się reklamy na wersji z amp