LH.pl · Dział pomocy
Zmiana czcionki (fontu) w motywie WordPressa to jeden z kroków w celu pełnej personalizacji strony. W bazie Google znajdziemy masę czcionek, które mogą bardziej nam pasować niż domyślny font motywu. Jak zatem dodać czcionki Google do WordPressa?

Część motywów WordPressa posiadana wbudowaną obsługę czcionek Google. Oznacza to, że w zakładce Wygląd > Dostosuj znajdziemy opcję typu Typography, w której możemy jednym kliknięciem myszy wybrać dowolną czcionkę z bazy Google Fonts.
Nie każdy motyw jednak taką funkcję posiada. Wtedy pojawia się konieczność samodzielnego dodania czcionki Google do WordPressa i ustawienia jej dla wybranych elementów (nagłówków, menu, akapitów, cytatów, widgetów itp.). Jak to zrobić?
1. Dodawanie czcionki Google za pomocą funkcji @import w CSS
To zdecydowanie najszybsza i najprostsza metoda na wdrożenie czcionki Google. Metoda ta nie jest jednak pozbawiona wad – w niektórych przypadkach może spowolnić wczytywanie strony.
Uzyskaj kod importu czcionki Google
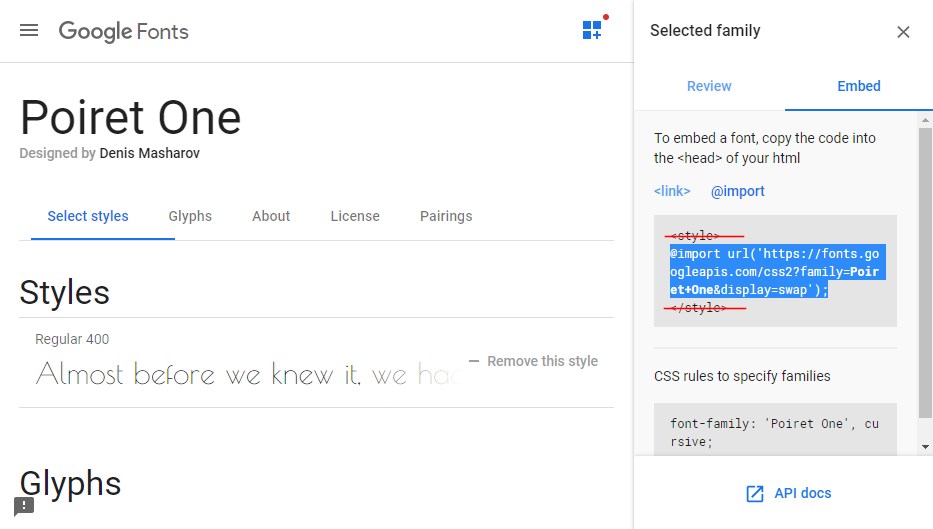
Na stronie Google Fonts wybierz font, który Ci się podoba i obok wybranej grubości kliknij przycisk Select this style. Wybrane style i fonty wyświetlą się w kolumnie po prawej stronie.

Przełącz się tam do zakładki Embed, a następnie wybierz metodę „@import”. Pojawi się gotowy kod, który musisz skopiować i wkleić na swoją stronę. Nie kopiuj znacznika otwarcia i zamknięcia. Skopiuj tylko to, co znajduje się pomiędzy, tak jak na powyższym zrzucie.
Wstaw kod do sekcji Dodatkowy CSS w WordPressie
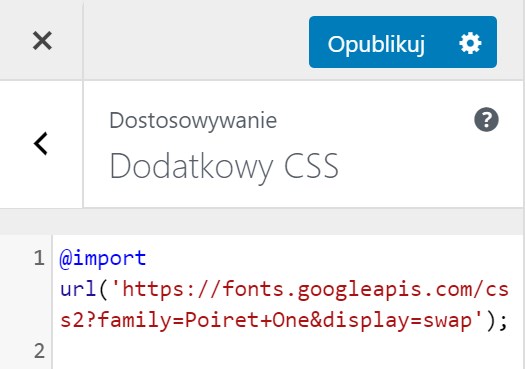
Przejdź do swojego WordPressa i udaj się do zakładki Wygląd > Dostosuj. Na ekranie personalizacji motywu przejdź do Dodatkowy CSS.

To miejsce, w którym możesz wklejać własny kod CSS. Na samej górze tego pola wklej skopiowany kod CSS. Zapisz zmiany przyciskiem Opublikuj. Twój WordPress ładuje teraz wybrany przez Ciebie font Google.
Ustaw stylowanie elementów na stronie
Jedyne, co pozostało, to wskazanie, które elementy na stronie mają tego fontu używać. Potrzeba do tego najbardziej podstawowej znajomości CSS. Przygotowaliśmy dwa najprostsze schematy – na nagłówki (od h1 do h6) oraz na akapity.
h1, h2, h3, h4, h5, h6 {
font-family: "Nazwa czcionki", sans-serif;
}p {
font-family: "Nazwa czcionki", sans-serif;
}Wystarczy że zmienisz w nich własną nazwę czcionki, a następnie wkleisz całość do zakładki Dodatkowy CSS w swoim WordPressie.
2. Dodawanie czcionki Google za pomocą pliku functions.php
Innym sposobem na samodzielne dodanie fontu Google jest wklejenie odpowiedniego kodu do pliku functions.php w taki sposób, aby dodać importowanie czcionki do funkcji wp_enqueue_scripts. Do tego sposobu potrzebujesz motywu potomnego w WordPressie.

ZOBACZ RÓWNIEŻ
Jak stworzyć motyw potomny w WordPressie
Motyw potomny pozwala wprowadzić zmiany do plików motywu bez ryzyka ich utraty w przypadku aktualizacji motywu. Jak go stworzyć?
Uzyskaj link do pożądanego fontu Google
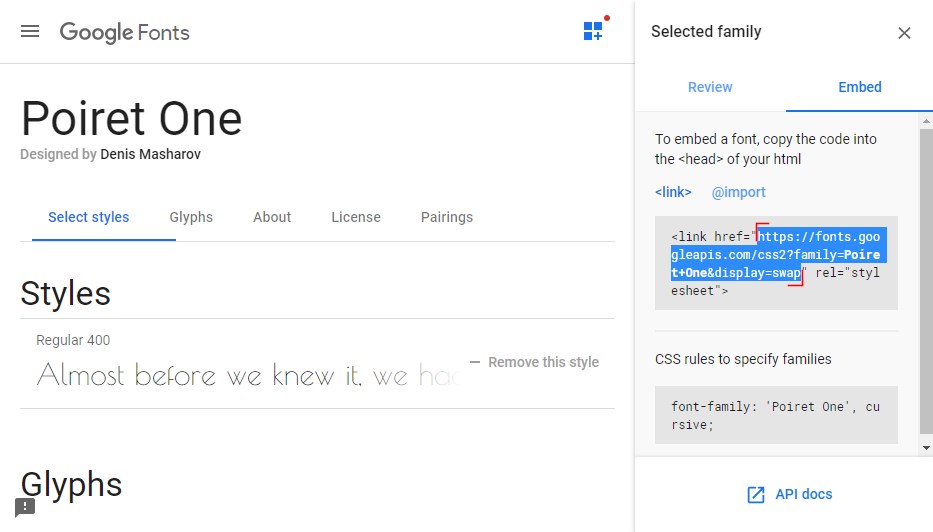
Przejdź na stronę fontu, który chcesz pobrać i wybierz odpowiednie warianty klikając Select this style. W panelu bocznym przejdź do zakładki Embed i wybierz metodę Link.

Znajdziesz tu odnośnik do wybranego fonta. Skopiuj tylko link wyświetlany w wartości dla „href=”, czyli na przykład:
https://fonts.googleapis.com/css2?family=Poiret+One&display=swap
Wklej go tymczasowo np. do Notatnika. Za chwilę będziesz go potrzebować, aby sporządzić odpowiedni kod PHP do pliku functions.php.
Wklej kod do pliku functions.php
Otwórz swój plik functions.php w motywie potomnym. Możesz go otworzyć za pomocą wbudowanego w WordPress edytora. Jeśli jednak dla bezpieczeństwa wyłączyłeś edytor plików w WordPressie, to możesz edytować ten plik za pomocą dowolnego klienta FTP, logując się na serwerze.
Wklej do pliku functions.php poniższą funkcję:
function google_fonts() {
wp_enqueue_style( 'google-fonts', 'https://fonts.googleapis.com/css2?family=Poiret+One&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'google_fonts' );
Podmień adres czcionki w pogrubionym miejscu na adres, który wcześniej skopiowałeś ze strony Google Fonts. Po podmianie zapisz zmiany w pliku functions.php. Czcionka będzie już ładowana w trakcie wczytywania strony – teraz pozostaje Ci już tylko wskazać w CSS, który tekst na stronie ma używać nowego fontu.
Ustaw stylowanie wybranych elementów
Wejdź do zakładki Wygląd > Dostosuj w WordPressie, a następnie udaj się do sekcji Dodatkowy CSS. W tym miejscu możesz dodać własny kod CSS, za pomocą którego podmienisz font dla wybranych elementów na stronie. Możesz to również zrobić edytując plik CSS swojego motywu potomnego i tam wstawić kod.
Ostylowanie wybranych elementów wymaga podstawowej znajomości CSS, ale dla ułatwienia możesz skorzystać ze wspomnianych już wcześniej gotowców, za pomocą których zmienisz font dla nagłówków lub akapitów:
h1, h2, h3, h4, h5, h6 {
font-family: "Nazwa czcionki", sans-serif;
}p {
font-family: "Nazwa czcionki", sans-serif;
}Zmień w powyższych przykładach nazwę fontu na swoją.
Pamiętaj, że to tylko przykład – niektóre elementy na stronie mogą mieć wymuszany font bardziej dokładnymi selektorami. Wtedy należy zbadać istniejący kod CSS. Opublikuj zmiany i odśwież stronę – wskazane elementy powinny mieć już ustawioną przez Ciebie czcionkę.
3. Dodawanie czcionki Google za pomocą wtyczki
Jeżeli nie chcesz dodać czcionki ręcznie lub boisz się eksperymentować z kodem, to możesz skorzystać z wtyczki. Jedną z takich wtyczek jest Google Fonts Typography. Wejdź w WordPressie do zakładki Wtyczki i wyszukaj w repozytorium Google Fonts Typography. Zainstaluj i aktywuj wtyczkę.
Po włączeniu wtyczki wejdź do Wygląd > Dostosuj. W panelu personalizacji motywu pojawi się teraz nowa zakładka Google Fonts. Możesz tu ustawić bazową czcionkę, a także osobne czcionki dla nagłówków, akapitów itp.
Sekcja Basic Settings pozwala dostosować podstawową, bazową czcionkę dla podstawowego tekstu (Base Typography) oraz dla nagłówków (Headings Typography). Jeśli szukasz bardziej konkretnych ustawień, to wejdź do zakładki Advanced Settings. W tym miejscu możesz ustawić np. font dla nagłówków w treści wpisu.
Po ustawieniu czcionek zgodnie z upodobaniami kliknij Opublikuj. Zmiany zostaną zapisane, a font będzie widoczny już u odwiedzających.
4. Czy mogę ładować fonty Google ze swojego serwera?
Jak najbardziej! Konieczne jest w tym celu pobranie fontów Google, przesłanie ich na swój serwer FTP, a następnie podlinkowanie przez CSS. Możesz do tego wykorzystać kreator Google WebFonts Helper.
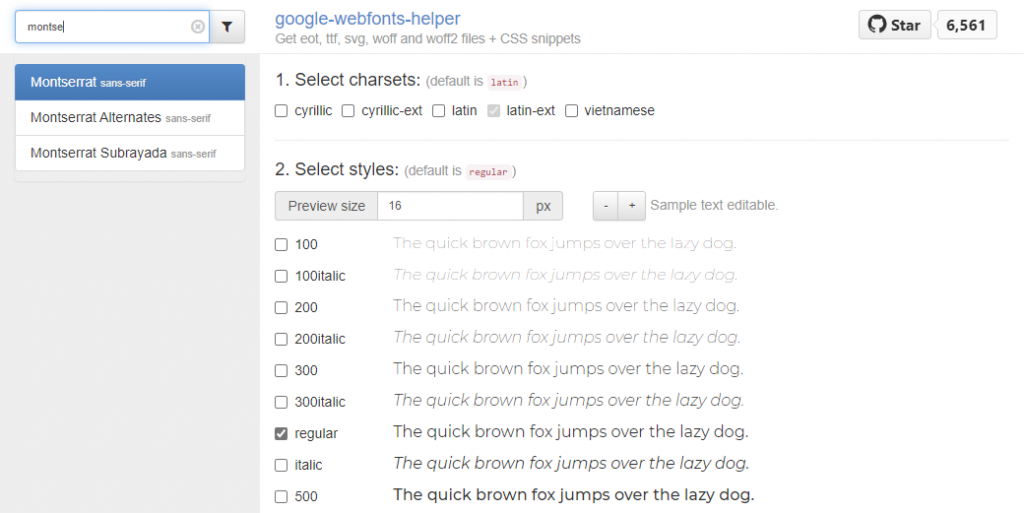
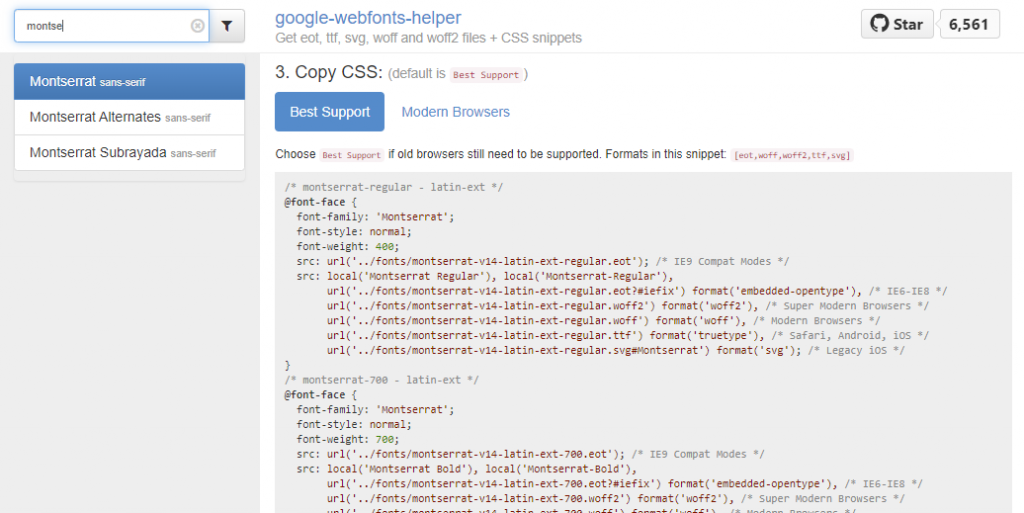
Przejdź do Google WebFonts Helper
Wyszukaj na powyższej stronie czcionki Google, którą chcesz dodać i wybierz ją. W ustawieniach upewnij się, że zaznaczony jest zestaw znaków (charset) latin-ext, a także pożądane przez Ciebie grubości czcionki.

Poniżej znajdziesz gotowy kod CSS, który musisz wkleić na swoją stronę. Kod CSS zakłada, że docelowo umieścisz czcionki w folderze fonts, w głównym katalogu swojej strony. Jeśli chcesz, możesz to zmienić, wprowadzając własną nazwę katalogu w polu pod kodem CSS.

Skopiuj wygenerowany kod CSS i zachowaj go tymczasowo np. w Notatniku. Za chwilę będzie Ci on potrzebny. Zanim z niego korzystamy, musimy najpierw umieścić pliki fontów na naszym serwerze.
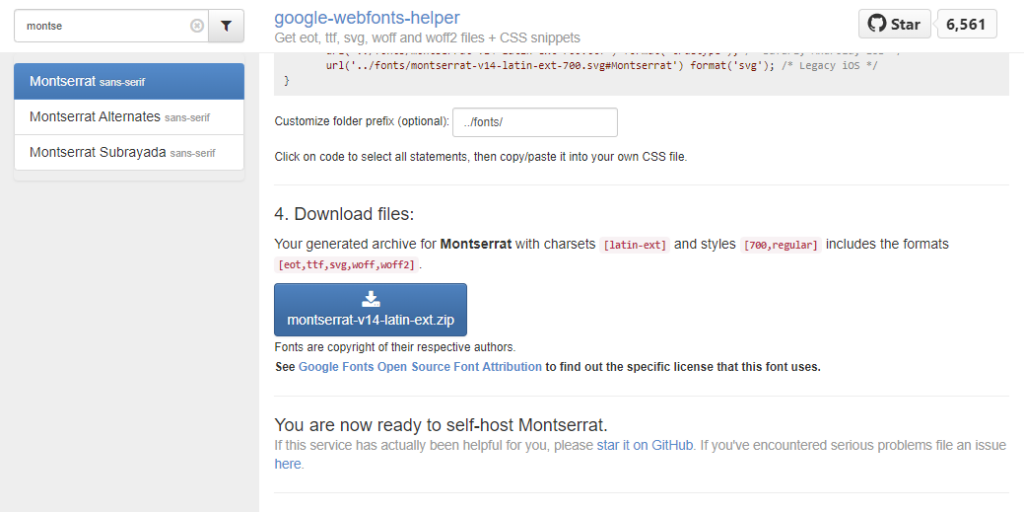
W ostatnim kroku znajdziesz link do pobrania paczki z wybranymi przez siebie fontami i ich ustawieniami.

Pobierz paczkę ZIP, a następnie wypakuj ją. To pliki czcionki, które musisz przesłać na swój serwer FTP. Uruchom dowolnego klienta FTP (np. FileZilla), połącz się ze swoim serwerem, utwórz w głównym katalogu WordPressa folder fonts (lub inny, który wpisałeś w sekcji CSS) i umieść w nim pobrane pliki z czcionkami Google.
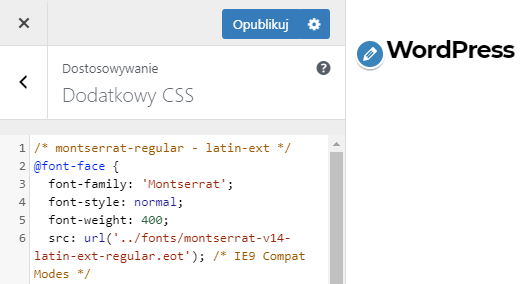
Teraz musisz dodać skopiowany wcześniej CSS. Możesz to zrobić za pomocą sekcji Wygląd > Dostosuj > Dodatkowy CSS, wklejając kod na samej górze.

Uwaga! Bardziej zaawansowani użytkownicy mogą zamiast tego umieścić kod w osobnym pliku CSS (np. googlefonts.css) i zintegrować go za pomocą pliku functions.php i funkcji wp_enqueue_style.
Gdy to zrobisz, fonty będą ładowane z Twojego serwera. Jedyne, co teraz pozostaje, to wskazanie na stronie, które elementy (nagłówki, akapity itp.) mają korzystać z tego fontu. Możesz to zrobić również w zakładce Dodatkowy CSS, wstawiając dodatkowe reguły CSS.
h1, h2, h3, h4, h5, h6 {
font-family: "Nazwa czcionki", sans-serif;
}Przykładowo, powyższa reguła zmienia font dla wszystkich nagłówków od H1 do H6 – wystarczy, że wpiszesz tam nazwę swojego fontu.
Podobał Ci się artykuł? Zostaw opinię!
2 komentarze
Możliwość komentowania została wyłączona.









Dzień dobry,
Mam mały problem. Otóż mój motyw posiada czcionkę Open Sans i wszystko gra kiedy jestem zalogowany do panelu administracyjnego wordpress. Kiedy się wylogowuje to polskie znaki na stronie są inne. dodam jeszcze, że nie występuje ten problem na telefonie, a tylko na komputerze.
Czy jest jakieś rozwiązanie?
Pozdrawiam
Rzeczowe porady. U mnie nieźle spisało się ładowanie fontów bezpośrednio z serwera. Page speed wyszło wreszcie z czerwonego pola 😉