LH.pl · Dział pomocy
Motyw potomny, czyli tzw. Child Theme to szablon, który działa w oparciu o inny motyw. Umożliwia wprowadzanie zmian do oryginalnego motywu bez konieczności jego bezpośredniej edycji. Jak stworzyć motyw potomny i jakie ma zalety?

Kiedy chcesz (lub musisz) wprowadzić zmiany do szablonu, którego używasz, to masz dwie możliwości. Pierwszym sposobem jest bezpośrednia edycji plików danego szablonu i wprowadzenie swoich modyfikacji. To rozwiązanie ma jednak poważną wadę – w przypadku aktualizacji motywu utracisz wszystkie swoje zmiany, gdyż zostaną one nadpisane zaktualizowanymi plikami.
Drugim rozwiązaniem jest stworzenie motywu potomnego (z ang. child theme). Jest to zalecane rozwiązanie, gdy chcemy zmodyfikować istniejący szablon lub stworzyć własny motyw na podstawie innego. Dzięki niemu wszystkie nasze zmiany zostaną zachowane w trakcie aktualizacji motywu. Zobaczmy, jak dokładnie wygląda działanie motywów potomnych i jakie mają zalety.
Czym jest motyw potomny w WordPressie i jak działa?
Motyw potomny to taki motyw, który dziedziczy wygląd swojego motywu rodzica i zawiera jedynie nasze własne modyfikacje. Innymi słowy, motyw potomny działa w oparciu o inny motyw (tzw. motyw rodzic), dziedzicząc jego wygląd i różniąc się tylko tymi plikami, które są w nim umieszczone. Wykorzystuje oryginalny wygląd głównego motywu i nakłada na niego nasze własne zmiany bez bezpośredniej modyfikacji głównego szablonu.
W folderze z motywem potomnym są umieszczone tylko te pliki, w których wprowadziliśmy jakiekolwiek zmiany i stanowią one pierwszeństwo, nadpisując oryginalne pliki motywu rodzica podczas ładowania strony. Dzięki temu wszystkie nasze modyfikacje są całkowicie odseparowane w osobnym folderze.
WordPress podczas otwierania strony najpierw ładuje nasze zmodyfikowane pliki z folderu z motywem potomnym, gdyż mają one pierwszeństwo. Reszta plików jest natomiast ładowana z oryginalnego motywu, na którym bazujemy.
Można to przedstawić na prostym przykładzie. Załóżmy, że chcielibyśmy zmodyfikować nagłówek i stopkę w motywie TwentySixteen. Za nagłówek odpowiada plik header.php, za stopkę odpowiada plik footer.php. Zamiast edytować te pliki bezpośrednio w oryginalnym motywie, wystarczy stworzyć motyw potomny dla szablonu TwentySixteen i umieścić w nim kopię plików header.php i footer.php , a następnie wprowadzić do nich swoje zmiany.
WordPress podczas otwierania strony użyje wszystkich plików z motywu rodzica za wyjątkiem tych plików, które znajdują się w motywie potomnym, czyli header.php oraz footer.php. Te dwa pliki zostaną odczytane z motywu potomnego. Mówiąc krótko, motyw potomny nadpisuje pliki motywu rodzica podczas otwierania strony.
Jak są nadpisywane pliki przez motyw potomny?
Generalnie zasada jest dość prosta. Gdy zarówno w folderze z motywem rodzicem jak i motywem potomnym znajdują się dwa pliki o tej samej nazwie, to wygrywa zawsze ten z motywu potomnego. Podczas ładowania strony pliki z motywu rodzica są ignorowane, gdy w folderze z motywem potomnym istnieją ich odpowiedniki. Widać to na poniższym przykładzie, gdzie motyw potomny nadpisuje pliki header.php i footer.php.

Od tej reguły jest jeden wyjątek – plik functions.php. Plik ten z reguły zawiera niestandardowe funkcje PHP, które są potrzebne do działania poszczególnych elementów na stronie, wprowadzonych przez dany motyw. W tym wypadku zawartość pliku functions.php nie jest nadpisywana, a uzupełniana. Oznacza to, że zarówno zawartość oryginalnego pliku z motywu rodzica jak i zawartość tego samego pliku z motywu potomnego jest wczytywana jednocześnie.
Zalety używania motywu potomnego w WordPressie
Motywy potomne są najwłaściwszym sposobem na edytowanie istniejącego szablonu lub budowanie własnego motywu w oparciu o inny, gdyż pozwalają pozostawić oryginalny szablon bez zmian i odseparować swoje zmiany do osobnego folderu.
Jedną z najważniejszych zalet motywów potomnych jest rozwiązanie problemu z aktualizacjami szablonów. Motywy pobrane z sieci często otrzymują aktualizacje, które po zainstalowaniu resetują ustawienia oraz nadpisują obecne pliki motywu. Użycie motywu potomnego sprawia jednak, że nasze zmodyfikowane pliki są w osobnym folderze, a więc przetrwają każdą aktualizację, gdyż ta ich po prostu nie dotyka. Jeśli teraz po każdorazowej aktualizacji motywu musiałeś ponownie wprowadzać swoje zmiany do szablonu, to użycie motywu potomnego rozwiąże ten problem raz na zawsze.
Kolejną zaletą jest zachowanie oryginalnych plików motywu rodzica. Jeśli kiedyś zechcemy usunąć swoje modyfikacje i powrócić do oryginalnego motywu, to nie ma z tym żadnego problemu. Wystarczy przełączyć się z powrotem na motyw rodzica lub usunąć swój motyw potomny, a cała strona momentalnie zmieni swój wygląd na taki, jaki zaplanował autor motywu.
Motywy potomne przyspieszają również proces tworzenia strony. Zamiast tworzyć własny szablon zupełnie od zera, możemy wykorzystać motyw, który jest podobny do tego, co chcemy osiągnąć, a następnie za pomocą motywu potomnego dostosować go do własnych potrzeb. To też świetny sposób na to, aby po prostu nauczyć się w bezpieczny sposób modyfikować szablony i poznać strukturę motywów w WordPressie – jak coś pójdzie nie tak, to zawsze możesz powrócić do oryginalnego motywu.
Kiedy warto używać motywów potomnych?
Wiemy już, jak działa motyw potomny i jakie ma zalety. Warto jednak jeszcze dowiedzieć się, kiedy w ogóle warto używać takiego rozwiązania. Czy powinniśmy tworzyć motyw potomny za każdym razem, gdy chcemy zmienić np. kolorystykę strony? Dlaczego w takim wypadku nie skorzystać z opcji personalizacji motywu, które nawet twórcy szablonów dodają do swoich projektów?
Odpowiedź jest zależna od tego, co chcemy zmodyfikować. Jeśli nasze zmiany ograniczają się do zmiany kolorystyki kilku elementów, do rozmiaru i kroju czcionki, a także do prostych rzeczy, które można zmienić z poziomu ustawień motywu, to użycie motywu potomnego nie jest potrzebne.
Jeśli jednak planujesz modyfikować kod w plikach oryginalnego motywu, dodawać lub usuwać swoje własne funkcje i wprowadzać duże zmiany w strukturze strony, to użycie motywu potomnego jest jak najbardziej wskazane. Z reguły motywu potomnego powinieneś użyć zawsze wtedy, gdy pojawia się potrzeba bezpośredniego edytowania plików PHP lub dopisywania dużej ilości własnych reguł CSS (oraz modyfikowania istniejących).
Tworzenie motywu potomnego w WordPressie – metoda ręczna
Zaloguj się do swojego hostingu poprzez połączenie FTP ze swoim WordPressem, a następnie udaj się do katalogu z motywami. Są one w poniższej ścieżce:
/wp-content/themes/
W tym katalogu znajdują się podfoldery, z których każdy reprezentuje motyw zainstalowany na twojej stronie. Załóżmy, że chcemy stworzyć motyw dziecięcy dla motywu Twenty Sixteen, który znajduje się w folderze „twentysixteen”.
Utwórz nowy katalog w folderze z szablonami i nadaj mu taką samą nazwę, jak oryginalny folder motywu, ale z dopiskiem „-child” na końcu. Przykładowo, w przypadku motywu Twenty Sixteen, który jest w folderze „twentysixteen” nasz folder z motywem potomnym będzie nosić nazwę „twentysixteen-child”. Jeśli tworzymy motyw potomny dla motywu StoreFront, który jest w folderze „storefront”, to dla zachowania tej samej zasady należy nazwać folder „storefront-child”.
Nazwij swój folder analogicznie do powyższych przykładów. Następnie wejdź do utworzonego przez siebie folderu. Musisz utworzyć tu na start dwa pliki:
- style.css
- functions.php
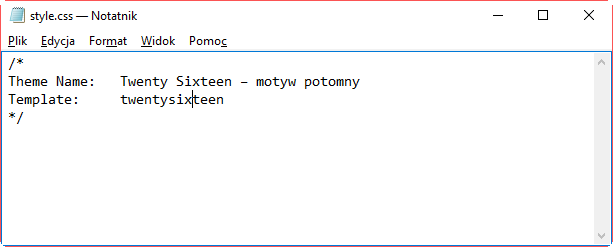
Utwórz je najpierw na komputerze za pomocą Notatnika. Do pliku style.css wklej poniższy fragment:
/* Theme Name: Twenty Sixteen – motyw potomny Template: twentysixteen */

Powyższy fragment zawiera dwa obowiązkowe tagi, które należy dostosować samodzielnie.
Pierwszy to „Theme name”, w którym po prostu wpisujemy nazwę dla naszego motywu potomnego (może być dowolna). Drugi to „Template” i tu musimy bardzo uważnie wpisać nazwę motywu, który ma pełnić rolę rodzica, czyli na bazie którego ma działać nasz „child theme”. Wpisujemy tu nazwę folderu, w którym motyw rodzic jest umieszczony (dla motywu Twenty Sixteen jest to folder „twentysixteen”, ale w przypadku innych motywów należy to sprawdzić np. przez FTP).
Oczywiście do stworzonego pliku CSS później możemy dopisać własne style, które będą zmieniać wygląd strony. Trzeba tylko pamiętać o tym, aby zawsze zachować powyższy fragment na samej górze pliku.
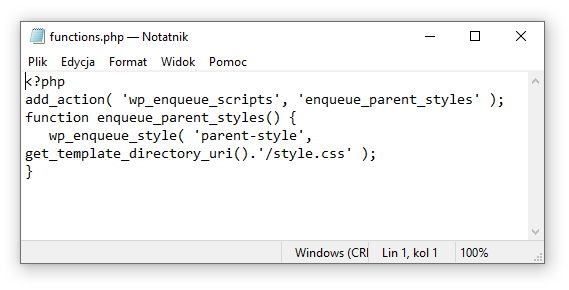
Następnie utwórz plik functions.php i wklej w nim poniższy fragment:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}

Fragment ten sprawia, że motyw potomny zaimportuje oryginalny styl CSS z motywu rodzica. Bez tego strona byłaby praktycznie cała biała i zawierała czysty tekst.
Zapisz oba pliki i przekopiuj je do folder, który utworzyłeś dla swojego motywu potomnego. Teraz możesz wejść do panelu administracyjnego WordPressa, a następnie udać się do zakładki „Motywy”. Na liście wyświetli się twój motyw potomny – aktywuj go i ustaw jako domyślnego.
Od teraz pracujesz na motywie potomnym. Jeśli zechcesz wprowadzić jakieś modyfikacje w którymś z plików motywu rodzica, to wystarczy, że skopiujesz te pliki do folderu z motywem potomnym i wprowadzisz w nich zmiany. WordPress odczyta te pliki w pierwszej kolejności, ignorując oryginalne pliki z motywu rodzica.
Tworzenie motywu potomnego w WordPressie – metoda z użyciem wtyczki Child Theme Configurator
Jeśli masz problemy z ręcznym utworzeniem motywu potomnego lub, po prostu, szukasz szybszego i łatwiejszego rozwiązania, to możesz wykorzystać wtyczkę Child Theme Configurator. Pozwala ona szybko stworzyć motyw potomny i zaimportować ustawienia (całą personalizację) ze starego motywu. Co najważniejsze, wtyczka nie jest już później potrzebna do korzystania z motywu potomnego, więc można ją odinstalować po ukończeniu zadania.
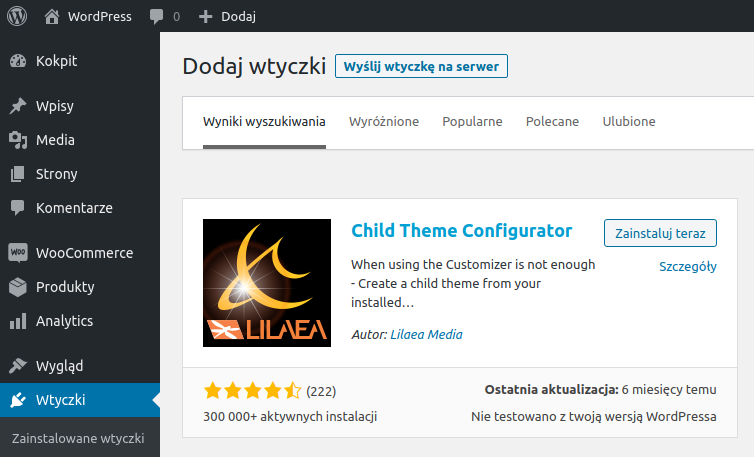
Wejdź w WordPressie do zakładki Wtyczki > Dodaj nową, a następnie wyszukaj w repozytorium wtyczki Child Theme Configurator. Zainstaluj i aktywuj ją.

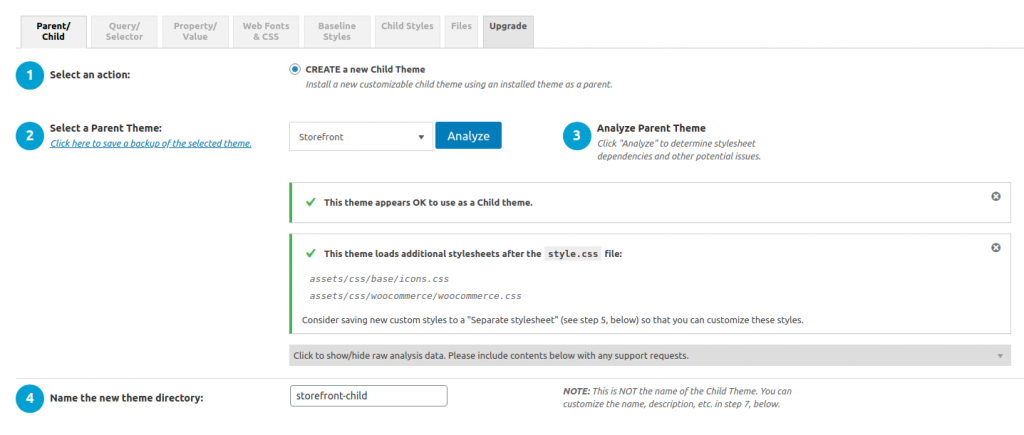
Przejdź w WordPressie do zakładki Narzędzia > Child Themes. W głównej zakładce „Parent / Child” wybierz z listy swój motyw i kliknij Analyze.
Motyw zostanie przeanalizowany i pojawi się kreator tworzenia motywu potomnego. Jeśli wyświetli się zielony komunikat „This theme appears OK to use as a Child theme.”, to możesz przejść dalej.

Wszystkie ustawienia możesz pozostawić domyślnie. Jeśli jednak chcesz przekopiować swoje ustawienia personalizacji oryginalnego motywu, skonfigurowanych menu oraz wybranych widgetów, to w kroku ósmym zaznacz pole „Copy Menus, Widgets and other Customizer settings”.

Zatwierdź utworzenie motywu potomnego przyciskiem „Create New Child Theme”. Motyw potomny zostanie utworzony.
Możesz teraz na ekranie konfiguracji motywu potomnego przejść do zakładki Files. Znajdziesz tu listę wszystkich plików, które znajdują się w oryginalnym motywie. Wtyczka ułatwia przeniesienie wybranych z nich do motywu potomnego w celu własnej edycji. Zaznacz na liście te pliki, które chcesz uwzględnić w motywie potomnym (np. header.php) i wybierz opcję kopiowania. Zaznaczone pliki oryginalnego motywu zostaną przekopiowane do motywu potomnego.
Możesz teraz wyjść z ekranu konfiguracji i aktywowac utworzony motyw potomny. Wyświetli się on na liście motywów do wyboru w zakładce „Wygląd > Motywy”. Aktywuj go.
Twój motyw potomny jest teraz aktywny. Możesz teraz udać się do zakładki „Wygląd > Edytor” i edytować zmiany w plikach motywu potomnego bez obawy o to, że aktualizacja głównego motywu nadpisze Twoje zmiany.
Wtyczka Child Theme Configurator nie będzie już potrzebna – możesz teraz wejść do zakładki „Wtyczki”, a następnie wyłączyć i odinstalować ją z WordPressa. Twój motyw potomny utworzony za jej pomocą dalej będzie dostępny i funkcjonalny.
Szukasz sprawdzonego hostingu dla swojego WordPressa? Sprawdź ofertę LH.pl i bezpłatnie przetestuj dowolny pakiet hostingowy.
Podobał Ci się artykuł? Zostaw opinię!
8 komentarzy
Możliwość komentowania została wyłączona.









Bardzo ciekawy artykuł. Dziękuję!
Robię wszystko według instrukcji, ale zamiast motywu potomnego pojawia się przezroczyste okienko do wyboru. Mam motyw Divi na wordpressie. Macie jakiś pomysł co mogę zmienić? 🙂
Trochę odkop, ale rozwiązaniem może być dodanie tagu <?php na początku functions.php, o którym autor zapomniał :). Ewentualnie w pliku CSS źle podana nazwa katalogu z themem bazowym (Template: …).
Rzeczywiście pusta strona niestety – jakieś podpowiedzi ??
Dziękuję za pomoc. Szukałem rozwiązania bez grzebania w PHP i takowe znalazłem w Państwa artykule. Pozdrawiam
Mam pytanie: jak po zainstalowaniu motywu child edytować pliki oryginalne np chcę dodać w nawigacji gornej buttona obok menu, sęk w tym, że po aktywacji motywu potomnego dostęp do plików z poziomu panelu admina wp jest niemożliwy, bo pokazują się tam jedynie pliki style.css i functions.php.
Cześć, jak dodać stopkę do motywu potomnego storefront?
Mam w folderze footer.php, a stopka się nie pokazuje.
Po stworzeniu motywu potomnego należy z oryginalnego motywu skopiować te pliki, które chcemy edytować, do folderu motywu potomnego (zachowując strukturę katalogów). Jeśli motyw potomny stworzony został ręcznie, to należy to zrobić za pomocą klienta FTP (zalogować się na serwer FTP, wejść do katalogu wp-content/themes, a następnie utworzyć kopię wybranych plików z folderu z oryginalnym motywem do folderu z motywem potomnym). Jeśli jednak użyta została wtyczka Child Theme Configurator, to można to zrobić znacznie łatwiej. Po utworzeniu motywu potomnego za pomocą tej wtyczki należy wejść do zakładki „Files” (jest ona widoczna w ustawieniach wtyczki po przeanalizowaniu motywu potomnego, widać ją też w artykule na przedostatnim obrazku). Pojawi się lista plików oryginalnego motywu – wystarczy zaznaczyć te, które chcesz edytować, a następnie potwierdzić ich skopiowanie. Pliki te zostaną skopiowane do motywu potomnego i pojawią się wtedy obok style.css i functions.php.