LH.pl · Dział pomocy
Zmiana motywu jest z pozoru prosta – wystarczy zainstalować nowy motyw i go aktywować. Czy to jednak wszystko? Nie do końca. Jeśli prowadzisz stronę już jakiś czas, to istnieje wiele rzeczy, o których trzeba pamiętać przy zmianie motywu w WordPressie.

W trakcie budowania strony prawdopodobnie zainstalujemy i usuniemy sporą ilość motywów. Na tym etapie to normalne – sprawdzamy różne motywy, testujemy je, szukamy najlepszego rozwiązania, które spełni nasze oczekiwania. W początkowej fazie swojej strony możesz spokojnie przełączać się między motywami i szukać “tego jedynego”, gdyż strona wciąż jest w budowie. Sytuacja zmienia się, gdy strona już od jakiegoś czasu działa publicznie, a my stwierdzamy, że jednak chcemy zmienić jej wygląd.
Zmiana motywu na działającej od dłuższego czasu stronie powinna wiązać się z dodatkowymi środkami ostrożności, a także z uwzględnieniem wielu kwestii, które na wczesnym etapie budowania strony jeszcze nie występują. Jak się do tego zabrać? Co zrobić, aby użytkownicy nadal mogli odwiedzać obecną stronę, podczas gdy ja pracuję nad nowym wyglądem? Jak nie stracić danych? O czym nie zapomnieć? Zobaczmy!
| Wybierz hosting w LH.pl i przyspiesz swojego WordPressa! |
Zrób backup
Zacznijmy od najważniejszego: kopii zapasowej strony. Jeszcze nikomu nie stała się krzywda od nadmiaru backupów, nawet jeśli nad nowym wyglądem strony będziemy pracować w odizolowanym środowisku. Kopia zapasowa zawsze pozwoli Ci cofnąć stronę w czasie do poprzedniego stanu.
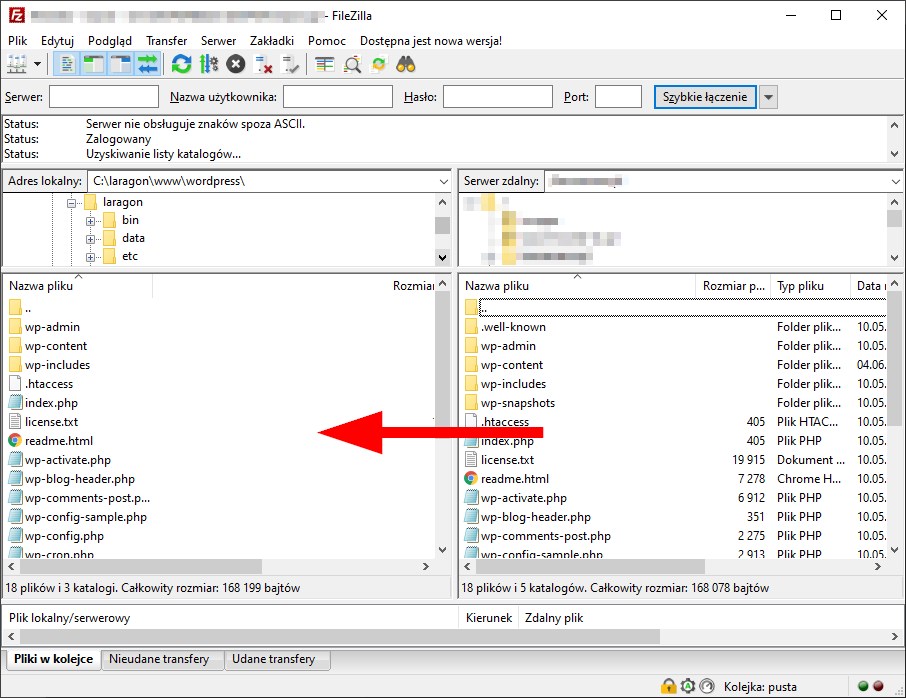
Backup WordPressa możesz wykonać na wiele różnych sposobów. Możesz ręcznie skopiować pliki z serwera FTP i wyeksportować bazę danych za pomocą phpMyAdmin. Możesz też skorzystać z jednej z dostępnych wtyczek do wykonywania kopii zapasowych. Więcej na ten temat dowiesz się z naszego artykułu, w którym opisaliśmy, jak zrobić kopię zapasową WordPressa.

ZOBACZ WIĘCEJ
Jak zrobić backup WordPressa?
Wprowadzasz zmiany na stronie? Koniecznie wykonaj backup swojego WordPressa.
Stwórz wersję testową WordPressa do pracy nad nowym wyglądem
Tak duże zmiany jak przebudowa wyglądu witryny najlepiej testować i wykonywać pod osobnym adresem, na wersji deweloperskiej strony, do której masz dostęp tylko Ty. Twoja strona nadal może działać w obecnej wersji, a Tobie pozwoli to bez pośpiechu, we własnym tempie pracować nad nowym wyglądem strony w odizolowanym środowisku, niedostępnym dla nikogo poza Tobą.
To najlepsze i najbezpieczniejsze rozwiązanie – nie polecamy eksperymentować z motywami bezpośrednio na żywym organizmie, chyba że Twoja witryna dopiero raczkuje, nie jest często odwiedzana i potencjalne uszkodzenie jej nie stanowi dla Ciebie problemu.

Jak stworzyć wersję testową strony? W domowych warunkach możesz łatwo postawić serwer lokalny (tzw. localhost) za pomocą programu XAMPP lub Laragon i przenieść na niego stronę ze serwera, aby tam testować zmiany. Alternatywnie, możesz stworzyć kopię swojej strony w subdomenie, bezpośrednio na serwerze (np. test.adres-witryny.pl ).
Twoja wersja testowa jest dostępna online? Rozważ włączenie zaślepki strony
Jeśli wersję testową strony masz na serwerze pod subdomeną i chcesz upewnić się, że nikt jej nie podejrzy, to możesz ją zabezpieczyć. Są na to różne sposoby. Możesz, po prostu, zabezpieczyć stronę hasłem poprzez plik .htaccess, ale równie dobrze możesz stworzyć tzw. zaślepkę, czyli włączyć tryb konserwacji.
Zaślepka sprawia, że nawet jak ktoś trafi na Twoją wersję testową strony, to zobaczy tylko ustawiony przez Ciebie komunikat (np. „Prace techniczne”).

Dla Ciebie jednak, jako osoby zalogowanej jako administrator, strona pod tym adresem będzie normalnie widoczna i można wprowadzać na niej wszystkie zmiany bez obawy o to, że ktoś zobaczy witrynę w trakcie budowy.

ZOBACZ WIĘCEJ
Jak dodać zaślepkę strony w WordPressie?
Zobacz, jak dodać zaślepkę na czas pracy nad stroną lub wprowadzania zmian.
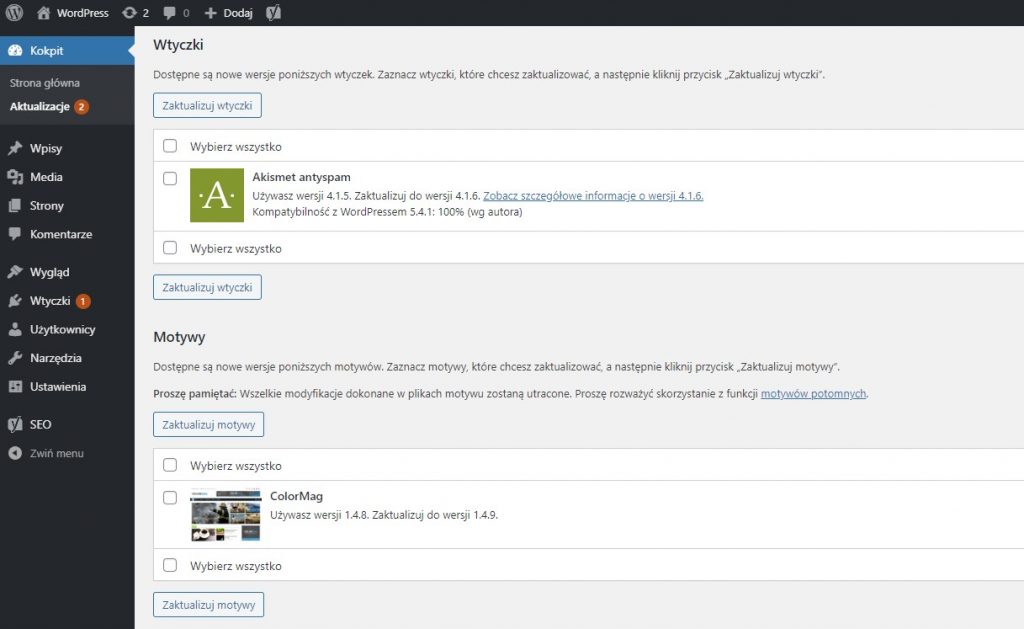
Przed zmianą motywu zaktualizuj WordPressa i wtyczki
Zanim zmienisz motyw, dokonaj aktualizacji wszystkich wtyczek, które masz zainstalowane w WordPressie. Twój nowy motyw powinien być kompatybilny z najnowszą wersją WordPressa i aktualnymi wersjami wtyczek. Przebudowa wyglądu witryny powinna odbywać się w środowisku zaktualizowanym do najnowszej wersji.

Wyłącz pamięć podręczną cache
Na czas wprowadzania zmian wyłącz pamięć podręczną cache. Teoretycznie większość wtyczek do cache powinna automatycznie czyścić pamięć podręczną po opublikowaniu jakichkolwiek zmian, ale nie zawsze tak jest. Wyłącz cache, aby nie doszło do niepotrzebnych sytuacji, w których głowisz się, dlaczego wprowadzone przez Ciebie zmiany nie są widoczne na stronie.
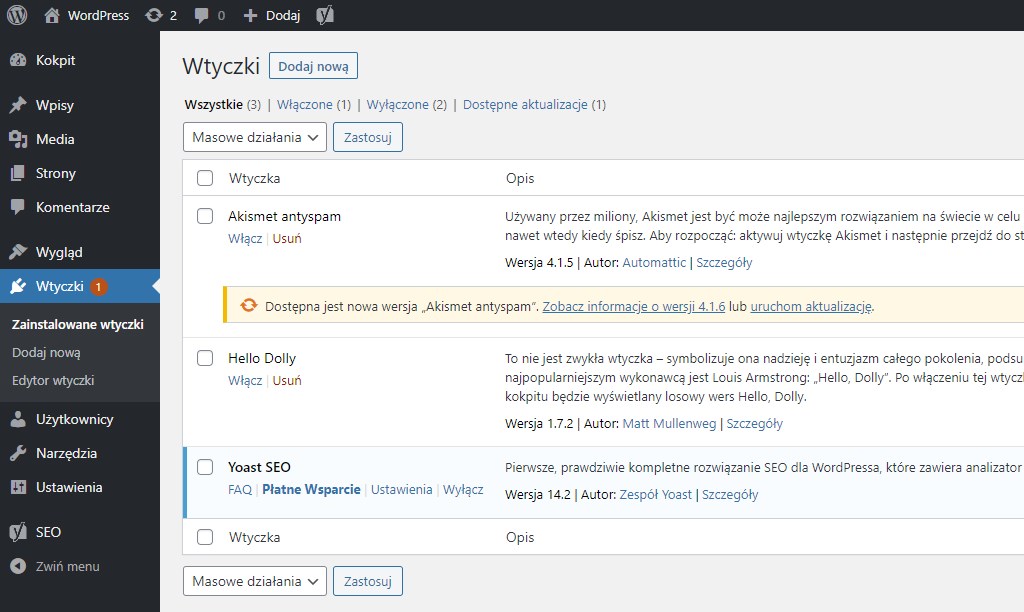
Sprawdź, które wtyczki nadal są potrzebne, a które można wykasować
Zmiana motywu to często okazja do tego, aby pochylić się nad swoją stroną i zrobić mały porządek. Przejrzyj wszystkie wtyczki, które posiadasz i sprawdź, które z nich są Ci nadal potrzebne. Zalecamy porównanie włączonych wtyczek z funkcjami nowego motywu, aby nie duplikować tej samej funkcjonalności.

Różne motywy mają różne funkcje. Być może Twój nowy motyw oferuje już te rzeczy, które do tej pory integrowane były za pomocą wtyczek (np. przyciski społecznościowe, obsługa Google Analytics, funkcja lazy load). Jeśli tak jest, to zbadaj dokładnie funkcjonalność nowego motywu. W przypadku, gdy funkcje się duplikują, to wyłącz i usuń niepotrzebne już wtyczki. Jeżeli masz zainstalowane stare, wyłączone wtyczki, z których już nie korzystasz, to je również wykasuj.
| Szukasz miejsca dla swojej strony? Postaw na hosting w LH.pl |
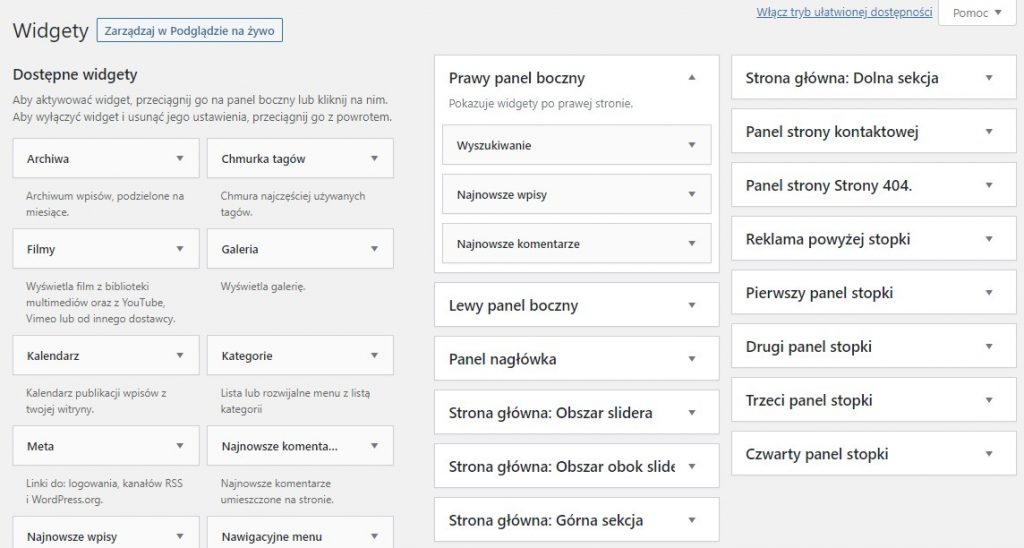
Zbadaj widgety i paski boczne
Twój obecny motyw może mieć własne, niestandardowe paski boczne, czyli sekcje widgetów. Jeśli nowy motyw nie ma takich samych sidebarów, to po zmianie motywu zostaną one utracone, a przypięte do nich widgety zostaną odpięte. Konieczne będzie ich ponowne przypięcie do nowych pasków bocznych. Znajdziesz je w zakładce Wygląd > Widgety.

Na samym dole znajduje się sekcja z nieaktywnymi widgetami. To tu właśnie trafiają widgety, które po zmianie motywu nie mogą znaleźć paska bocznego, do którego do tej pory były przypięte. Stąd możesz je przypiąć ponownie. Ich konfiguracja powinna zostać nienaruszona.
Jeżeli obawiasz się utraty danych z widgetów, to możesz się dodatkowo zabezpieczyć. Treść widgetów tekstowych lub HTML możesz skopiować chociażby do Notatnika. Możesz także użyć wtyczki Widget Importer & Exporter, która pozwala tworzyć kopię zapasową widgetów i przywracać je w razie potrzeby.
Sprawdź, czy zmiana motywu nie spowoduje utraty części treści
Twój obecny motyw może wprowadzać niestandardowe typy danych, które nie będą dostępne w nowym motywie. Mowa tu o takich elementach, jak:
Niestandardowe typy wpisów
Domyślnie WordPress pozwala publikować Strony oraz Wpisy. Można jednak zintegrować inne niestandardowe typy wpisów z własnymi polami na potrzeby przedstawienia innych form treści. Przykładem mogą być sekcje Portfolio, Nieruchomości, Rezerwacje i tak dalej. Widoczne są one wtedy w postaci dodatkowych zakładek w panelu administratora WordPress.
Jeśli niestandardowe typy postów są dodawane z motywu, to po jego zmianie je utracisz. Do ich ponownego wyświetlenia konieczne będzie ich dodanie w nowym motywie. Możesz to zrobić albo ręcznie za pomocą odpowiedniego kodu PHP, albo za pomocą wtyczki do niestandardowych typów wpisów.
Niestandardowe funkcje
Motyw może takze dodawać nowe funkcje , takie jak opinie na stronie głównej, slider, statystyki zadowolonych klientów itp. Sprawdź, czy tego typu niestandardowe treści i funkcje pochodzą z motywu, czy też zostały dodane za pomocą wtyczek. Pamiętaj także, że część widgetów może pochodzić bezpośrednio z motywu.
Jeśli elementy te pochodzą z motywu, to po jego zmianie utracisz do nich dostęp. Jeśli jednak są zainstalowane jako osobne wtyczki, to prawdopodobnie bez większych problemów zadziałają z nowym motywem. Mogą jednak wymagać dodatkowego ostylowania wyglądu.
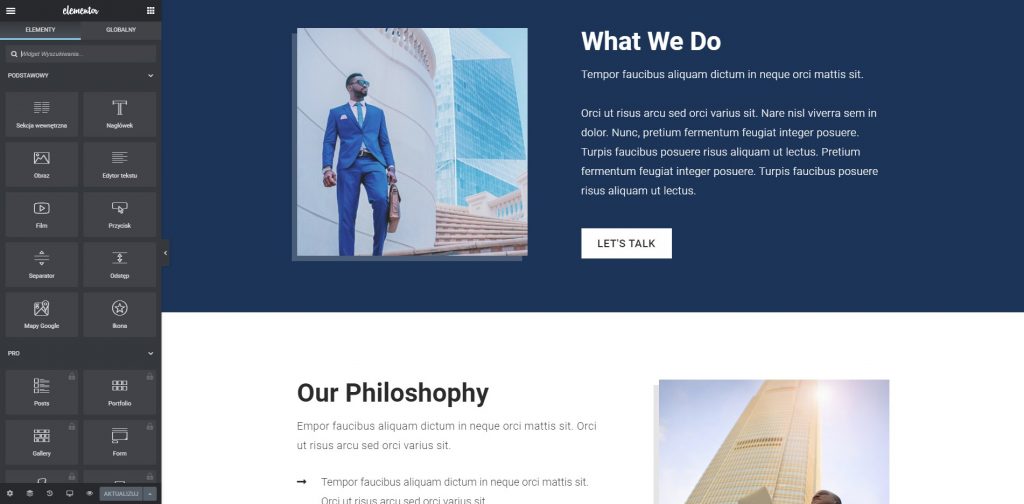
Używasz Page Buildera? Sprawdź jego kompatybilność z nowym motywem
Page Buildery typu Elementor, czyli wizualne kreatory stron ułatwiają tworzenie witryny, jednak mogą stanowić problem przy zmianie motywu. Jest tu kilka rzeczy, o których trzeba pamiętać.

Przede wszystkim sprawdź, w jaki sposób Page Builder jest zintegrowany z Twoim aktualnym motywem. Może to być bowiem kreator bezpośrednio powiązany z motywem, stanowiący jego integralną część. Tak się czasem dzieje w przypadku płatnych motywów. W takiej sytuacji nie wykorzystasz go w nowym motywie, a wszystkie podstrony stworzone za jego pomocą trzeba będzie odtworzyć na nowo.
Jeśli jednak kreator stron jest doinstalowany jako osobny, niezależny dodatek (np. Elementor), to najprawdopodobniej będziesz mógł go wykorzystać również w nowym motywie. Upewnij się jednak, że Twój nowy motyw oferuje wsparcie dla danego kreatora stron (np. Elementor) i pamiętaj, że konieczne może być wprowadzenie poprawek wizualnych w celu dostosowania podstron do nowego wyglądu strony.
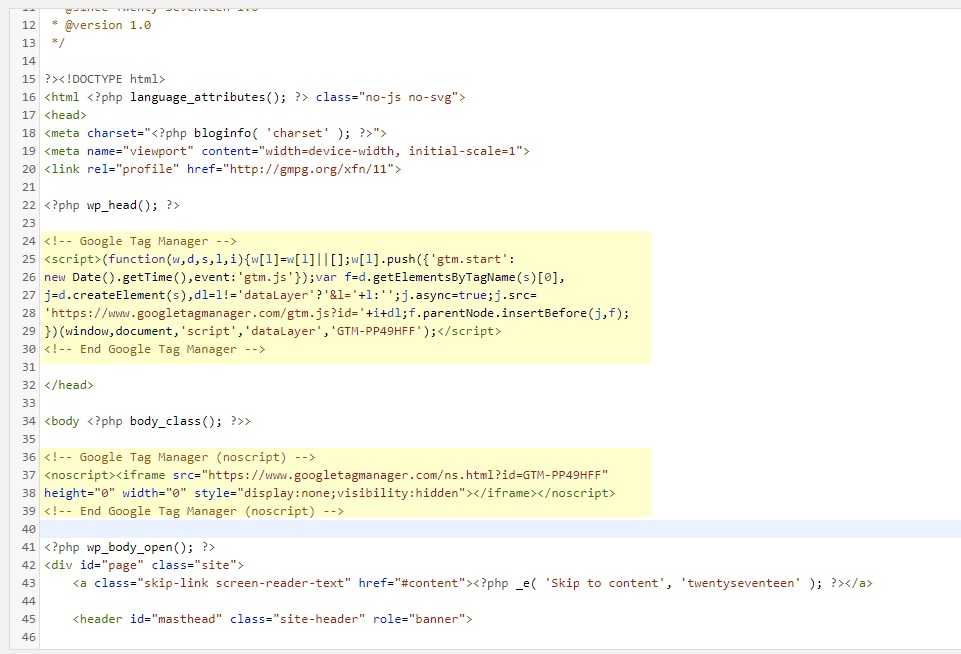
Skopiuj kod i skrypty śledzące wstawione do plików motywu
Integrując różnego rodzaju zewnętrzne usługi, takie jak Google Analytics, Facebook Pixel czy Google Tag Manager konieczne jest wstawienie odpowiedniego kodu do strony. Użytkownicy WordPressa mogą korzystać do tego celu z wtyczek lub robić to tradycyjnie – wklejając kod ręcznie do plików motywu.

Jeżeli kody śledzące i usługi zewnętrzne są ręcznie dodane do plików motywu, to pamiętaj o tym, że po zmianie motywu konieczne będzie ich przeniesienie do nowego motywu. Zalecamy do tego celu stworzenie nowego motywu potomnego.
Zmiana motywu a funkcje w pliku functions.php
W każdym motywie znajduje się plik functions.php, zawierający niestandardowe funkcje, które działają, gdy dany motyw jest aktywny. Jeśli w swoim aktualnym motywie wstawiałeś niestandardowe funkcje PHP, to może pojawić się konieczność przeniesienia ich do pliku functions.php w nowym motywie. Oczywiście, nie zawsze będzie to konieczne.
Przeniesienie funkcji NIE będzie konieczne, gdy nie wprowadzałeś żadnych zmian w pliku functions.php. Zignorować możesz to także wtedy, gdy wprowadzone funkcje dotyczyły tylko i wyłącznie starego motywu i wiesz, że będą one albo niepotrzebne, albo niekompatybilne z nowym motywem.
Przeniesienie funkcji BĘDZIE konieczne, gdy są one uniwersalne i chcesz, aby działały także w obrębie nowego motywu. Pamiętaj, aby w takiej sytuacji stworzyć nowy motyw potomny dla swojego nowego motywu.
Przetłumacz angielskie frazy na polskie
Większość motywów w mniejszym lub większym stopniu posiada angielskie frazy w różnych miejscach. Najczęściej dotyczy to formularza komentarzy, widgetów oraz wyszukiwarki. Zmiana motywu może sprawić, że część fraz i komunikatów wyświetla się znów w języku angielskim. Nawet wtedy, gdy wcześniej te same frazy występowały po polsku w starym motywie.

Po zmianie motywu może pojawić się konieczność ponownego przetłumaczenia takich fraz. Zobacz, jak tłumaczyć motywy w WordPressie.
Nie zapomnij o testach!
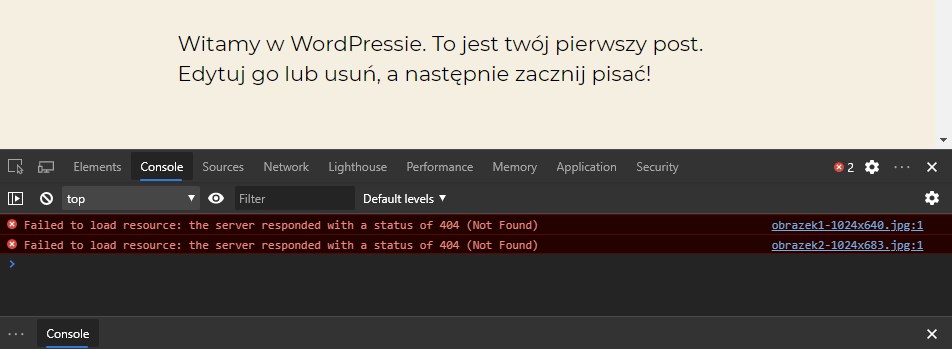
Gdy już ustawisz motyw według swoich potrzeb i uzyskasz zadowalający wygląd, przetestuj wszystkie możliwe podstrony. Oprócz strony głównej sprawdź rzadziej odwiedzane sekcje, które mogły zostać pominięte, np. wyświetlanie archiwów autorów i tagów. Możesz dodatkowo włączyć konsolę w przeglądarce (klawisz F12 > zakładka Console) i monitorować komunikaty błędów – jeśli są np. błędy 404 (brak pliku), to sprawdź, do czego się odnoszą i wyeliminuj je.

Warto także zwrócić uwagę na strukturę strony pod kątem SEO. Ma to zwłaszcza znaczenie w przypadku blogów z dużą ilością artykułów pozycjonowanych wysoko w Google. To już zadanie z działu SEO, ale warto zadbać, aby struktura artykułu była jak najbardziej podobna. Przykładowo, zwróć uwagę, aby tytuł artykułu w nowym motywie miał taki sam poziom nagłówka. Niektóre motywy oznaczają bowiem tytuł nagłówkiem H1, inne z kolei zawijają go w nagłówek H2. Zmiana motywu może powodować utratę nagłówka H1 na rzecz innego elementu, co nie jest dobre. Takich sytuacji może być wiele i mogą one wpłynąć na pozycjonowanie strony.
Przetestuj szybkość strony i dokonaj optymalizacji
Motyw ma duży wpływ na szybkość ładowania strony. Warto przetestować stronę za pomocą takich narzędzi, jak:
Testy najlepiej wykonać zarówno na starym motywie, jak i na nowym.

Gdy już zmienisz motyw, możesz sprawdzić, co wymaga ulepszenia. Będą to ostatnie optymalizacje prędkości, które warto wprowadzić na swoją stronę z nowym motywem.
| Szybkość ma znaczenie! Wybierz hosting w LH.pl i ciesz się szybką stroną! |
Podsumowanie
Jak widzisz, zmiana motywu może wydawać się bardzo prosta (w końcu to jedno kliknięcie), jednak w praktyce okazuje się, że jest wiele rzeczy, które warto mieć na uwadze. O ile na etapie wstępnego budowania strony większość z powyższych rad nie ma aż takiego znaczenia, o tyle wprowadzając zmiany na działającej już od jakiegoś czasu witrynie nabierają zupełnie innego znaczenia.
Jeżeli uważasz, że są jeszcze dodatkowe rzeczy, o których warto pamiętać, podziel się swoją wiedzą w komentarzu. A jeśli masz problemy po zmianie motywu, nie bój się zapytać.
Zdjęcie główne: Senivpetro – pl.freepik.com
Podobał Ci się artykuł? Zostaw opinię!
Jeden komentarz
Możliwość komentowania została wyłączona.









Planuję zmienić motyw na mojej stronie. Chciałabym zapytać, co zrobić po ukończeniu pracy na subdomenie? Jak przenieść efekt mojej pracy na witrynę właściwą?