LH.pl · Dział pomocy

Format WebP w końcu pojawi się w przeglądarce Safari. Apple zapowiada obsługę formatu nowej generacji wraz z aktualizacją do 14 wersji przeglądarki. Z tej wersji Safari można skorzystać już teraz, instalując testową wersję macOS Big Sur lub iOS 14.
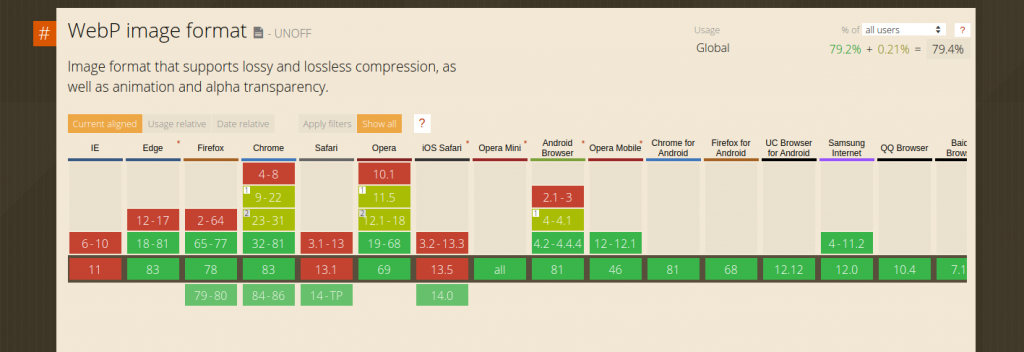
Format nowej generacji WebP dostępny jest już na popularnych przeglądarkach Google Chrome, Firefox, czy Edge, jednak wdrażając go na stronie trzeba było pamiętać o odwiedzających korzystających z innych przeglądarek. Po ostatnich zapowiedziach wiemy już, że w wraz z 14 wersją przeglądarki Safari, użytkownicy iOS, jak i macOS w Safari będą mogli wyświetlać obrazki w formacie WebP.

Co to jest WebP i dlaczego warto zainteresować się nowym formatem?
WebP to format plików graficznych, który został stworzony by zastąpić starsze formaty takie jak JPEG, PNG i GIF. Pomysłodawcą i twórcą tego rozwiązania jest Google, dlatego też sprawdzając stan optymalizacji swojej strony w Page Speed Insight znajdziesz informację: “Wyświetlaj obrazy w formatach nowej generacji, takich jak WebP, które charakteryzują się przezroczystością, możliwością animacji, a także lepszą szybkością ładowania.“, jako poradę dla uzyskania krótszego czasu ładowania strony internetowej.
Przy zastosowaniu formatu WebP, stworzonego przez On2 Technologies, możemy zmniejszyć wagę zdjęć na stronie, przy zachowaniu ich jakości i poprawie szybkości ładowania strony. WebP pierwotnie oferował jedynie kompresję stratną, jednak dziś wspiera także kompresję bezstratną i z powodzeniem może stać się alternatywą dla formatów takich jak PNG, czy JPEG.
Chcesz dowiedzieć się więcej na temat formatu WebP, a także tego jak uruchomić WebP w WordPressie? Zapoznaj się z naszym artykułem.
Historia plików WebP
Historia plików WebP sięga roku 2010, kiedy firma Google opublikowała ten nowy format pliku graficznego. Celem było stworzenie bardziej efektywnego i wydajnego formatu dla obrazów w Internecie. WebP został stworzony jako alternatywa dla popularnych formatów takich jak JPEG i PNG, oferując lepszą kompresję bez utraty jakości obrazu. Jego główne zalety to mniejszy rozmiar plików, co przekłada się na szybsze wczytywanie stron internetowych i oszczędność przepustowości sieci. Format WebP wykorzystuje zaawansowane techniki kompresji obrazów, takie jak predykcja bezstratna i stratna kompresja, co sprawia, że pliki są znacznie mniejsze niż te w formatach JPEG i PNG. Pomimo początkowych trudności z adaptacją, format WebP zyskuje coraz większą popularność i jest szeroko stosowany przez witryny internetowe, platformy e-commerce i dostawców treści online.

ZOBACZ RÓWNIEŻ
Obrazy na stronie w formacie WEBP
Sprawdź jak serwować obrazy w formacie nowej generacji i skrócić czas ładowania swojej strony.
Jak otworzyć format WebP?
Aby otworzyć plik w formacie WebP, można skorzystać z różnych programów i narzędzi online. Jednym z popularnych programów do otwierania plików WebP jest program graficzny Adobe Photoshop. Wystarczy otworzyć plik za pomocą Photoshopa, a następnie skorzystać z opcji „Zapisz jako” i wybrać format, w którym chcemy zapisać plik, na przykład JPG lub PNG. Istnieją również narzędzia online, które umożliwiają konwersję plików WebP na inne formaty, takie jak WebP Converter lub Online Convert. Można skorzystać z tych narzędzi, aby szybko i łatwo zmienić format pliku WebP na format, który jest bardziej uniwersalny i szeroko obsługiwany przez różne programy i urządzenia. Dzięki temu będziemy mogli swobodnie korzystać z plików w formacie WebP bez problemów z ich otwarciem i edycją.
Skróć czas ładowania swojej strony przez użycie formatu WebP
Zdjęcia na stronie internetowej to jedno z największych wyzwań twórców witryn. Wszyscy chcemy by były w jak najlepszej jakości, ale niestety często to właśnie grafiki mocno obciążają nasze strony, wydłużając ich czas ładowania w przeglądarce.
Jeżeli zastosowałaś/eś na swojej stronie działania mające na celu optymalizację obrazków, np. korzystasz z lazy load, a także dbasz by wgrywane grafiki nie były zbyt ciężkie, a mimo to w narzędziach typu Page Speed widzisz, że Twoje obrazki wymagają optymalizacji, sięgnięcie po format WebP może być dobrą decyzją.
WebP sprawdzi Ci się w szczególności, gdy na stronie posiadasz wiele galerii zdjęć, czy portfolio. Pamiętaj jednak, że w optymalizacji strony nie chodzi o uzyskanie jak najlepszego wyniku w PageSpeed Insights, a jak najkrótszego czasu ładowania swojej strony.
Zanim zatem wprowadzisz format nowej generacji na swojej stronie, sprawdź jak szybko się ona ładuje, a następnie porównaj ten czas by obserwować efekty.
Do sprawdzenia prędkości skorzystaj np. z bezpłatnego narzędzia Pingdom Tools.
| Szukasz hostingu wspierającego optymalizację Twojej strony? Wybierz LH.pl! |
Zalety plików WebP
Zalety plików WebP, takie jak przezroczystość, animacja i zmniejszenie rozmiaru plików, są liczne i przyniosły one wiele korzyści dla użytkowników internetu. Format WebP oferuje znacznie lepszą kompresję obrazów niż tradycyjne formaty JPEG i PNG, co prowadzi do szybszego ładowania stron internetowych. Ponadto, dzięki możliwości zmniejszenia rozmiaru, pliki WebP oferują lepszą jakość obrazu, co oznacza mniejsze zużycie danych i lepsze doświadczenie użytkownika podczas przeglądania stron internetowych. Dodatkowo, obrazy w formacie WebP są obsługiwane przez większość przeglądarek internetowych, co oznacza, że użytkownicy nie muszą się martwić o zgodność formatu podczas przeglądania stron. W rezultacie, dzięki swoim zaletom, takim jak animacje czy szybkość ładowania, pliki WebP stają się coraz bardziej popularne wśród twórców stron internetowych i są postrzegane jako doskonała alternatywa dla tradycyjnych formatów obrazów. Dlatego też wiele osób widzi w WebP, formacie stworzonym przez On2 Technologies, przyszłość w dziedzinie grafiki internetowej, widząc w nim m.in. możliwość animacji oraz zmniejszenie rozmiaru plików.
Wady plików WebP
WebP to format plików obrazów opracowany przez firmę Google, który oferuje lepszą kompresję plików niż popularne formaty takie jak JPG czy PNG. Wady plików WebP to głównie ograniczona obsługa przez starsze przeglądarki internetowe oraz programy do edycji grafiki. Ponadto, nie wszystkie urządzenia mobilne są w pełni kompatybilne z tym formatem plików. Ograniczenia te sprawiają, że deweloperzy i projektanci muszą upewnić się, że ich strony internetowe lub aplikacje są przyjazne dla użytkowników posiadających różne urządzenia i przeglądarki. Pomimo tych wad, zalety plików WebP, takie jak mniejszy rozmiar plików i lepsza jakość obrazów, sprawiają, że jest to atrakcyjna opcja dla twórców stron internetowych i aplikacji, zwłaszcza jeśli chodzi o optymalizację prędkości ładowania strony i zużycie transferu danych.
Czekałaś/eś na wprowadzenie formatu WebP w Safari?
Czy już wykorzystujesz na swojej stronie format WebP – jest to format nowej generacji, który oferuje wiele udogodnień, takich jak przejrzystość, szybkość ładowania i możliwość animacji? Daj nam znać w komentarzach, czy udało Ci się przyspieszyć witrynę za pomocą WebP.