LH.pl · Dział pomocy
Optymalizacja obrazów w WordPressie to jeden z ważniejszych elementów, który może nawet dwukrotnie przyspieszyć Twoją stronę. Jak dbać o to, aby zdjęcia ładowały się szybko i nie traciły na jakości? Okazuje się, że wcale nie jest to trudne. Wystarczy, że będziesz przestrzegać kilku istotnych zasad.

Jednym z najczęstszych czynników, które wpływają na długi czas ładowania strony, jest nieprawidłowa optymalizacja obrazów w WordPressie (a raczej jej brak). Użytkownicy często wgrywają obrazy w niewspółmiernie wysokich do strony rozdzielczościach, które ważą bardzo dużo i są zapisane w nieodpowiednich formatach. Taka sytuacja to idealna recepta na spowolnienie ładowania strony oraz obniżenie jej wyników w PageSpeed Insights.
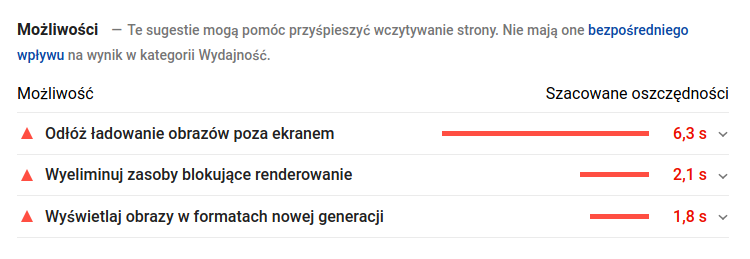
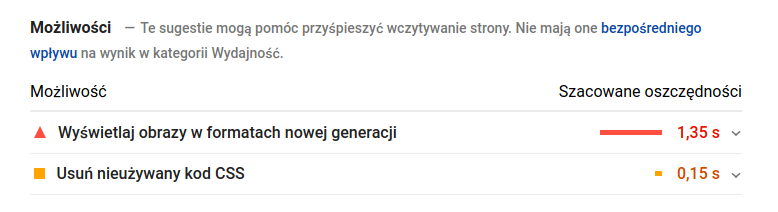
Pomagając członkom grupy WordPress dla początkujących, zauważyliśmy, że większości osób największy problem sprawia optymalizacja obrazów – zdjęcia są m.in. zbyt duże i zapisane w nieodpowiednich formatach. Wstępne testy wykonane w takich narzędziach, jak GTMetrix czy PageSpeed Insights, wykazywały, że do osiągnięcia znacznie lepszego wyniku należy zaliczyć takie audyty, jak:
- Użyj efektywnego kodowania obrazów
- Zmień rozmiar obrazów
- Odłóż ładowanie obrazów poza ekranem
- Wyświetlaj obrazy w formatach nowej generacji
Jak zatem spełnić te warunki? Co zrobić, aby optymalizacja zdjęć nie zamieniła się w ciąg czasochłonnych czynności, które musimy wykonywać przy publikacji każdego artykułu? Spokojnie, wystarczy tylko zadbać o kilka spraw i wyuczyć w sobie parę dobrych nawyków.
| Nie zapominaj o jakości serwera. Wybierz szybki hosting w LH.pl. |
Zadbaj o odpowiednie wymiary zdjęć
Jednym z problemów, który najczęściej występują u początkujących użytkowników, jest przesyłanie na stronę obrazów w zbyt dużych wymiarach. Oczywiście, im wyższa rozdzielczość, tym lepsza jakość i wyrazistość zdjęć, ale trzeba pamiętać, że zwiększa to wagę pliku graficznego.
Po pierwsze, absolutnie unikaj dodawania obrazów, które dopiero co zostały przekopiowane np. ze smartfona lub aparatu. Takie pliki ważą bardzo dużo, nie są poddawane kompresji i są w bardzo wysokich rozdzielczościach. Przykładowo, zdjęcie wykonane aparatem 12MPx ma wymiary 4240x2824px. Chyba zgodzisz się ze mną, że rzadko kiedy potrzebne jest tak duże zdjęcie na stronie, prawda?
Po drugie, upewnij się, że zdjęcie, które przesyłasz, jest zbliżone wymiarami (np. szerokością) do miejsca, w którym się wyświetli. Przykładowo, jeśli przygotowujesz zdjęcia do artykułu, którego treść wyświetla się w kontenerze o maksymalnej szerokości 1020px, to nie ma sensu, aby zdjęcia były szersze niż te 1020px. Przeglądarka i tak skurczy je do tego rozmiaru, a niepotrzebnie będą ważyć więcej, niż powinny.

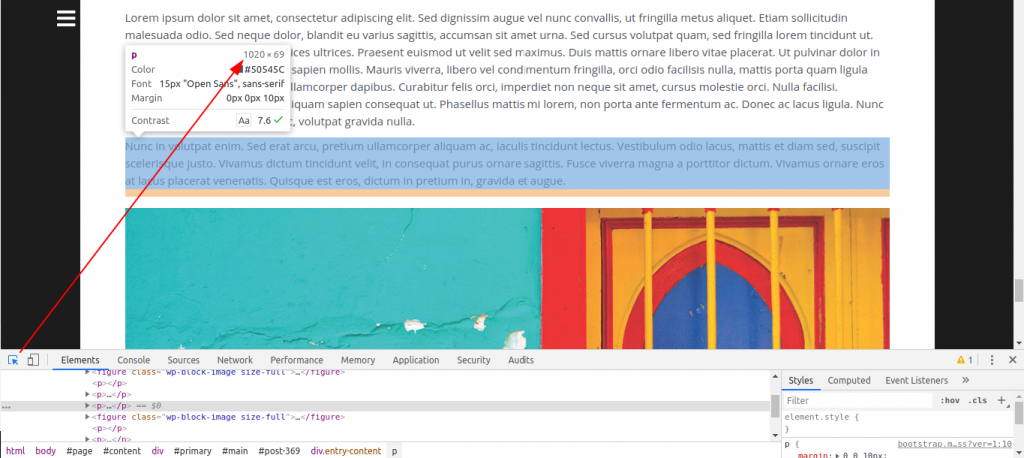
Możesz sprawdzić szerokość kontenera artykułu, używając narzędzi deweloperskich w przeglądarce np. Chrome. Wciśnij F12, wybierz narzędzie zaznaczania (ikona w górnym lewym rogu panelu) i najedź kursorem myszy na obrazek w artykule lub jeden z akapitów. Gdy zostanie podświetlony, wyświetli się okienko z informacją o szerokości, jaką dany element zajmuje.
Optymalizacja obrazów na wczesnym etapie, czyli przygotuj zdjęcia przed ich przesłaniem
Nie polegaj jedynie na wtyczkach optymalizujących zdjęcia w samym WordPressie. Zadziałaj jeszcze przed przesłaniem zdjęcia na stronę – wystarczą proste kroki w dowolnym programie graficznym, dzięki którym szybko dokonasz podstawowej obróbki. Przygotowując zdjęcie w programie graficznym, pamiętaj o trzech rzeczach
Ustaw prawidłowe wymiary zdjęcia
Kwestię wymiarów poruszyliśmy już w poprzednim kroku, więc po prostu zastosuj się do tych zasad. Za pomocą opcji zmiany rozmiaru obrazu dostosuj wymiary w taki sposób, aby zdjęcie nie miało wymiarów na poziomie rozdzielczości 4K i aby nie przekraczało rozmiaru miejsca, w które masz zamiar je wstawić.

Jeśli sekcja z treścią artykułu ma 1020px, to w programie graficznym skorzystaj z opcji zmiany rozmiaru obrazu i ustaw szerokość obrazu również na 1020px (z zachowaniem proporcji). Oczywiście, od tej reguły mogą być wyjątki, takie jak np. przygotowywanie zdjęć do interaktywnej galerii na stronę z portfolio. W takiej sytuacji pozostawienie wysokiej rozdzielczości może być pożądane. W większości przypadków nie potrzebujemy jednak obrazków w przesadnie dużych wymiarach.
Wybierz odpowiedni format docelowy
Zapisując zdjęcie, zwróć uwagę na format docelowy, w którym zapisujesz plik. Zasada jest dość prosta: tradycyjne zdjęcia (portrety, krajobrazy, zdjęcia ludzi lub produktów) zapisuj w formacie JPG. To najlepszy wybór do klasycznych fotografii.

Nieco inaczej sprawa ma się w przypadku np. infografik, zrzutów ekranu czy grafik wektorowych. Te najlepiej zapisywać w formacie PNG, gdyż zachowany w ten sposób lepszą jakość, a także przezroczystość.
Dostosuj poziom jakości obrazu
Pamiętaj też o tym, że możesz dostosować poziom jakości zapisywanego zdjęcia. To niezwykle istotne, zwłaszcza przy klasycznych zdjęciach, zapisywanych do formatu JPG. Lekkie, ledwo widoczne obniżenie jakości potrafi znacząco obniżyć wagę pliku graficznego.

Poziom jakości zazwyczaj można dostosować w oknie zapisu zdjęcia. Nie ustawiaj nigdy suwaka jakości na 100%. Celuj w pułap jakościowy na poziomie ok. 70-80%..
Optymalizacja obrazów w WordPressie za pomocą wtyczki
Dobra wtyczka wykona dla nas dwie czynności: kompresję (zmniejszenie wagi) oraz zmianę rozmiaru zdjęcia (zmniejszenie rozdzielczości wyjątkowo dużych zdjęć). Jednym z najlepszych darmowych rozwiązań jest wtyczka o nazwie Robin Image Optimizer. Jak na darmowe rozwiązanie ma ona niewiele ograniczeń. Za pomocą tej wtyczki będzie możliwe wprowadzenie ustawień, dzięki którym:
- Zdjęcia będą zachowywać 80% jakości (dobry balans między jakością a wagą pliku graficznego)
- Zdjęcia będą automatycznie kompresowane przy przesyłaniu
- Wtyczka będzie automatycznie zmieniać rozmiar dużych zdjęć, aby dłuższy bok nie przekraczał 1600px (można ustawić własną wartość wedle uznania)
- Zoptymalizujemy nie tylko nowe zdjęcia na bieżąco, ale również narzucimy te ustawienia wszystkim dotychczasowym obrazkom
Konfiguracja wtyczki Robin Image Optimizer
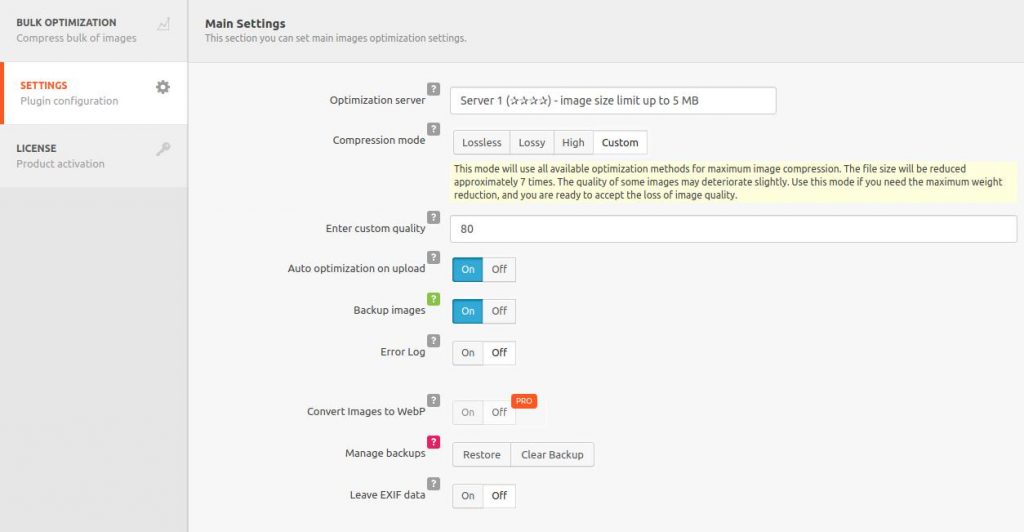
Zainstaluj wtyczkę, a następnie udaj się w panelu WordPressa do zakładki „Ustawienia > Robin Image Optimizer”. Na ekranie wtyczki wybierz zakładkę Settings, aby dostosować ustawienia.

Aby osiągnąć powyższe założenia, dostosuj następujące opcje:
- Compression mode: ustaw na Custom. Pojawi się dodatkowe pole „Enter custom quality”, w którym możesz ustawić docelowy poziom jakości. Ustaw jakość na poziomie 70-80% – pamiętaj, aby nie ustawiać zbyt niskiej, gdyż spowoduje to znaczne pogorszenie jakości obrazu.
- Auto optimization on upload – ustaw na On, aby włączyć automatyczne optymalizowanie nowych zdjęć
- Backup images – pozwala tworzyć kopię zapasową oryginalnych zdjęć przed dokonaniem optymalizacji i kompresji. Początkowo ustaw na On, aby w razie zbyt mocnej kompresji lub innych problemów móc przywrócić stan zdjęć do stanu sprzed użycia wtyczki. Jednak docelowo, gdy upewnisz się, że ustawienia są wprowadzone poprawnie i efekty są satysfakcjonujące, możesz wyłączyć tę opcję, aby oszczędzić miejsce na serwerze.
- Leave EXIF data – kontroluje, czy dane EXIF (np. dane o lokalizacji wykonania zdjęcia) mają być zachowywane. Jeśli nie potrzebujesz tych danych, ustaw tę opcję na „Off”, aby ich nie pozostawiać.
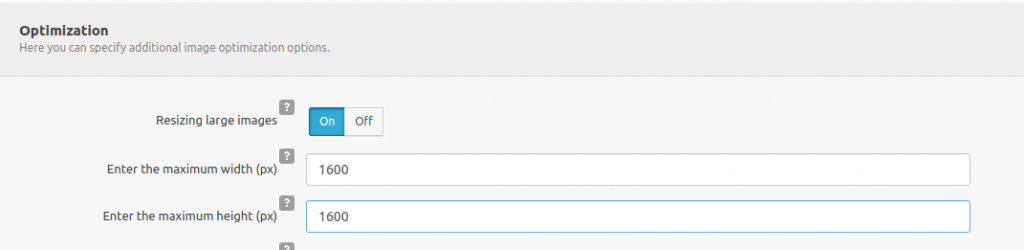
- Resizing large images – kontroluje, czy wtyczka oprócz czystej kompresji ma też zmniejszać duże zdjęcia. Ustaw na On, aby włączyć tę opcję. Po włączeniu tej opcji pojawią się dwa pola – „Enter the maximum width” oraz „Enter the maximum height”, w których możemy określić maksymalną szerokość oraz wysokość zdjęcia. Dla np. blogów wartość 1600px jest dobrym początkiem (rzadko kiedy będziemy potrzebować większych zdjęć), jednak osoby posiadające np. portfolio zdjęć mogą dostosować tę opcję do własnych potrzeb.

Zapisz ustawienia przyciskiem Save w górnym prawym rogu.
Od teraz wszystkie nowe zdjęcia będą automatycznie kompresowane do 80% jakości, a ich wielkość będzie ograniczana do podanych przez Ciebie wymiarów. Możesz też zoptymalizować dotychczasowe zdjęcia, konwertując je masowo. Wejdź w tym celu do zakładki Bulk optimization i kliknij przycisk Run.
| Nie pozwól, by wolny serwer zniwelował Twoją optymalizację. Wybierz hosting w LH.pl i daj WordPressowi rozwinąć skrzydła! |
Odłóż ładowanie obrazów poza ekranem, czyli skonfiguruj tzw. Lazy Load w WordPressie
Testując stronę w PageSpeed Insights, możesz natknąć się na radę, aby odłożyć ładowanie obrazów poza ekranem. Jest to tzw. lazy load (ang. leniwe ładowanie), czyli dość prosty mechanizm, który sprawia, że po wejściu na stronę ładowane są tylko obrazki z widocznej dla użytkownika części witryny.

Pozostałe zdjęcia, czyli te znajdujące się poniżej widocznej części, są ładowane dopiero w momencie przewijania witryny w dół. Wpływa to pozytywnie na szybkość ładowania strony, gdyż przy wejściu na stronę ładowane są tylko niezbędne grafiki, a nie wszystkie z całego artykułu.

ZOBACZ RÓWNIEŻ
Odłóż ładowanie obrazów poza ekranem w WordPressie
Dodaj do swojego WordPressa funkcję lazy load, aby odłożyć ładowanie obrazów poza ekranem i skrócić czas wczytywania strony…
Instrukcję wdrożenia mechanizmu odkładania ładowania obrazów poza ekranem w WordPressie znajdziesz w powyższym artykule, który poświęciliśmy tematowi Lazy Load.
Używaj formatów nowej generacji, czyli WebP w WordPressie
Powyższe rady w ogromnym stopniu usprawnią ładowanie zdjęć i szybkość wczytywania witryny, jednak możesz pójść jeszcze dalej. Możesz przekonwertować zdjęcia na format nowej generacji, czyli format WebP, który pozwala zachować wysoką jakość obrazu przy jednoczesnym obniżeniu rozmiaru pliku.

Wykorzystując format WebP, stosujesz się do rekomendacji Google i wpływasz bardzo pozytywnie na wynik w PageSpeed Insights. Jako że pliki te faktycznie zajmują mniej miejsca, to oczywiście przyspiesza to czas ładowania strony.

ZOBACZ RÓWNIEŻ
WebP w WordPressie. Jak wyświetlać obrazy w formatach nowej generacji?
Przekonwertuj swoje zdjęcia na WebP i serwuj je do przeglądarek, które obsługują ten format…
WebP w WordPressie można wdrożyć m.in. za pomocą wtyczki WebP Express. Dodatkowe informacje na ten temat wraz z instrukcją znajdziesz w wyżej podlinkowanym artykule. Nauczysz się w nim, jak dokonać konwersji obrazów na format WebP, a także jak je serwować do tych przeglądarek internetowych, które są z nim kompatybilne.
Podobał Ci się artykuł? Zostaw opinię!
2 komentarze
Możliwość komentowania została wyłączona.









Porady rzeczowe i klarowne, dzięki. 🙂
Jasno, prosto i przyjemnie :-). Dziękuję , przydało się i to bardzo