LH.pl · Dział pomocy

Zarówno sam wygląd wizualny strony internetowej, jak i treść którą na niej zamieszczasz jest istotna dla pozycji strony w Google. Bardzo często ciekawe i inspirujące grafiki przyciągają uwagę wielu użytkowników Internetu i zwracają uwagę na szereg istotnych kwestii. Prawidłowa optymalizacja obrazków na stronie internetowej może mieć bardzo duży wpływ na liczbę jej wyświetleń, jak również poprawę wyniku strony w testach SEO. W tym artykule dowiesz się jak zoptymalizować obrazy pod SEO, czym jest atrybut ALT i TITLE obrazków oraz jak je dodawać.
Czym jest atrybut ALT obrazków?
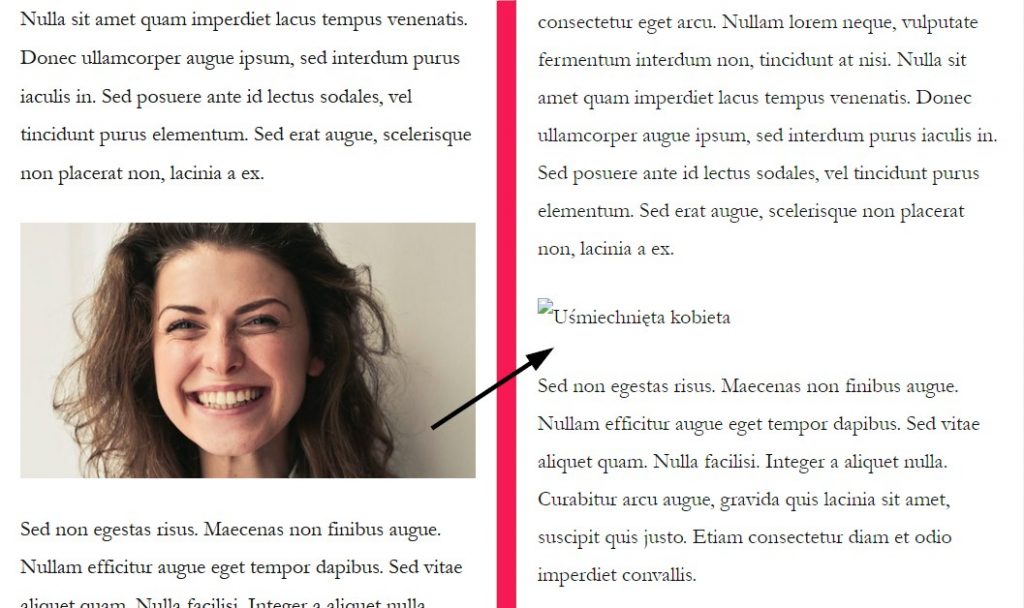
ALT to nic innego, jak skrót od angielskiego słowa „alternative”. Jeśli obrazek nie może zostać wyświetlony na stronie internetowej (np. w wyniku wolnego połączenia z internetem bądź ustawień przeglądarki użytkownika), to w jego miejsce zostaje właśnie umieszczony tekst alternatywny.

Roboty indeksujące zawsze potrafią odczytać umieszczony ALT do obrazków i na tej podstawie są w stanie przeanalizować grafikę. Warto także podkreślić, że wykorzystanie atrybutów ALT jest niezwykle istotne dla osób z bardzo dużą wadą wzroku lub osób niewidomych. Osoby te korzystają ze specjalnie przystosowanych przeglądarek internetowych, które czytają zamieszczoną treść na stronie internetowej. Warto zatem zwracać uwagę na to, aby zamieszczony atrybut ALT miał sens.
| Sprawdź, czym jest funkcja lazy load i jak pozbyć się komunikatu: „Odłóż ładowanie obrazów poza ekranem w WordPressie” |
Jak dodawać atrybut ALT?
Warto na początku podkreślić, że atrybut ALT powinien zawierać jedno z najważniejszych słów kluczowych. Dodanie tekstu alternatywnego dla każdej zamieszczonej grafiki spowoduje zwiększenie widoczności strony w wyszukiwarce Google. Należy jednak pamiętać, aby ALTy, które dodajesz do grafik nie były takie same. Jeśli chodzi o długość opisu to powinna wynosić od 5 do 15 wyrazów. Pamiętaj, aby dodany opis był jak najbardziej naturalny. Warto także zwrócić uwagę, że atrybuty ALT nie są odbierane przez Google jako spam, zatem daje nam to szersze pole do manewru – oczywiście wszystko w granicach rozsądku.
Prawidłowo uzupełniony atrybut ALT powinien wyglądać w następujący sposób:
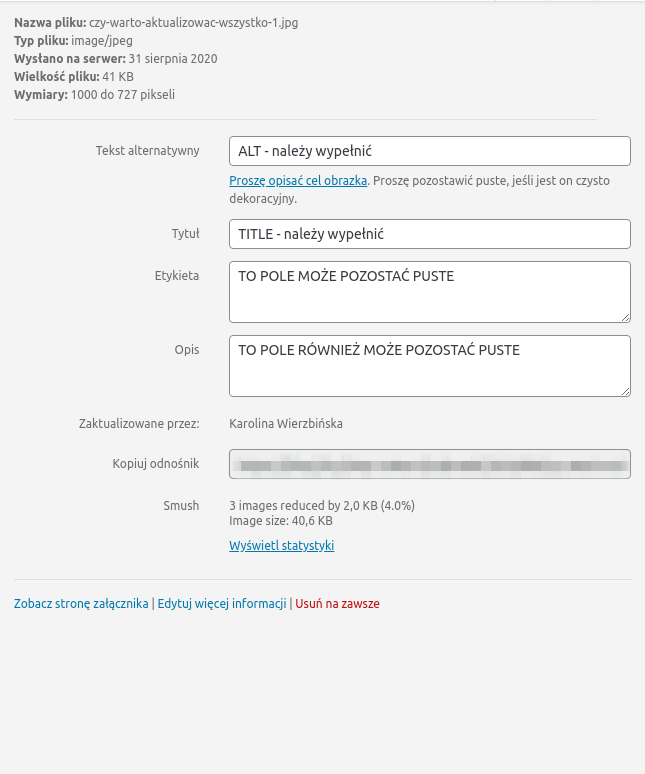
<img src="adres grafiki" alt="Opis alternatywny przykładowej grafiki blogowej" />WordPress daje bardzo prostą i wygodną możliwość dodania atrybutu ALT. W trakcie wgrywania grafiki do biblioteki mediów należy znaleźć rubrykę „Tekst alternatywny”. Jest to miejsce, w którym należy dodać atrybut ALT obrazka, czyli wpisać tekst który opisuje obrazek oraz zawiera frazę kluczową.

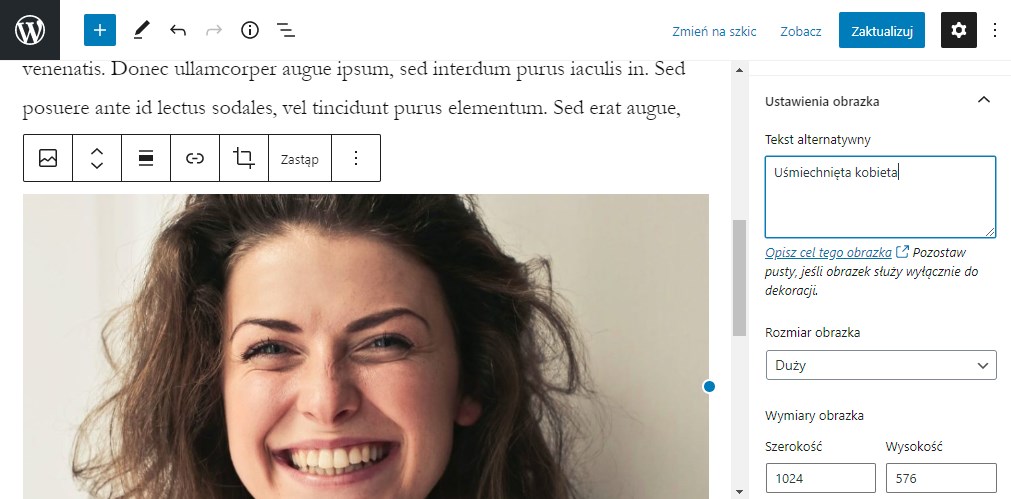
Atrybuty ALT w WordPressie można także uzupełnić po wstawieniu obrazka do treści. Wystarczy w tym celu zaznaczyć obrazek, a następnie w prawej kolumnie ekranu edycji wpisu uzupełnić pole „Alternatywny tekst”.

| WAŻNE! Pamiętaj, aby grafiki wgrywane na serwer nie zawierały w nazwie polskich znaków diakrytycznych np. ą, ę, ć. |
Czym jest atrybut TITLE obrazków?
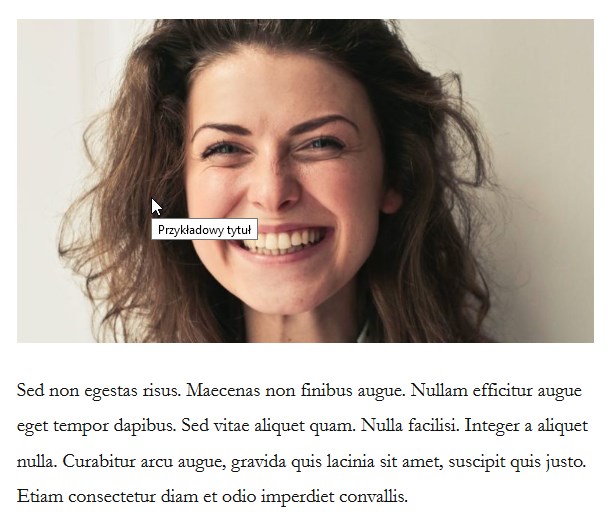
Atrybut TITLE to, po prostu, tytuł obrazka. Co prawda ma on mniejsze znaczenie niż wcześniej wspomniany ALT, jednak warto pamiętać o zwróceniu na niego uwagi. Jest to nic innego, jak informacja która pojawi się w momencie najechania kursorem myszy na grafikę podczas przeglądanie strony internetowej. Atrybut TITLE nie jest równoznaczny z nazwą pliku, jaki został przez nas wgrany.

| Sprawdź także, czym jest optymalizacja obrazów w WordPressie. O czym pamiętać? |
Jak dodawać atrybut TITLE?
Warto podkreślić, że atrybut TITLE nie powinien mieć takiej samej treści, jak wspomniany już wcześniej ALT, warto jednak aby zawierał słowo kluczowe. W kodzie może to wyglądać w następujący sposób:
<img src=”http://domena/damska-bizuteria.jpg” alt=”Złota biżuteria damska” title=”Elegancka biżuteria damska” /> Najprościej TITLE uzupełnić prostymi słowami. Jeśli Twoja strona została stworzona w WordPressie to możesz dodać atrybut TITLE w bardzo prosty sposób. Wystarczy w momencie dodawania grafiki uzupełnić pole o nazwie „Tytuł”. Operacja ta została przedstawiona na obrazku podczas opisu dodawania atrybutu ALT.
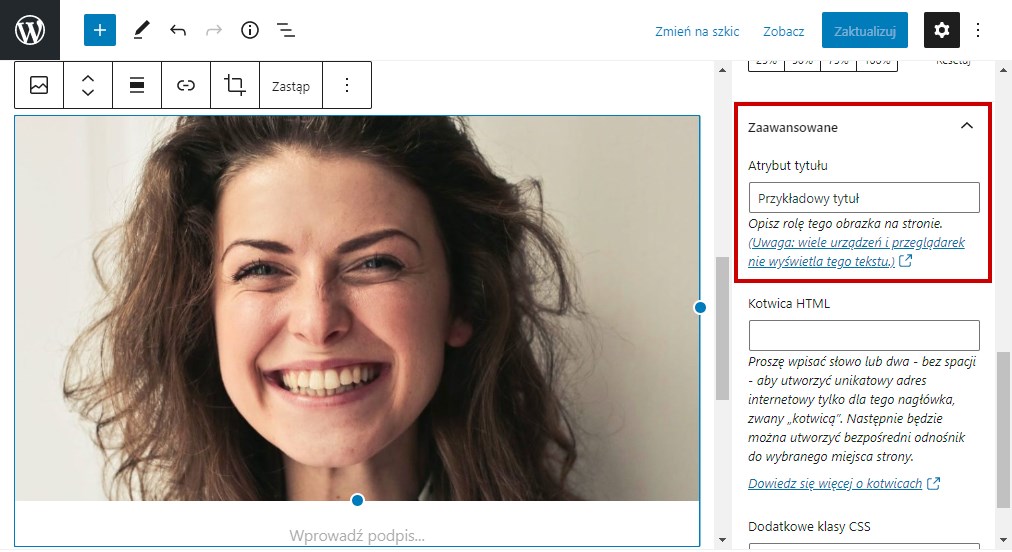
Można to także ustawić lub zmienić bezpośrednio na ekranie edycji artykułu. Wystarczy w tym celu zaznaczyć blok z obrazkiem, po czym po prawej stronie rozwinać zakładkę „Zaawansowane” i uzupełnić pole „Atrybut tytułu”.

| WebP w WordPressie? Zobacz, jak wyświetlać obrazy w formatach nowej generacji? |
Podsumowanie
Nieważne, czy strona jaką prowadzisz ma charakter bloga, sklepu, czy też portalu informacyjnego. Warto zawsze pamiętać, że odpowiedni dobór zdjęć pozwoli na przyciągnięcie większego ruchu, a co za tym idzie zwiększenia liczby wyświetleń. Dodanie i odpowiednie podpisanie grafik, to nie tylko zachęcenie użytkownika do zapoznania się z artykułem. Take działania to także bardzo skuteczne narzędzie pozycjonowania. Warto nieustannie poszerzać swoją wiedzę i zadać o atrybut ALT i TITLE obrazków, jeśli chcemy być lepiej widoczni w sieci.
Podobał Ci się artykuł? Zostaw opinię!
2 komentarze
Możliwość komentowania została wyłączona.









Dobry materiał
dobrze napisane