LH.pl · Dział pomocy

Współcześnie prowadzenie swojej firmy, bez utworzonego jej profilu w mediach społecznościowych jest nie lada wyzwaniem dla przedsiębiorcy. Użytkownicy Internetu coraz częściej poszukują różnego rodzaju informacji oraz opinii dotyczących konkretnej firmy lub działalności właśnie w mediach społecznościowych. Utworzenie takiego konta daje wiele możliwości. Możesz tam wymieniać wiadomości z klientami, nawiązywać różnego rodzaju interakcje, promować swoje produkty, organizować wydarzenia, a także udostępniać treści ze swojej strony (np. odnośniki do artykułów z Twojego bloga). Ale czy wiesz, jak przygotować swoją stronę, aby udostępniane z niej treści wyświetlały się poprawnie w mediach społecznościowych? Musisz zaimplementować meta tagi Open Graph na swojej stronie.
Czym są meta tagi Open Graph?
Open Graph funkcjonuje od 2010 roku i został stworzony przez pracowników Facebooka jako zestaw reguł do lepszej komunikacji między portalem społecznościowym a serwisami zewnętrznymi (np. Twoim blogiem). Dzięki tym regułom możliwe jest łatwiejsze pobieranie przez serwisy społecznościowe najważniejszych informacji o udostępnianej stronie w celu jej lepszej prezentacji na podglądzie (np. we wpisie na Facebooku czy wiadomości w Messengerze).
Warto podkreślić, że mimo iż twórcami Open Graph jest zespół Facebooka, to z tego protokołu korzystają także inne media społecznościowe.
Meta tagi Open Graph są niesamowicie istotne zarówno z perspektywy samodzielnego udostępniania treści na własnych social mediach, jak i z perspektywy udostępniania np. naszych wpisów z bloga przez naszych czytelników. Z pewnością nie chcesz, aby Twoja strona po udostępnieniu w mediach społecznościowych wyświetliła się jako zwykły, „suchy” link bez żadnego opisu, tytułu i obrazka. Właśnie dlatego używamy meta tagów Open Graph, które wskazują serwisom społecznościowym, jakich treści użyć do stworzenia podglądu.
Gdzie znaleźć i jak sprawdzić meta tagi Open Graph?
W praktyce, Open Graph to nic innego, jak meta tagi HTML, które umieszcza się w sekcji <head> kodu źródłowego strony. Wskazują one dla każdej podstrony, jaki obrazek, tytuł czy opis ma być przydzielony w trakcie udostępniania. To taka wizytówka danej podstrony dla mediów społecznościowych.
Portale społecznościowe wykorzystujące standard Open Graph (czyli np. Facebook), w trakcie udostępniania linku skanują kod źródłowy strony i poszukują tagów Open Graph. Pozyskane informacje zostają wykorzystane i przeanalizowane. Pozwala to odpowiednio wyświetlić najważniejsze dane z udostępnianej strony – jej tytuł, opis, wyróżniony obrazek i tak dalej.
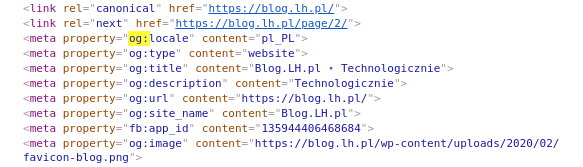
Jeśli nie masz pewności, czy Twoja strona internetowa jest dostosowana do mediów społecznościowych, to warto sprawdzić w źródle strony, czy masz odpowiednie meta tagi Open Graph w sekcji <head>. Aby to zrobić, należy przejść na stronę WWW, a następnie kliknąć prawym przyciskiem myszy i wybrać „Wyświetl źródło strony”. Nazwa tej funkcji może delikatnie różnić się w zależności od wykorzystanej przeglądarki internetowej. Istnieje także drugi sposób np. w przeglądarce Chrome po wpisaniu „view-source:https://www.lh.pl/pomoc” otrzymasz kod źródłowy – podmień tylko adres na swój własny.

W kodzie źródłowym wyszukaj sekcji <head> i zawartych w nich meta tagów, oznaczonych jako „og:” w parametrze „property”. Dla każdej podstrony powinny być one dynamicznie ustawione i odwzorowywać odpowiednie treści. Przykładowo, w przypadku artykułów powinny być w nich zawarte: obrazek wyróżniony danego artykułu jako „og: image”, tytuł artykułu jako „og:title” oraz opis jako „og:description”.
Przyniesie to nie tylko rezultat w postaci zwiększonej estetyki oraz lepszego wyglądu opublikowanych treści, ale przyczyni się także do zwiększenia ruchu i zainteresowania naszą stroną. Gwarantuje to zatem dostosowanie strony do uniwersalnego standardu, wykorzystywanego przez wiele serwisów społecznościowych.
Najważniejsze meta tagi Open Graph
Pełna lista tagów znajduje się bezpośrednio na stronie samego protokołu Open Graph. Warto jednak zaznaczyć, że tak naprawdę najważniejsze podstawowe tagi to:
- og:title – jest to nic innego jak tytuł udostępnionej treści/materiału, struktura wygląda następująco:
<meta property=”og:title” content=”Twój ciekawy tytuł” />Jest to bardzo ważny element, ponieważ to największy nagłówek znajdujący się na tablicy mediów społecznościowych. Bardzo często, to on sprawia że użytkownicy zatrzymują się przy tej treści i przechodzą do odnośnika. Warto zatem tworzyć je w zachęcający i przyciągający sposób. Możesz tutaj wykorzystać pewnego rodzaju zachętę, a mianowicie wskazać szczątek intrgujących informacji, zachęcając tym samym użytkownika do przejścia w link i zapoznania się z całym materiałem. Pamiętaj jednak, że w artykule użytkownik musi odnaleźć interesujące go informacje, to spowoduje że nie będzie czuł się „oszukany”.
- og:description – najprościej mówiąc jest to opis zawartości Twojej strony internetowej, do której kieruje link. Różni się tym od HTML description, że nie ma wpływu na SEO. Należy jednak zwrócić na niego szczególną uwagę, gdyż stanowi pewnego rodzaju zachętę i reklamę Twojej strony. Powinien być zatem w miarę krótki, prosty oraz co najważniejsze ciekawy. W przypadku artykułów na blogu może to być np. zajawka lub krótki opis pobrany bezpośrednio z artykułu. W mediach społecznościowych wyświetla się pod obrazkiem i tytułem strony.
<meta property=”og:description” content=”Tutaj należy umieścić, krótki opis Twojej strony www. Zostanie on wyświetlony wraz z tytułem, linkiem i obrazkiem w mediach społecznościowych.” />- og:url – tutaj będą wszystkie udostępniane linki, warto aby był to kanoniczny adres URL – struktura wygląda następująco:
<meta property=”og:url” content=”http://www.twojawitryna.pl” />Jest to po prostu znacznik, będący odnośnikiem do konkretnego serwisu LUB konkretnej podstrony (np. do podstrony z artykułem). Adres ten zostanie wykorzystany jako link w mediach społecznościowych, czyli np. kliknięcie w udostępniony post spowoduje przejście pod adres podany właśnie w tym tagu.
- og:type – charakteryzuje on typ obiektu, może być to film, artykuł, czy też zdjęcia – struktura wygląda następująco:
<meta property=”og:type” content=”website” />- og:image – jest to znacznik, odpowiedzialny za obrazek, który ma na celu promować oraz zachęcać do odwiedzenia strony internetowej. Stanowi jeden z najważniejszych tagów. To właśnie dzięki wykorzystaniu og:image można przyciągnąć bardzo duży ruch dla Twojej strony internetowej. Zdjęcie, które zostaje zamieszczone powinno być ciekawe oraz bardzo dobrej jakości. Powinien to być zawsze pełen adres prowadzący do obrazka, wraz z całą domeną. Struktura wygląda następująco:
<meta property=”og:image” content=”http://www.twojawitryna.pl/nazwa-grafiki.jpg” >Facebook nie ładuje miniatury wpisu, czyli co się stanie, gdy brakuje tagów Open Graph
Na forach widać, że użytkownicy często pytają, dlaczego „nie wyświetla mi się zdjęcie wyróżniające wpisu na Facebooku” bądź ” czemu Facebook nie ładuje miniatury wpisu”. Wynika to właśnie z braku implementacji meta tagów Open Graph.
Po pierwsze może zostać wyświetlona sama treść bez zdjęcia. W zależności od struktury strony może być ona zgodna z naszymi oczekiwaniami lub kompletnie losowa. Automatyczne pobieranie danych próbuje zawsze w miarę sensownie dobrać tytuł i opis, jednak dużo zależy od tego, jak wygląda struktura nagłówków na naszej stronie.
Po drugie, serwis społecznościowy może pokazać użytkownikowi losowy obrazek spośród wszystkich grafik, jakie umieściłeś na udostępnianej stronie internetowej. Bardzo często serwisy wybierają pierwszą zamieszczoną grafikę, na jaką natrafią pod danym adresem. Nie ma też gwarancji, że serwis społecznościowy pobierze ją w odpowiednim rozmiarze.
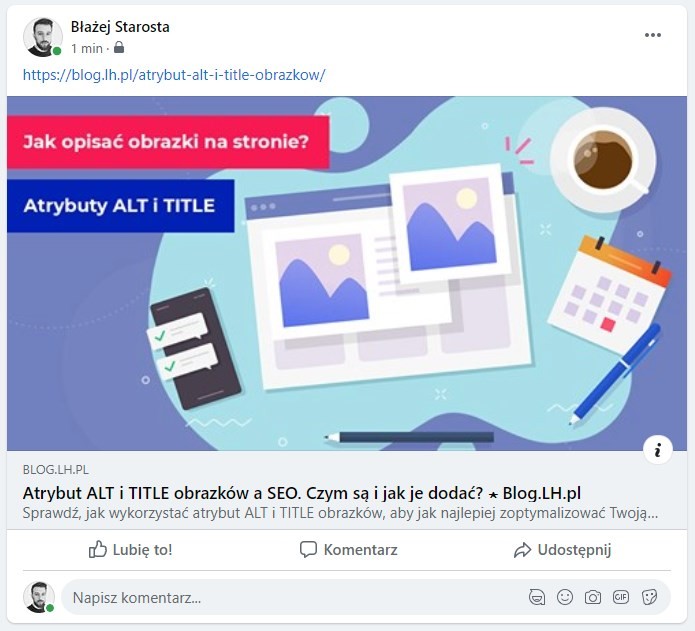
Jak wygląda wyświetlenie linku z wykorzystaniem OG?
Po zamieszczeniu odpowiednio przygotowanej treści, na pierwszym planie i zarazem na samej górze znajduje się grafika (og:image). Pod zdjęciem widoczny jest link, czyli odnośnik do strony WWW (og:url). Następnie znajdziemy tytuł (og:title) artykułu, czyli inaczej nagłówek, charakteryzuje się on większym fontem w porównaniu do pozostałej treści. Poniżej tytułu znajduje się treść zachęcająca do odwiedzenia artykułu (od:desciption).

Przedstawione tagi to tylko część z możliwości, jakie daje nam wykorzystanie protokołu Open Graph. Jeśli zależy Ci na jeszcze większym zasiegu Twoich postów zwarto skorzystać z zaawansowanych i bardziej rozbudowanych meta tagów. Wśród ciekawych znaczników warto także wyróżnić:
- fb:app_id – tag ten pozwala na połączenie strony www a aplikacją Facebooka,
- og:video i og: audio – pozwala na umieszczenie dodatkowych mediów w witrynie,
- og: locale – dzięki niemu istnieje możliwość określenia języka strony internetowej.
Jak dodać meta tagi Open Graph do strony statycznej?
Jeśli posiadasz statyczną stronę internetową to wystarczy w kodzie źródłowym strony zamieścić powyższe podstawowe znaczki. Wystarczy je wkleić do sekcji <head> w kodzie HTML i odpowiednio uzupełnić.

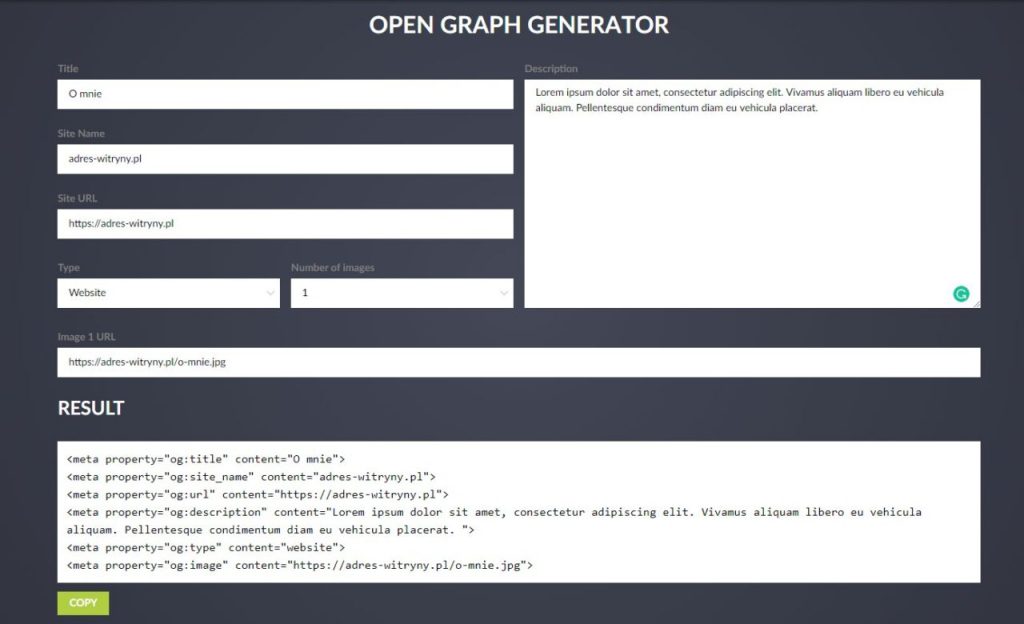
Aby ułatwić sobie zadanie, możesz użyć darmowego generatora tagów Open Graph. Wystarczy podać informacje, które potrzebujesz dla danej podstrony (np. tytuł strony, opis, adres strony, link do obrazka) i skopiować gotowy kod, po czym wkleić go do sekcji <head> danego pliku HTML.
<meta property="og:title" content="O mnie">
<meta property="og:site_name" content="adres-witryny.pl">
<meta property="og:url" content="https://adres-witryny.pl">
<meta property="og:description" content="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus aliquam libero eu vehicula aliquam. Pellentesque condimentum diam eu vehicula placerat. ">
<meta property="og:type" content="website">
<meta property="og:image" content="https://adres-witryny.pl/o-mnie.jpg">
Pamiętaj, aby dla każdej podstrony ustawić odpowiednią zawartość tagów Open Graph, która odpowiada treściom zamieszczonym na danej podstronie. Z pewnością inne treści ustawisz dla tagów Open Graph na stronie głównej, a inne w dziale „O mnie”, „Galeria” czy „Kontakt”. W przypadku, gdy nie masz pojęcia jak to zrobić, warto zlecić taką usługę zaufanemu webdeveloperowi.
Jak dodać meta tagi Open Graph w WordPressie
Jeśli swoją stronę stworzyłeś na WordPressie, to istnieje możliwość zautomatyzowania tych czynności. Tu mamy wiele sposobów na wdrożenie Open Graph. Jednym ze sposobów jest wykorzystanie wtyczki Yoast SEO. Wielu z Was pewnie ma ją już zainstalowaną, więc warto wykorzystać jej możliwości.
Yoast SEO pozwala ustawić zarówno meta tagi Open Graph dla strony głównej, jak i indywidualne dla poszczególnych podstron czy artykułów.
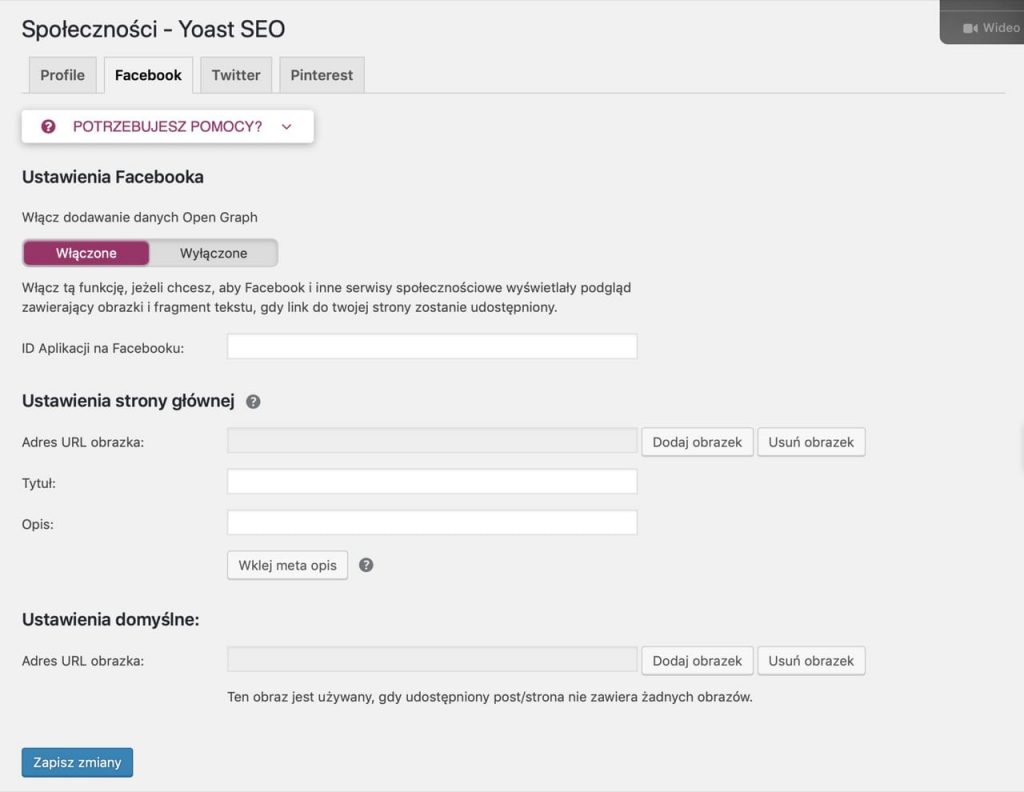
Aby ustawić tagi dla strony głównej, przejdź do SEO → Społeczności.

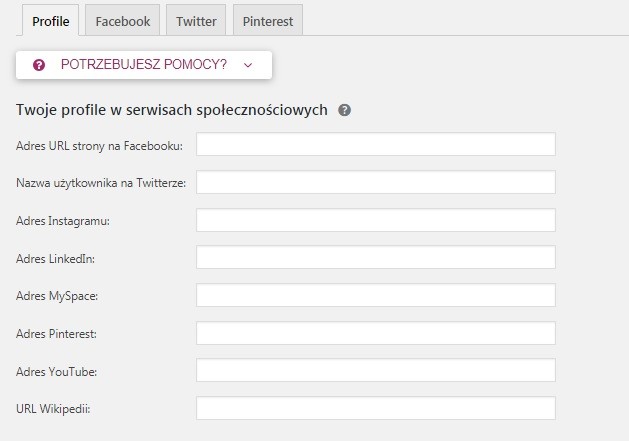
W zakładce „Profile” pojawi się możliwość umieszczenia konkretnych linków, dla utworzonych kont na portalach społecznościowych. W kolejnych zakładkach pojawi się opcja dodania odpowiednich meta tagów dla danych serwisów społecznościowych. Open Graph znajdziesz w sekcji Facebook.

Wejdź tam i przesuń suwak „Włącz dodawanie danych Open Graph” do pozycji „Włączone”. Następnie spójrz na sekcję „Ustawienia strony głównej” i wskaż obrazek, tytuł i opis, które chcesz ustawić w meta tagach Open Graph dla strony głównej.
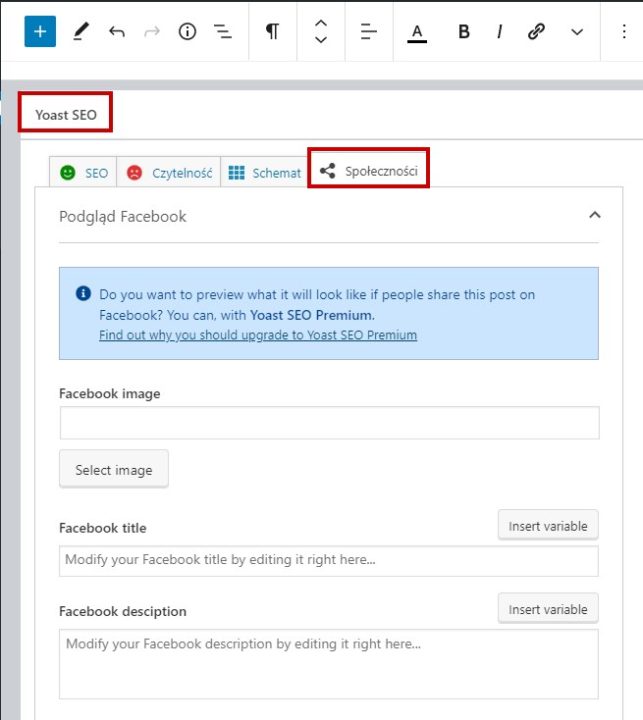
Jeśli chodzi o pozostałe podstrony, to możesz to równie łatwo ustawić w edycji każdego wpisu lub strony. Wystarczy edytować wpis lub stronę, a następnie przewinąć ekran do sekcji Yoast SEO, która znajduje się pod edytorem treści.

W tym miejscu znajdziesz zakładkę Społeczności – po wybraniu jej możesz dla każdego wpisu czy strony ustawić indywidualne tytuły, treści czy obrazki.
Yoast SEO powinien automatycznie wskazywać „og:title” na podstawie tytułu wpisu, „og:description” na podstawie zajawki oraz „og:image” na podstawie obrazka wyróżnionego. Nie ma więc konieczności każdorazowego ustawiania tych danych dla każdego wpisu. Przyda Ci się to jednak, gdy zechcesz ustawić inny obrazek Open Graph dla mediów społecznościowych niż ten, który ustawiłeś jako wyróżniony na blogu.
| Sprawdź także, Jak przyspieszyć stronę WWW? Optymalizacja strony od podstaw |
Jak sprawdzić, czy meta tagi Open Graph zostały dodane prawidłowo?
Jeśli ustawiłeś już meta tagi, sprawdź, czy zostało to wykonane w odpowiedni sposób. Aby ułatwić zweryfikowanie takich kwestii Facebook wyszedł naprzeciw swoim użytkownikom i udostępnił narzędzie o nazwie Open Graph Object Debugger. Pozwala ono na podejrzenie wszelkich dodanych już tagów. Jest to narzędzie, dzięki któremu możesz uzyskać wiele cennych informacji dot. ustawiania tagów Open Graph. Posiada także dodatkową i bardzo przydatną funkcję, a mianowicie pozwala wyczyścić cache na Facebooku.

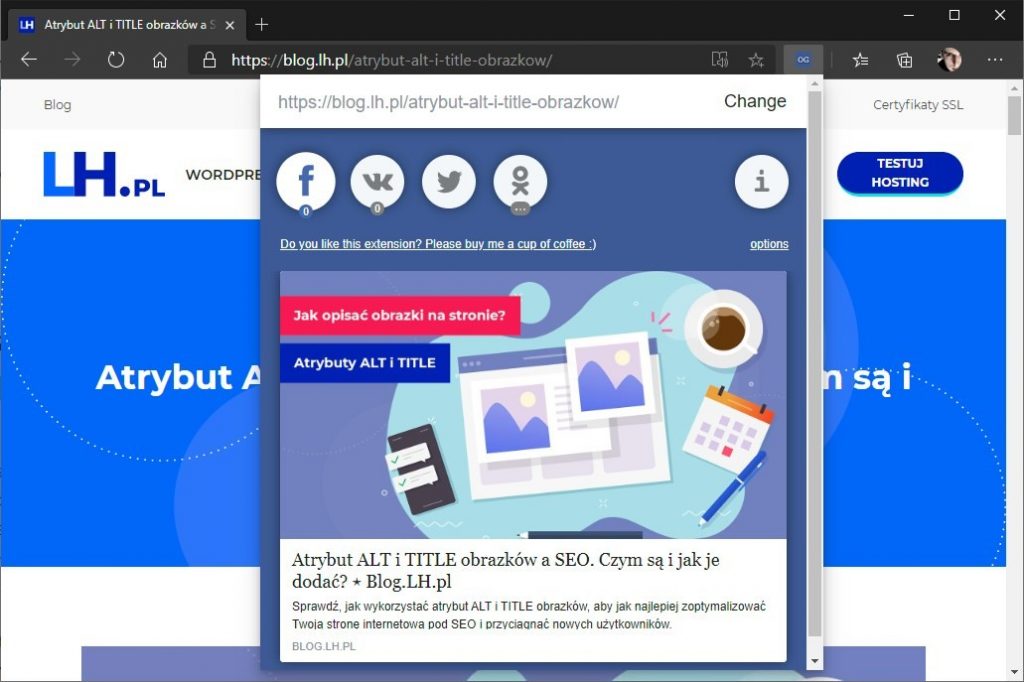
Alternatywnie możesz także skorzystać z rozszerzenia do przeglądarki Firefox o nazwie Open Graph Preview. Po kliknięciu w ikonę rozszerzenia wyświetli się okienko z podglądem, jak aktualnie otwarta strona wyglądałaby po udostępnieniu w mediach społecznościowych.
Podsumowanie
Mimo, iż od 2010 i debiutu Open Graph minęło już troche lat, niestety nadal mało osób zwraca uwagę na meta tagi OG. Warto podkreślić, że mimo tak dużych możliwości, wiele udostępnianych linków przez różnych użytkowników wygląda kiepsko i niezachęcająco. Warto zatem pamiętać, że w dzisiejszych czasach social media są ogromem możliwości. To właśnie przez regularną i treściwą aktywność jesteśmy w stanie bardzo skutecznie zwiększyć ruch na swojej stronie internetowej.
Opisane w niniejszym artykule tagi odnoszą się głównie do Facebooka, warto jednak zaznaczyć, że w przypadku pozostałych mediów społecznościowych wygląda to wręcz identycznie. Nalezy pamiętać, że im więcej osób dowie się o Twojej stronie interntowej, zobaczy, polubi i udostępni link to istnieje szansa że otrzymasz bardzo wartościowe linki zwrotne. Będzie to stanowiło bardzo istotny, jak również cenny element rankingowy Googla. Nie zapominaj, że im bardziej wartościowe będą Twoje treści i linki, tym większa grupa zadowolonych użytkowników da Ci pozytywny feedback!








