LH.pl · Dział pomocy
Zdjęcia do bloga czy artykułu warto odpowiednio przyciąć, zmienić ich rozmiar, a także czasem upiększyć czy dokonać pewnych korekt. Wszystko to możesz zrobić z poziomu panelu administracyjnego WordPressa. Pokazujemy, jak edytować zdjęcia w WordPressie.

Jeśli prowadzisz bloga na WordPressie, to musisz zapewnić atrakcyjne treści dla czytelników – tekst to nie wszystko, również zdjęcia powinny przyciągać oko. Nie każdy ma dostęp do Photoshopa lub innych programów graficznych. Można jednak w samym WordPressie edytować zdjęcia, zmieniać ich rozmiar, przycinać je, a także upiększać i umieszczać na nich tekst.
Część opcji dostępna jest od razu w WordPressie, bez potrzeby instalowania jakichkolwiek wtyczek. W panelu administracyjnym możemy wykonywać bardzo podstawowe edycje zdjęć i obrazków, czyli przycinanie, zmianę rozmiaru, odwracanie poziome i pionowe, obracanie o 90 stopni itp. Jeśli to jednak za, to można zainstalować wtyczkę, która wprowadza zaawansowane funkcje edycji, pozwalające nakładać filtry, korygować oświetlenie na zdjęciach, a także wprowadzać tekst na obrazkach.
1. Podstawowa edycja zdjęć i obrazków w WordPressie
Jak wspomniałem, podstawowa edycja nie wymaga od użytkownika instalacji żadnych wtyczek. Do tego wystarczą nam funkcje wbudowane w WordPressa.
Wejdź do panelu administracyjnego, a następnie w menu bocznym po lewej stronie przejdź do sekcji „Media”. W tym miejscu znajdziesz listę wszystkich obrazków i zdjęć, które umieściłeś w WordPressie. Możesz w tym menu dodawać także nowe obrazki z dysku. Wybierz zdjęcie, które chcesz zmodyfikować, klikając w nie na liście. Pojawią się szczegóły danego zdjęcia, gdzie zobaczymy obrazek w większym rozmiarze, a także jego podsumowanie i szczegółowe dane. Pod samym zdjęciem znajdziesz przycisk „Edytuj ten obrazek” – kliknij go, aby przejść do Edytora.

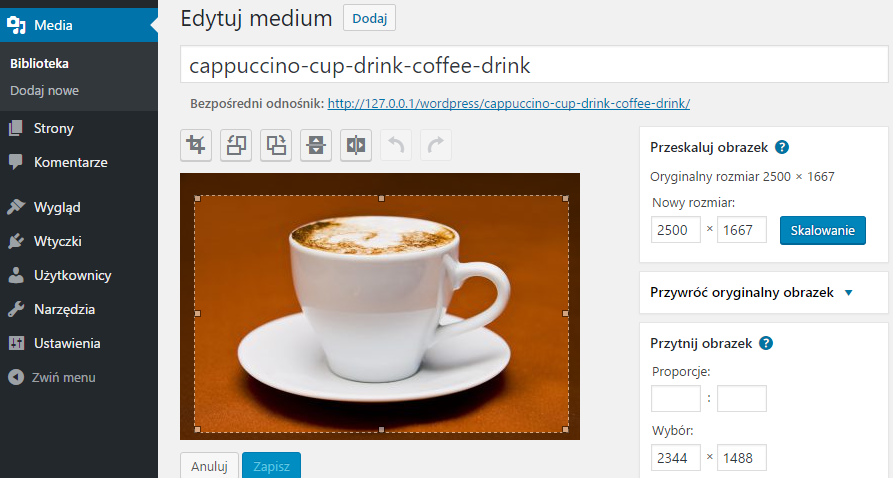
W Edytorze znajdziesz kilka podstawowych funkcji, dzięki którym możesz szybko dopasować zdjęcie do potrzeb artykułu czy notki blogowej. Pierwsze dwa przyciski służą do obracania zdjęcia o 90 stopni. Jednym przyciskiem obracamy zdjęcie w lewo, drugim przyciskiem w prawo. Następnie dwa przyciski to z kolei odwracanie poziome i pionowe. Znajdziesz tu także przyciski Dalej i Wstecz, które pozwalają cofnąć lub przywrócić ostatnie operacje.

Jedną z ważniejszych rzeczy, którą możesz tutaj wykonać, jest przycięcie zdjęcia. Jeśli interesuje Cię tylko jakiś fragment z danej fotografii, to wystarczy, że klikniesz i przytrzymasz lewy przycisk myszy na podglądzie zdjęcia i przeciągniesz kursor, zaznaczając prostokątem nowe granice zdjęcia. W ten sposób możesz bardzo szybko przyciąć zbyt duże fotografie.
Jeśli z kolei chcesz zmienić rozmiar zdjęcia, to wystarczy, że w polu „Przeskaluj obrazek” wpiszesz nowe wymiary. WordPress automatycznie zachowuje proporcje zdjęcia, więc wpisanie nowej wysokości automatycznie zmieni szerokość na odpowiednią, aby obrazek nie był nienaturalnie rozciągnięty. Gdy wprowadzisz wszystkie potrzebne zmiany, to wystarczy, że klikniesz w przycisk „Zapisz”, aby je zachować.
2. Dodatkowe opcje edycji zdjęć w WordPressie
Funkcje wbudowane w WordPressa są bardzo podstawowe i nie oferują zbyt dużo, ale możemy je nieco rozszerzyć dzięki odpowiedniej wtyczce. Jedną z najnowszych jest DigiWidgets Image Editor. Wtyczka ta wprowadza do WordPressa edytor zdjęć oparty na warstwach. Umożliwia ona następujące czynności:
- Pracę na warstwach i zmianę ich kolejności nakładania się na siebie (tekst, obrazki)
- Przesuwanie zdjęć po projekcie (można np. stworzyć kolaż)
- Dodawanie tekstu na zdjęciach
- Obsługa czcionek Google
- Filtry (skala szarości, sepia, jasność, kontrast)
- Zmiana rozmiaru i obracanie zdjęć
- Odwracanie zdjęć poziomo i pionowo
- Dodawanie ramek do zdjęć
Aby pobrać i zainstalować dodatek, przejdź w WordPressie do zakładki „Wtyczki” i wyszukaj dodatku o nazwie „DigiWidgets Image Editor”. Następnie kliknij w przycisk instalacji, odczekaj na pobranie i aktywuj wtyczkę przyciskiem „Włącz”. Wtyczka doda nowe menu w pasku bocznym. Znajdziesz tam teraz opcję DigiWidgets – kliknij w nią, aby przejść do ekranu projektów.

Póki co na liście nie będzie żadnego projektu – aby utworzyć nowy, kliknij w przycisk „Add New”. Pojawi się teraz okienko ze szczegółami projektu, które odpowiada opcji tworzenia nowego obrazu w Photoshopie lub innym programie graficznym. Musisz wpisać nazwę dla danego projektu, a także wybrać rozmiar obrazka. Niestety, darmowa wersja nie pozwala zdefiniować własnego rozmiaru projektu, więc bezpłatnie możemy wybrać tylko jeden z kilku dostępnych.
Po utworzeniu projektu musimy wybrać zdjęcie, które w ramach danego projektu chcemy edytować. Możesz dodać nowe zdjęcie lub wybrać istniejące z biblioteki mediów WordPressa.

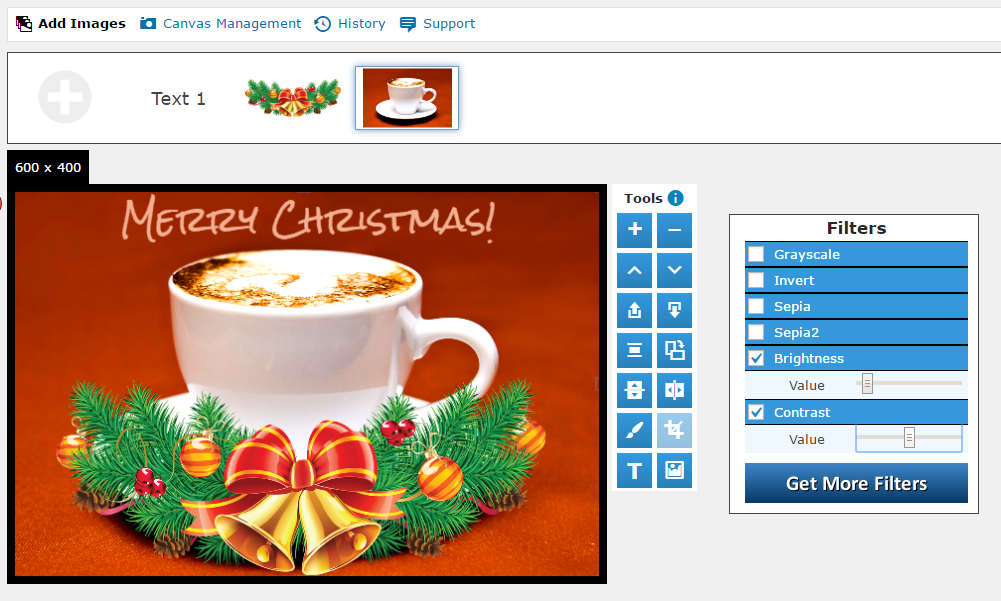
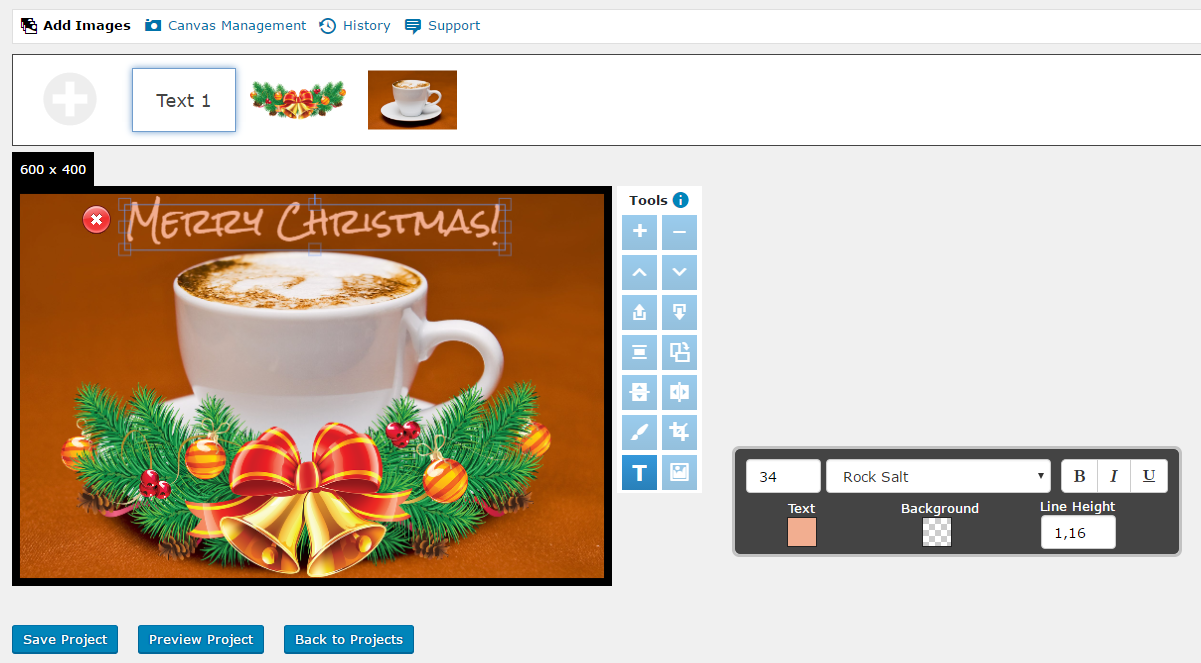
Gdy już wybierzesz zdjęcie, to wyświetli się ekran edytora. Na samej górze znajdziesz coś na wzór okienka warstw w programie graficznym – możesz w tym miejscu dodawać kolejne zdjęcia do swojego projektu, zaznaczać je i przemieszczać po wirtualnym płótnie. Pozwala to robić szybkie kolaże z kilku zdjęć, ustawiając je obok siebie, a także nakładać jedne obrazki na drugie (np. elementy ozdobne).
Poniżej wyświetla się podgląd projektu, a także przybornik z narzędziami graficznymi. Część z nich nie różni się od tego, co WordPress oferuje domyślnie. Znajdziemy tu funkcje odwracania zdjęć o 90 stopni, a także odwracania ich w poziomie i pionie. Oprócz tego znajdziemy tu przycisk z filtrami, które pozwalają ustawić zdjęcie jako czarnobiałe lub w odcieniach sepii, a także filtry pozwalające dostosować jasność i kontrast. Istnieje też funkcja „Border”, która pozwala wstawić ramkę do zdjęcia o dowolnym kolorze i dowolnej grubości.

Po zdjęciach można także pisać – wybierając narzędzie tekstowe możesz ustawić pole tekstowe w dowolnym miejscu, wprowadzić tekst, zmienić mu kolor i rozmiar, a także ustawić odpowiednią czcionkę. Każdy obrazek dodany do projektu można także zmniejszać lub powiększać za pomocą przycisków z plusem oraz minusem.
Gdy już ukończysz projekt, to wystarczy kliknąć „Save project”. Zdjęcie zostanie zapisane w twojej bibliotece mediów i możesz je teraz wstawić do artykułu lub w inne miejsce na stronie.
Podobał Ci się artykuł? Zostaw opinię!
3 komentarze
Możliwość komentowania została wyłączona.









Czy istniej możliwość dodac zdjecia w komentarzu?
Nie wiem dlaczego, ale u mnie po naciśnięciu SAVE projekt się nie zapisuje.. 🙁
mam problem z rotacją zdjęć w bibliotece mediów i jest to całkiem nieznośne…. obraca mi zdjęcia o 180 stopni zamiast o 90. zaczyna się od tego ze zdjęcie ładuje się do biblioteki wordpressa juzz błędem, tzn w poziomie i następnie nie mogę go spionować. jaka na to rada? wtyczka image fix rotation nie działa u mnie