LH.pl · Dział pomocy

Gutenberg to nowy edytor bloków wbudowany w WordPressa, który znacząco ułatwia budowanie stron internetowych bez znajomości języków programowania. Zanim Gutenberg został wprowadzony do WordPressa stanowił osobną wtyczkę. Gutenberg zakłada koncepcję budowania witryn z gotowych bloków, których opcje możesz dowolnie zmieniać w panelu WordPressa. Dla każdego z bloków możesz ustawić odpowiednią szerokość – możesz dodać blok szeroki na pełny ekran albo taki, który oferuje wąską szerokość. Przeczytaj poniższy artykuł i sprawdź jak ustawić szerokość bloku w edytorze blokowym WordPressa.
- Tworząc stronę w edytorze Gutenberg, możesz dostosować szerokość wielu bloku dostępnych w edytorze.
- Gutenberg oferuje predefiniowane opcje szerokości dostępne w podręcznym menu.
- Wartości szerokości możesz ustawić w ustawieniach układu aktywnego motywu WordPress.
Szerokości bloków w edytorze Gutenberg w WordPressie
Gutenberg oferuje kilka predefiniowanych szerokości, które możesz ustawić dla bloków wstawianych na stronie internetowej. Domyślnie edytor bloków WordPress oferuje trzy predefiniowane szerokości bloków:
- brak – czyli standardowa wartość treści, zgodna z ustawieniami domyślnej szerokości treści motywu,
- zwiększona szerokość, czyli szerokość większa, niż domyślna szerokość treści ustawiona w motywie,
- pełna szerokość, czyli rozciągnięcie danego bloku na pełny ekran.

Wartości związane z szerokością dostępne w edytorze Gutenberg definiowane są w ustawieniach motywu, a ich domyślne wartości są uzależnione od aktywnego motywu. Wartości związane szerokością możesz edytować w ustawieniach personalizacji motywu (zakładka Wygląd – Dostosuj w kokpicie WordPressa) w sekcji związanej z układem strony.
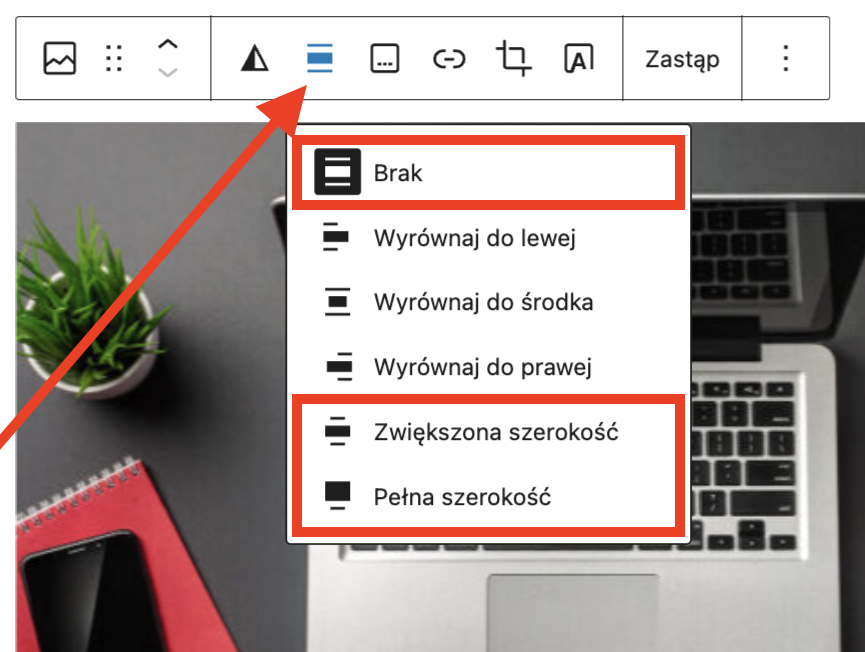
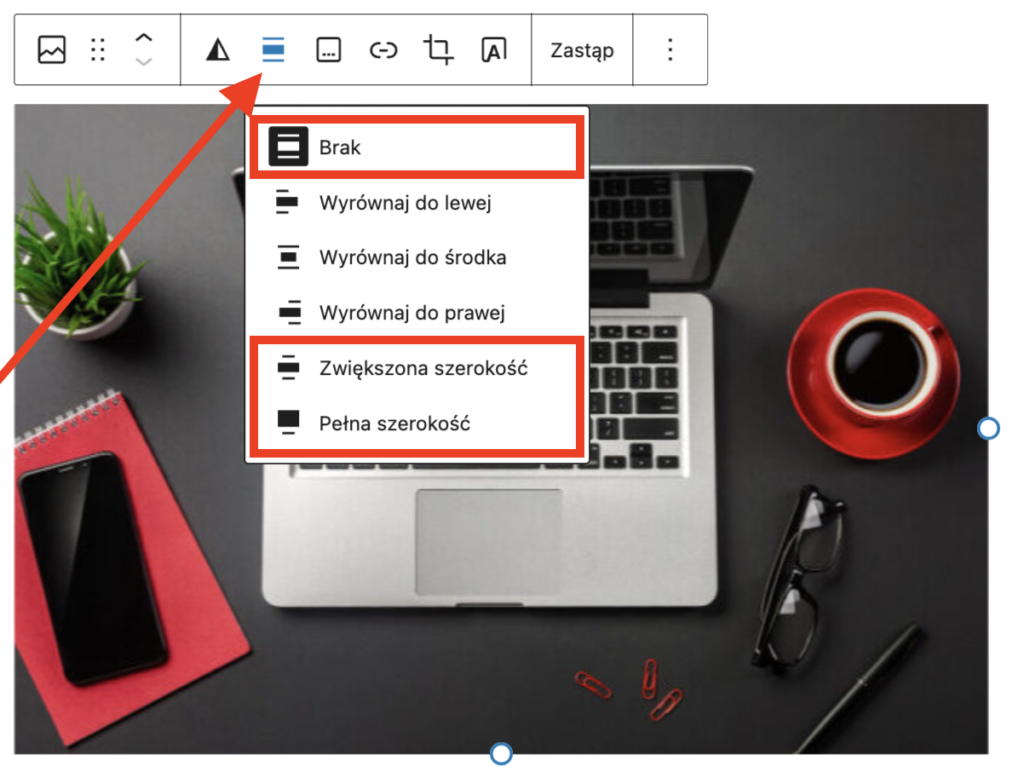
Ustawienia szerokości dostępne są dla większości bloków dostępnych w Gutenbergu, a znajdziesz je w menu podręcznych aktywnego bloku w sekcji Wyrównanie.
Ustawienie szerokości bloku w edytorze bloków WordPress
W celu zmiany szerokości bloku w Gutenbergu zaloguj się do kokpitu WordPressa Twojej strony i utwórz lub edytuj wpis albo stronę.
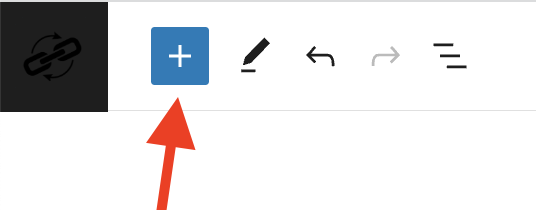
Strona lub wpis zostaną otwarte w edytorze Gutenberg. Dodaj nowy blok, klikając przycisk + w lewym górnym rogu i wybierz jeden z bloków, np. obrazek lub okładka. W przypadku dodanego wcześniej bloku po prostu kliknij jego obszar.

Następnie naciśnij ikonę wyrównania w menu podręcznym i wybierz jedną z opcji ustawienia szerokości, np. pełna szerokość dostosowując ustawienia wybranego elementu strony. Blok zostanie rozciągnięty na pełny ekran.

Pamiętaj, by ustawieniu szerokości bloku, zapisać zmiany na istniejącej stronie klikając Aktualizuj w prawym górnym rogu lub zapisz stronę jako szkic, klikając przycisk Zapisz szkic.

Podsumowanie
Korzystając edytora WordPress Gutenberg możesz dostosować szerokość bloków Gutenberga dostosowując je do projektu Twojej strony. W edytorze znajdziesz predefiniowane wartości, które możesz zmienić w ustawieniach samego motywu.
Nie, jednak większość bloków dostępnych w edytorze Gutenberg oferuje taką możliwość. Szerokości nie ustawisz, np. dla bloku Akapit.
Tak, w edytorze blokowym znajdziesz predefiniowane wartości szerokości, takie jak zwiększona szerokość, czy pełna szerokość.
Zmiany wartości szerokości możesz dokonać zazwyczaj w ustawieniach aktywnego motywu.








