LH.pl · Dział pomocy

Logo to kluczowy element identyfikacji wizualnej każdej strony WWW. Pozwala zbudować rozpoznawalność marki oraz samej strony WWW w sieci. Logo zazwyczaj widoczne jest w nagłówku strony, czyli pasku znajdującym się w jej górnej sekcji. Budując stronę w WordPressie, możesz łatwo dodać logo lub zmienić je. Przeczytaj poniższy artykuł i dowiedz się, jakie to proste.
- Logo to ważny element identyfikacji wizualnej strony internetowej.
- Logo możesz dodać lub zmienić bezpośrednio w ustawieniach motywu.
- Opcje związane z ustawieniami logo mogą różnić się w zależności od motywu, z którego korzystasz.
Jak dodać logo na stronie internetowej w WordPressie?
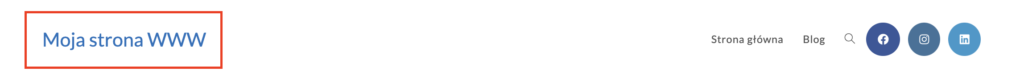
Ustawienia logo na stronie WordPress znajdziesz bezpośrednio w ustawieniach aktywnego motywu (w zakładce Wygląd – Dostosuj). Większość motywów dostępnych na rynku (w tym w oficjalnym repozytorium WordPressa) oferuje możliwość konfiguracji logo. Domyślnie jako logo w nagłówku motywy dodają tytuł witryny.

W niniejszym artykule pokażę Ci, jak dodać logo na przykładzie darmowego motywu OceanWP, który możesz zainstalować bezpośrednio w panelu WordPressa z oficjalnego repozytorium motywów.

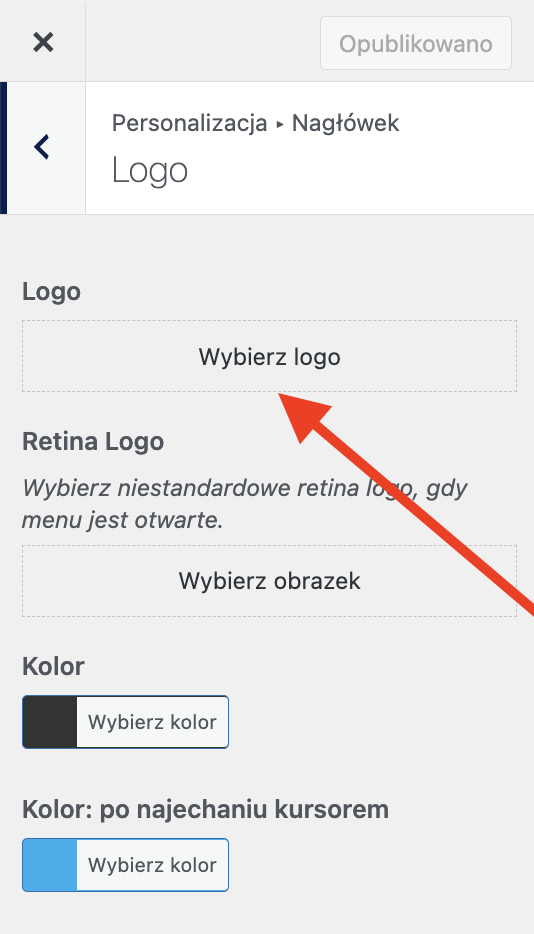
W celu dodania własnego logo do Twojej strony zaloguj się do kokpitu WordPress Twojej strony WWW i przejdź do zakładki Wygląd – Dostosuj. Następnie z menu po lewej stronie wybierz opcję Nagłówek – Logo.
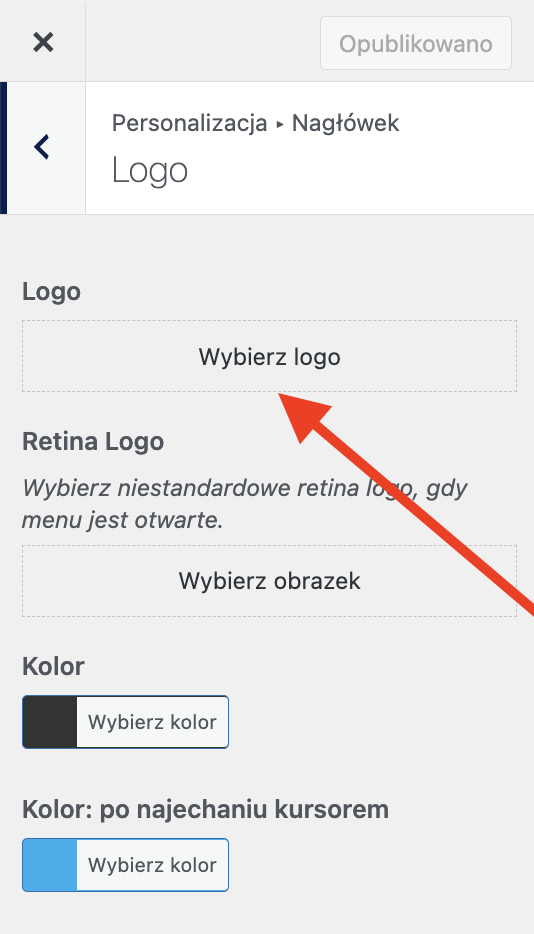
W sekcji Logo kliknij przycisk Wybierz logo i prześlij przygotowany plik graficzny z logo z Twojego komputera lub wybierz przesłany wcześniej plik z logo z biblioteki mediów WordPressa.

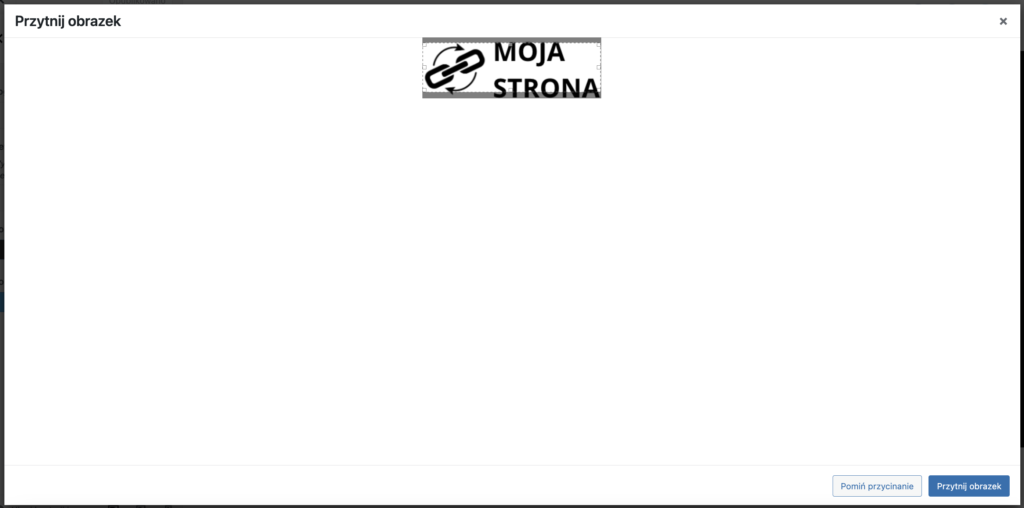
Po wybraniu logo możesz je dodatkowo przyciąć lub pominąć przycinanie.

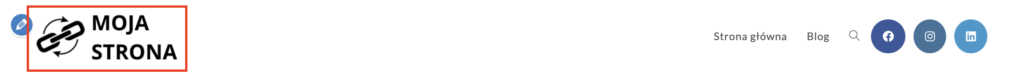
Logo strony zostanie dodane i automatycznie umieszczone w nagłówku strony.

Dodatkowo możesz zmienić ustawienia logo witryny, zmieniając jego wysokość i dodatkowe parametry, które mogą różnić się w zależności od motywu WordPress, z którego korzystasz. Parametry logo możesz ustawić oddzielnie dla różnych rodzajów ekranu – osobno dla pełnej wersji strony, osobno zaś dla mobilnej. Dodatkowo w przypadku motywu OceanWP możesz przesłać plik z logo w wysokiej jakości dla ekranów o wysokiej rozdzielczości (sekcja Retina Logo).

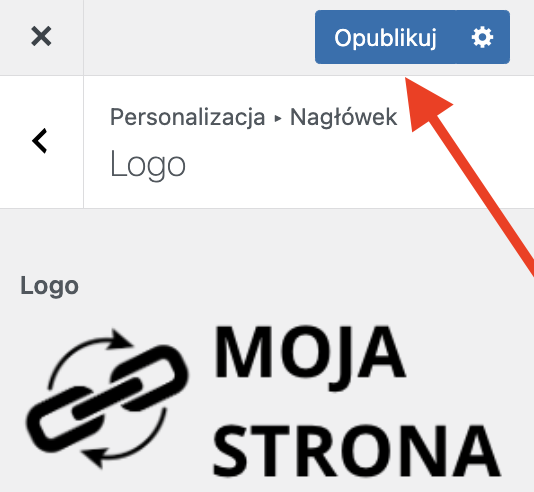
Pamiętaj, by po ustawieniu logo, zapisać zmiany klikając przycisk Opublikuj w lewym górnym rogu ekranu.

Zmiana logo na stronie w WordPress
Jeśli posiadasz już stronę i chciałbyś zmienić własne logo na stronie opartej na WordPressie przejdź do panelu personalizacji Twojego motywu wybierając w kokpicie WordPressa zakładkę Wygląd – Dostosuj. Następnie przejdź do zakładki Nagłówek i wybierz opcję Logo. W sekcji Logo kliknij Zmień logo i wybierz plik graficzny z nowym logo.

Możesz przyciąć grafikę przed dodaniem lub pominąć przycinanie. Logo WordPress zostanie automatycznie zastąpione i dodane do nagłówka Twojej strony.

Dodatkowo możesz ustawić rozmiar logo dla różnych rodzajów ekranu. Pamiętaj jednak, że dostępne opcje mogą się różnić w zależności od wybranego przez Ciebie motywu.

Pamiętaj, by po zmodyfikowaniu logo zapisać zmiany na stronie, klikając przycisk Opublikuj w lewym górnym rogu Twojej witryny.
Podsumowanie
Logo możesz ustawić bezpośrednio w ustawieniach motywu Twojej strony opartej na WordPressie. W tym artykule ustawienie logo zostało przedstawione na podstawie popularnego motywu OceanWP. Jeśli posiadasz aktywny inny motyw WordPress, to ustawienia dostępne na Twojej stronie mogą się różnić od tym przedstawionych powyżej.
Tak, możesz dodać własne logo w ustawieniach aktywnego motywu.
Miejsce konfiguracji logo znajdziesz w panelu personalizacji motywu – w kokpicie WordPressa przejdź do zakładki Wygląd – Dostosuj.
Tak, WordPress posiada narzędzie przycinania obrazków, które aktywuje się w momencie przesłanie pliku graficznego z logo.








