LH.pl · Dział pomocy
Chcesz dodać film na swoją stronę internetową? Pokazujemy, jak dodać i wstawić film na WordPressa, tak, aby odtwarzał się bez problemów na wszystkich urządzeniach.

Film na stronie jest dobrym sposobem na zaprezentowanie swoich produktów, zakresu usług czy zespołu w firmie. Wiele osób ceni sobie tę formę przekazu i staje się ona coraz bardziej popularna. Jeśli masz stronę na WordPressie, to możesz na dowolnej podstronie umieścić film. Tylko jak to zrobić? Jak dodać i wstawić film na WordPressa? Sposobów jest wiele.
WordPress posiada wbudowaną obsługę filmów, więc pierwsze co przychodzi na myśl, to przesłanie filmu z dysku do panelu WordPressa i umieszczenie go w wybranym wpisie lub podstronie. Ten sposób jednak odradzamy. Zdecydowanie lepiej przesłać film do jednego z zewnętrznych serwisów typu YouTube czy Vimeo, a następnie umieścić go na swojej stronie. Takie rozwiązanie jest dużo wygodniejsze i szybsze. Dlaczego?
Gdzie umieścić film i dlaczego nie warto przesyłać go bezpośrednio na własny serwer?
Kiedy dodajemy film z komputera w panelu WordPressa, to materiał multimedialny jest umieszczany bezpośrednio na naszym serwerze. Za każdym razem, gdy ktoś odtworzy film, to obciąży tym samym nasz serwer, gdyż wideo jest odtwarzane bezpośrednio „od nas”. Jeśli nie mamy bardzo dobrego i szybkiego serwera, to odtwarzanie może nie być płynne (pojawiać się może konieczność dodatkowego buforowania filmu, czyli ciągłe zatrzymywanie i doczytywanie). Nie ma sensu niepotrzebnie obciążać swojego serwera filmami, gdy są lepsze alternatywy.
Zdecydowanie lepszym rozwiązaniem jest przesłanie pliku z filmem do jednego z zewnętrznych serwisów, wyspecjalizowanych w materiałach wideo. Najlepszym przykładem jest serwis YouTube. Film umieszczony na YouTube można wstawić do siebie, dzięki czemu odtwarzacz wyświetla się bezpośrednio na naszej stronie, ale sam materiał wideo odtwarza się z serwerów Google. Zaletą odtwarzania filmów z zewnętrznych serwisów jest fakt, że nie obciążamy swojego serwera i oferujemy bardzo szybkie buforowanie pliku (ciężko pobić YouTube w tej kwestii).
Przesyłanie filmu do YouTube i zamieszczanie go w WordPressie
Umieścimy zatem film na YouTube, a następnie wstawimy w formie odtwarzacza na naszą stronę na WordPressie. Opcjonalnie możemy także wyłączyć pokazywanie naszego filmu w katalogu YouTube’a (skoro film umieszczamy tylko na potrzeby naszej strony na WordPressie, to nie musi się on wyświetlać na YouTubie i zbierać ocen oraz komentarzy od innych użytkowników).
- Przesyłanie filmu do YouTube
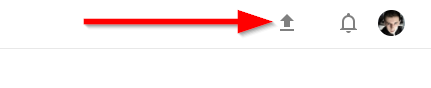
Pierwszym krokiem jest oczywiście przesłanie filmu. Wejdź na YouTube i zaloguj się na swoje konto Google, a następnie kliknij w ikonę przesyłania filmu w górnym prawym rogu.

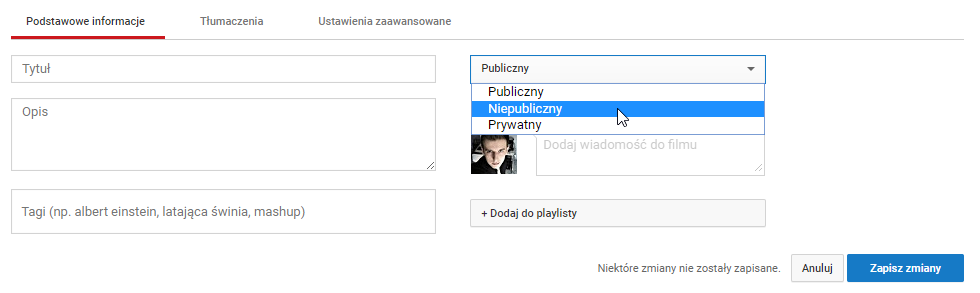
Za pomocą przeglądarki plików wskaż swój materiał wideo i poczekaj, aż zostanie on przesłany na twój kanał. W trakcie przesyłania filmu możesz nadać mu odpowiedni tytuł (wyświetla się w odtwarzaczu, więc warto zadbać o dobry tytuł), a także dostosować ustawienia widoczności.

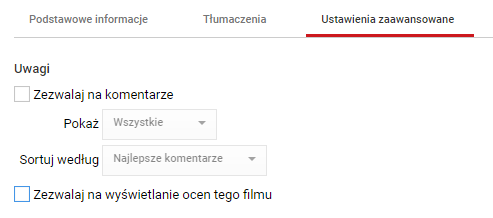
Jeśli nie chcesz, aby film wyświetlał się w katalogu YouTube, to ustaw mu status „Niepubliczny” (nie ustawiaj statusu „Prywatny”, gdyż wtedy odwiedzający twoją stronę nie będą mogli go zobaczyć). Możesz także w zakładce „Ustawienia zaawansowane” odznaczyć pola „Zezwalaj na komentarze” oraz „Zezwalaj na wyświetlanie ocen filmu”, aby zablokować możliwość komentowania i wyświetlania łapek w górę / łapek w dół.

Po pomyślnym umieszczeniu filmu i wciśnięciu przycisku „Zapisz zmiany” wejdź bezpośrednio na podstronę ze swoim filmem. Następnie skopiuj adres filmu z paska adresu przeglądarki. Skopiowany link należy wkleić w WordPressie, tak, jak poniżej.
- Zamieszczanie filmu z YouTube na stronie z WordPressem
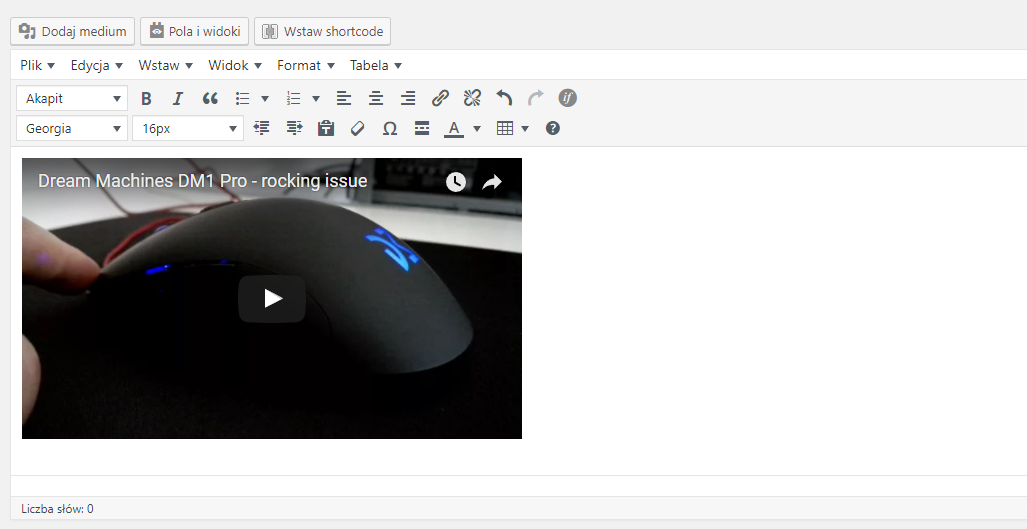
Umieszczenie filmu jest dziecinnie proste w WordPressie. Wystarczy, że wejdziesz do panelu administratora WordPressa, a następnie przejdziesz do edycji wpisu lub strony, na której chcesz umieścić filmik. Gdy wyświetli się edytor pozwalający wpisywać treść posta lub strony, to po prostu wklej do niego kombinacją CTRL+V link do filmu na YouTube.

WordPress wykryje, że jest to film i automatycznie przetworzy wklejony link w odtwarzacz filmu. Zamiast linku pojawi się odtwarzacz YouTube z przyciskiem „Play” oraz twoim filmem. Możesz teraz zapisać stronę lub wpis. Film będzie się prawidłowo wyświetlać wszystkim użytkownikom, którzy odwiedzą twoją stronę internetową na WordPressie.
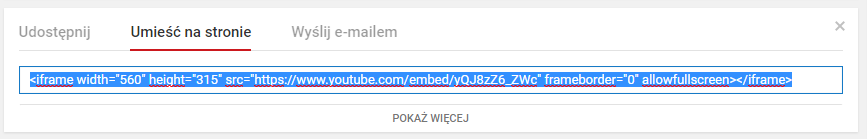
Alternatywnie, jeśli chcesz np. wkleić ręcznie film w inne miejsce na stronie, które automatycznie nie konwertuje adresu z YouTube na odtwarzacz, to możesz to zrobić inaczej, wklejając odpowiedni kod HTML. Przejdź do swojego filmu w YouTube i wejdź do zakładki „Udostępnij > Umieść na stronie”.

W tym miejscu znajdziesz kod <iframe>, który pozwala zamieścić film w każdym miejscu, które rozpoznaje kod HTML. Skopiuj ten kod, a następnie wklej go w WordPressie, w edytorze tekstowym, do miejsca, które nie rozpoznaje zwykłego adresu YouTube. Jeśli dane pole rozpoznaje kod HTML, to ten kod spowoduje wyświetlenie filmu z YouTube w formie odtwarzacza. Tym razem odtwarzacz powinien wyświetlić się prawidłowo.
Podobał Ci się artykuł? Zostaw opinię!
3 komentarze
Możliwość komentowania została wyłączona.









Dzień dobry 😉
Google przyprowadziło mnie tutaj i nie żałuję bo jest mnóstwo ciekawych porad. Chyba zagoszczę na dłużej 😉
Jestem tutaj bo szukałem porady dlaczego u mnie kiedy skorzystam z widgetu „Filmy” działa jedynie link z youtube. Na filmach z mojego serwera nie ma obrazu. Film się wczytuje, belka wskazuje że się odtwarza, ale jest czarny ekran.
Metodą dociekań doszedłem że w IE jest wszystko OK czyli tak jak powinno być. Chrome, FF – lipa. Jeszcze bym to jakoś przełknął gdyby nie to, że w telefonach też jest lipa.
Nie wiem gdzie szukać błędu – w przeglądarkach czy wordpresie.
Może jakas podpowiedź ?
Z góry dzięki.
Pozdrawiam
Wojtek
PS. Zgadzam się, że filmy z własnego serwera obciążają stronę, ale czasami kilkusekundowe ujęcie potrafi lepiej zobrazować przekaz niż 15 ekranów tekstu. Takie migawki lepiej mieć u siebie. Takie jest moje zdanie i nikt nie musi go podzielać.
Tylko, czy w opcji kiedy korzystamy z youtube jest możliwość, aby nie wyświetlało logo Youtube i listy kolejnych filmów po zakończeniu odtwarzania?
Pozdrawiam
Andrzej
Dziękuje za cenną wskazówkę.
Mam pytanie szerszej natury. Jak wstawić kilka filmów na stronie, tak żeby nie wyświetlały się po całej szerokości?
Dziękuję za pomoc.
Małgorzata Prusińska