LH.pl · Dział pomocy

WordPress swoją ogromną popularność zawdzięcza między innymi temu, że jego funkcjonalności można rozszerzać za pomocą bezpłatnych wtyczek. Dzięki jednej z nich możesz wzbogacić swoją stronę WWW o praktyczny dla Twoich czytelników i klientów kalendarz wydarzeń. Rozwiązanie to będzie przydatne dla osób i instytucji, które organizują wszelkiego rodzaju wyjazdy, warsztaty, kursy czy też szkolenia.
Dzięki wprowadzeniu kalendarza na stronie internetowej użytkownicy otrzymają w czytelnej i wygodnej formie informacje o dostępnych terminach i szczegółach wydarzeń. A jeśli w łatwy sposób znajdą odpowiedzi na wszystkie nurtujące ich pytania, z pewnością ułatwi im to podjęcie decyzji o wzięciu w danym wydarzeniu udziału.
Jak dodać kalendarz wydarzeń w WordPress – instrukcja wdrożenia
Do wdrożenia kalendarza wydarzeń skorzystamy z jednej z najpopularniejszych wtyczek oferujących tego rodzaju funkcjonalność – The Events Calendar. W momencie powstawania tego artykułu wtyczka ma ponad 800 tyś. aktywnych instalacji. Rekomenduję ją ze względu na łatwość wdrożenia oraz fakt, że nawet oferowane w bezpłatnej wersji funkcjonalności powinny być wystarczające dla większości użytkowników. Z dalszej części wpisu dowiesz się jak w kilku krokach zainstalować ją, skonfigurować oraz utworzyć pierwsze wydarzenie.
Instalacja wtyczki The Events Calendar
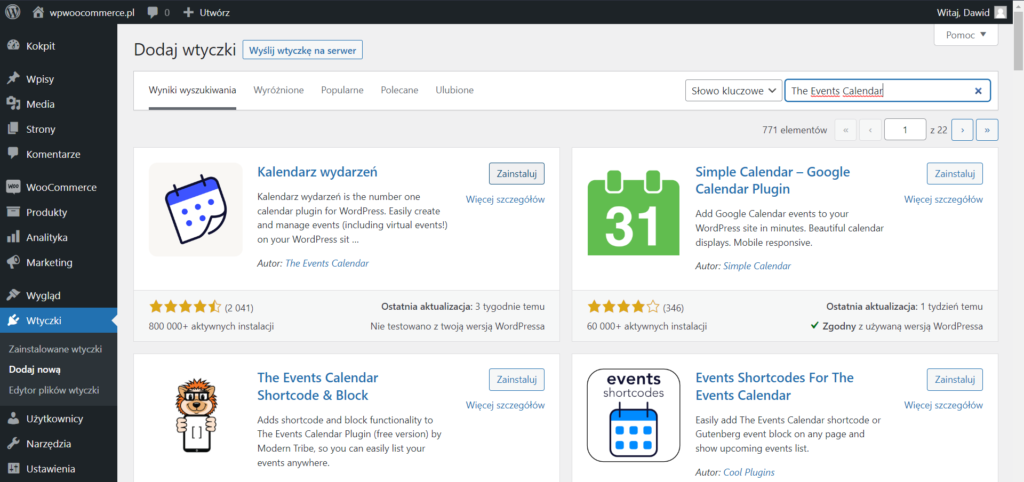
W panelu WordPressa przejdź do sekcji: Wtyczki → Dodaj nową, znajdź wtyczkę The Events Calendar w wyszukiwarce, zainstaluj ją, a następnie włącz.

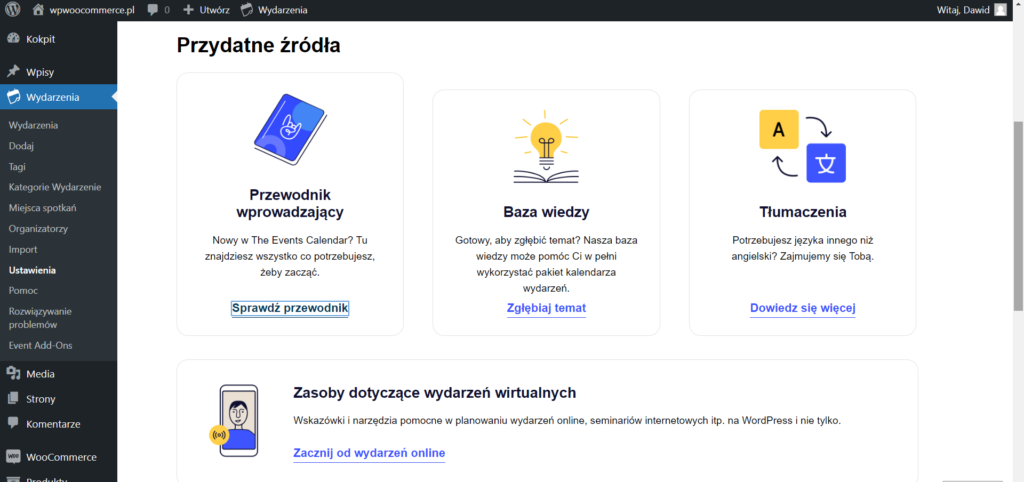
Po włączeniu wtyczki nastąpi przekierowanie do ekranu startowego, gdzie znajdziesz m.in. linki do przydatnych materiałów dodatkowych.

Konfiguracja wtyczki The Events Calendar
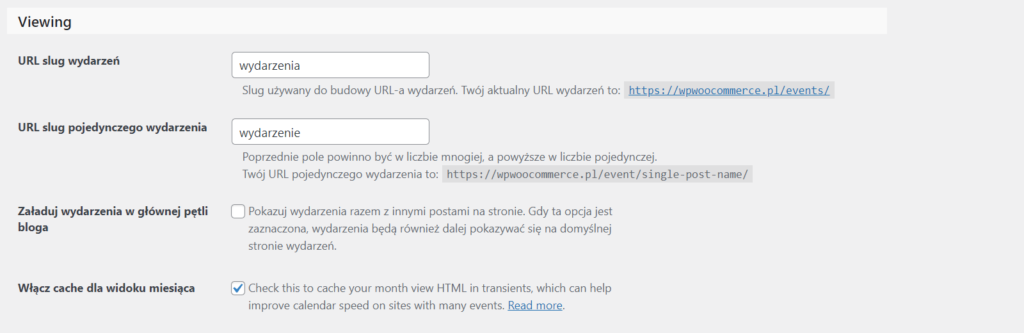
Konfigurację najlepiej rozpocząć od zakładki “Ustawienia”. Przede wszystkim możesz zmienić tam adres podstrony, na której będzie wyświetlany Twój kalendarz oraz tzw. URL slug, czyli frazę, która będzie zawarta w adresie URL pojedynczego wydarzenia.

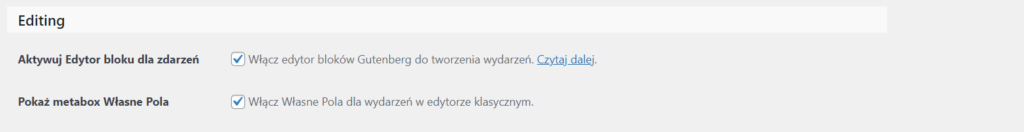
Przydatną funkcją jest również możliwość edycji wydarzeń za pomocą edytora blokowego Gutenberg, która domyślnie jest wyłączona. Jeśli chcesz korzystać z wygody i prostoty nowego edytora, zaznacz odpowiedni checkbox.

Dodatkowe ustawienia w tej zakładce to m.in. możliwość aktywacji automatycznej archiwizacji minionych wydarzeń. Możesz wskazać po jakim okresie od daty wydarzenia zostanie ono przeniesione do kosza lub trwale usunięte.
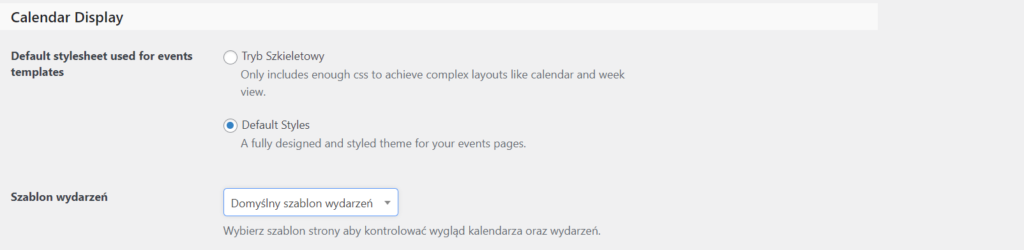
Kolejne ustawienia, które prawdopodobnie zechcesz dostosować do własnych potrzeb znajdują się w zakładce “Calendar Display”. Będą one decydowały o tym w jakiej formie kalendarz będzie wyświetlany na Twojej stronie.
Pierwsze dwa elementy, które możesz edytować w tym miejscu to:
- ustawienia styli – możesz wybrać, czy zastosowane mają zostać stworzone przez twórców wtyczki dodatkowe style CSS wzbogacające wygląd kalendarza i wydarzeń, czy wyświetlany ma być minimalistyczny widok, który np. dostosujesz dodając własny kod CSS,
- ustawienia szablonu – wybranie opcji “szablon strony” sprawi, że wydarzenia i kalendarz będą wyświetlane wg. szablonu strony (page.php) zawartego w zainstalowanym przez Ciebie motywie. Dzięki temu możesz uzyskać wygląd spójny z innymi podstronami.

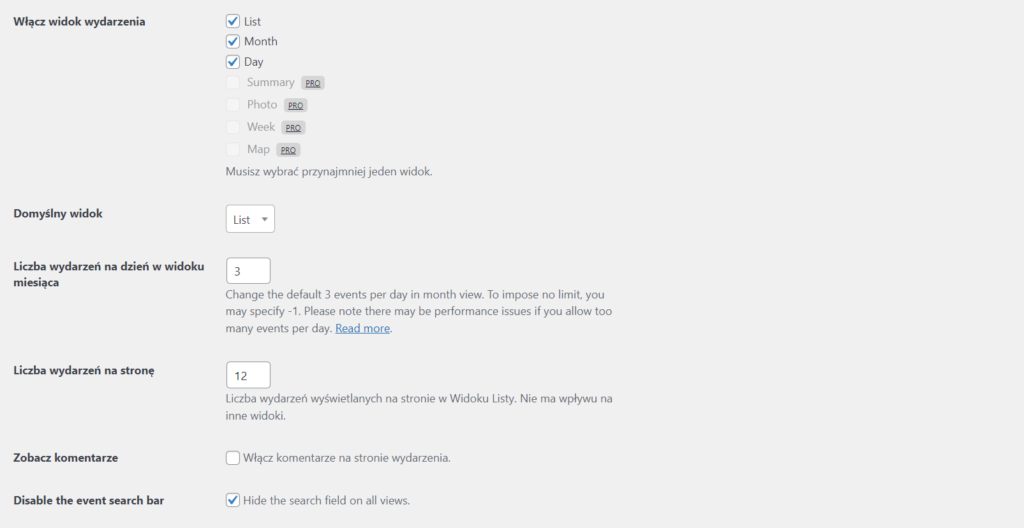
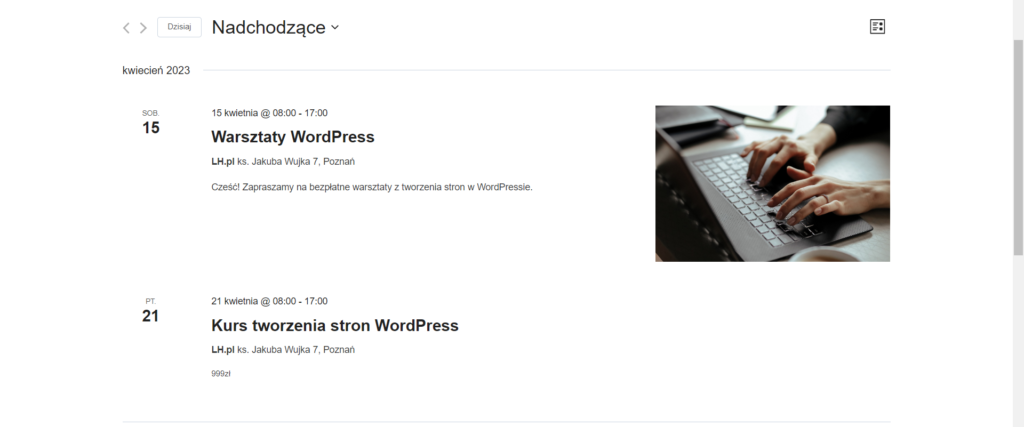
Możesz też wybrać, czy kalendarz ma być dostępny na stronie w formie listy, miesiąca czy harmonogramu dziennego. Włączone mogą być wszystkie opcje, co umożliwi użytkownikowi przełączanie się pomiędzy poszczególnymi widokami. Jeden z nich musi być natomiast wskazany jako wyświetlany po wejściu na stronę domyślnie.
Dostosować możesz również:
- jaka ilość wydarzeń jaka będzie wyświetlana w widoku listy na jednej stronie,
- jak ilość wydarzeń będzie wyświetlana każdego dnia w widoku miesiąca,
- czy na podstronach wydarzeń włączona ma być możliwość komentowania,
- czy przy kalendarzu wyświetlać ma się wyszukiwarka.
Możliwości konfiguracji są bardzo rozbudowane, a przy większości z nich znajdują się czytelne opisy, które omawiają jak zmiana danego elementu może wpłynąć na działanie strony.

Tworzenie wydarzenia
Aby utworzyć pierwsze wydarzenie wystarczy przejść do zakładki “Wydarzenia”, następnie kliknąć “Dodaj nowe” – podobnie jak przy tworzeniu nowej strony czy wpisu w WordPress. Zanim to zrobisz, możesz również utworzyć kategorie wydarzeń, jeśli chcesz zastosować tego rodzaju podział.
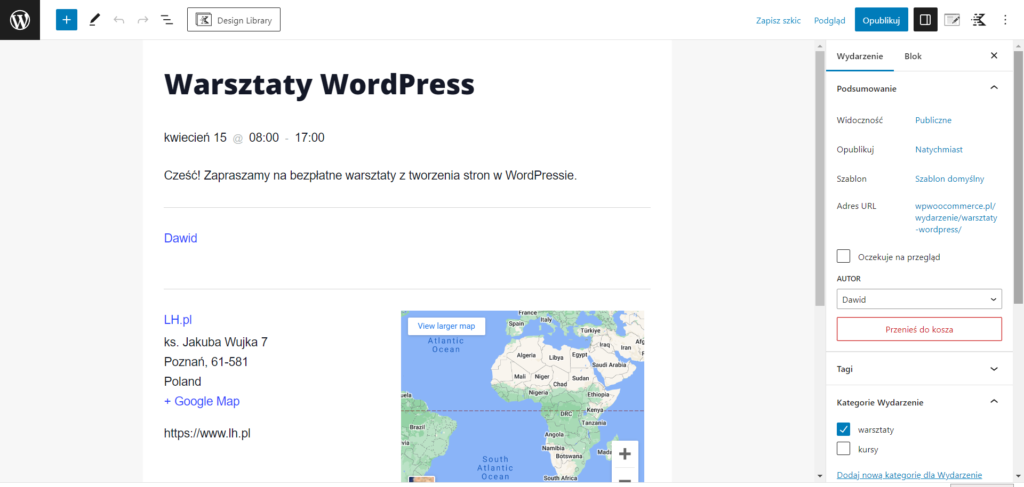
Dane, które musisz uzupełnić dodając wydarzenie:
- termin wydarzenia,
- organizator – w przypadku warsztatów czy szkoleń prowadzonych przez wiele osób możesz np. podać imię prowadzącego,
- lokalizacja wydarzenia.
Jeśli któreś pola pozostawisz puste, po prostu nie będą one wyświetlały się na stronie wydarzenia. W przypadku wydarzeń płatnych jest możliwość dodania również informacji o koszcie. Na przykładzie poniżej pole z ceną jest usunięte, a pozostałe dane uzupełnione.
Po dodaniu adresu domyślnie wyświetlana jest mapa z lokalizacją (wtyczka zintegrowana jest z Google Maps). Jeśli chcesz możesz ją ukryć, pokazać tylko jako link lub pozostawić aktywny podgląd mapy. Możesz również całkowicie wyłączyć wyświetlanie map w ustawieniach.

Aby dodatkowo zwiększyć atrakcyjność wizualną kalendarza możesz dodać również, podobnie jak do postów blogowych, obrazek wyróżniający. Będzie on wyświetlany jako miniaturka m.in. w widoku listy oraz po najechaniu kursorem na nazwę wydarzenia w widoku miesiąca.

Po uzupełnieniu wszystkich informacji wystarczy kliknąć “Opublikuj”, aby informacja o wydarzeniu pojawiła się na stronie.
Kolejne kroki
Opisana powyżej instalacja i konfiguracja są wystarczające, aby stworzyć funkcjonalny, dobrze prezentujący się kalendarz. Zachęcam jednak do zapoznania się z dodatkowymi ustawieniami i dokumentacją wtyczki, aby poznać wszystkie jej możliwości.
Podczas konfiguracji prawdopodobnie zauważysz, że niektóre elementy nie są przetłumaczone. Jeśli chcesz to zmienić, możesz wprowadzić dodatkowe tłumaczenia np. za pomocą wtyczki Loco Translate.
Jeśli funkcje, które zawiera bezpłatna wersja The Events Calendar nie będą dla Ciebie wystarczające, dostępna jest również wersja “Pro”. Znajdziesz w niej m.in. możliwość dodawania wydarzeń cyklicznych.
Mam nadzieję, że ten poradnik był dla Ciebie użyteczny i pozwoli Ci ulepszyć Twoją stronę WWW, aby służyła jeszcze lepiej Tobie oraz odwiedzającym ją użytkownikom 🙂









