LH.pl · Dział pomocy

WordPress wyświetla przy każdym wpisie jego autora i datę publikacji. Jeśli nie chcesz, aby Twoja nazwa użytkownika lub imię i nazwisko były wyświetlane na stronie, to możesz ukryć nazwę autora wpisu lub całkowicie usunąć ze strony. Jak to zrobić?
Przy każdym wpisie w WordPressie wyświetla się nazwa autora, który go opublikował. W większości przypadków jest to dobre i pożądane działanie, gdyż są to dane wzbogacające informacje o naszych wpisach i zwiększające naszą autentyczność oraz wiarygodność. Są jednak przypadki, gdy taka opcja jest nam niepotrzebna i chcemy ukryć autora wpisu.
Oczywiście najbardziej kompleksowym rozwiązaniem jest zmodyfikowanie plików naszego motywu i usunięcie fragmentu kodu, który odpowiada za wyświetlanie autora. Wymaga to znalezienia funkcji odpowiedzialnej za wyświetlanie autora w plikach PHP motywu, a następnie wykasowanie jej. Tego sposobu nie będziemy tu jednak poruszać, gdyż każdy motyw jest inny i nie sposób przygotować uniwersalnej instrukcji dla każdego.
Pokażemy jednak dwa inne sposoby, które pomogą w prosty sposób osiągnąć nam zadowalający efekt bez konieczności edycji plików źródłowych naszego szablonu. Autora wcale nie trzeba typowo usuwać z motywu – można go po prostu ukryć, co jest znacznie łatwiejsze.
Sposób #1 – Jak ukryć autora poprzez styl CSS
Najprostszym sposobem na faktyczne ukrycie nazwy autora ze strony jest skorzystanie z kodu CSS i przypisanie elementowi odpowiedzialnemu za pole z autorem wartości „display: none”. Sprawi to, że informacja o autorze nie będzie wyświetlana na stronie.
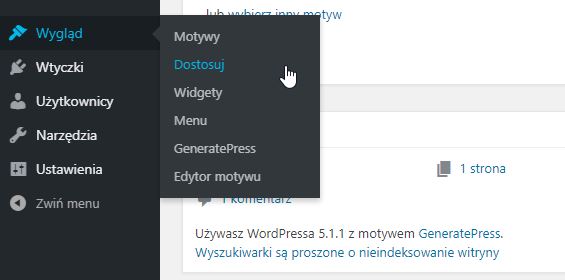
Swój własny kod CSS można dopisać za pomocą opcji personalizacji motywu. Wejdź do panelu administracyjnego WordPressa, a następnie wybierz zakładkę „Wygląd > Dostosuj”.

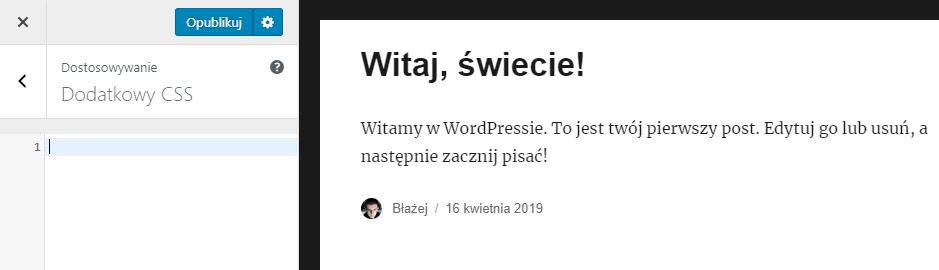
Pojawi się ekran personalizacji szablonu. Z listy dostępnych opcji wybierz ostatnią, czyli „Dodatkowy CSS”. Po rozwinięciu tej opcji pojawi się pole, w które możemy wpisać własny kod CSS.

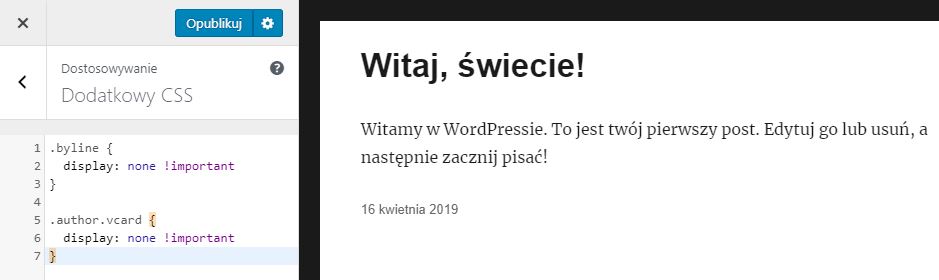
Wklej tu poniższy kod, który wymusza ukrycie elementów odpowiedzialnych za nazwę autora:
.byline {
display: none !important
}
.author.vcard {
display: none !important
}
Zapisz zmiany przyciskiem „Opublikuj”. Nazwa autora wpisu powinna teraz być ukryta dla osób odwiedzających bloga.

Metoda ta powinna zadziałać na większości motywów, gdyż rzadko kiedy autorzy szablonów zmieniają nazwy elementów odpowiedzialnych za wyświetlanie autora.
Minusem jest jednak to, że mimo iż nazwa autora nie jest widoczna podczas zwykłego przeglądania strony, to nadal będzie można ją znaleźć w źródle strony (podgląd źródła w przeglądarce). Dzieję się tak dlatego, że CSS nie usuwa niczego ze strony – może jedynie dany element ukryć wizualnie.
Sposób #2 – Zmień nazwę wyświetlaną autora na bardziej ogólną (np. „Redakcja”)
Wiele osób decyduje się ukryć nazwę autora, gdyż nie chce publikować na blogu swojego imienia, nazwiska czy też pseudonimu używanego na co dzień. Warto jednak wiedzieć, że w WordPressie możemy ustawić dowolną nazwę wyświetlaną dla naszego konta, z którego publikujemy wpisy. Nie trzeba więc nawet usuwać nazwy autora – wystarczy ustawić ją na bardziej ogólnikową, np. „Redakcja”.

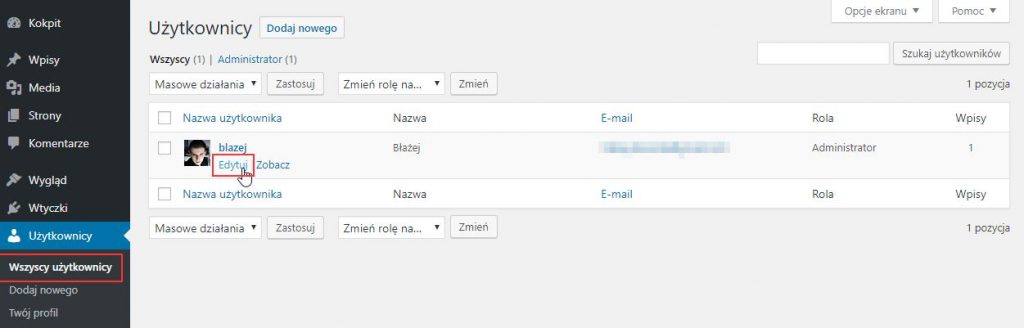
Wejdź w WordPressie do panelu administracyjnego i wybierz zakładkę „Użytkownicy > Wszyscy użytkownicy”. Na liście użytkowników znajdź konto, z którego publikujesz wpisy i wejdź do jego edycji.
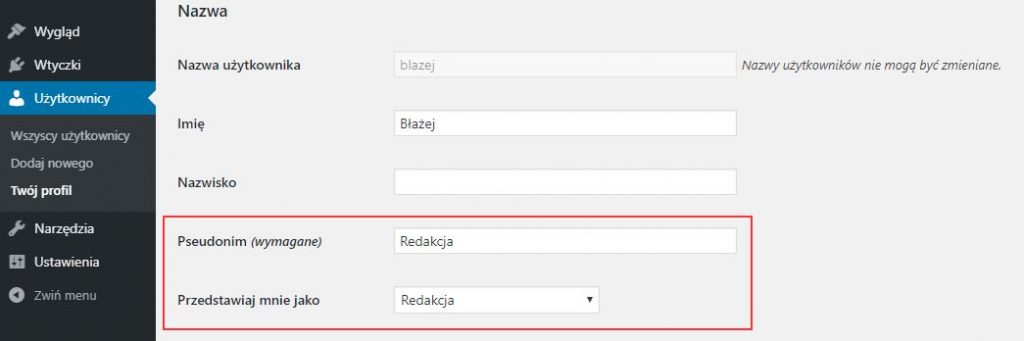
Na ekranie edycji znajdź sekcję „Nazwa” i dopisz pseudonim np. „Redakcja” lub odpowiadający nazwie strony (np. „LH.pl”). Następnie poniżej w polu „Przedstawiaj mnie jako” wybierz dodany pseudonim.

Gdy to zrobisz, twoje imię i nazwisko nie będzie nigdzie wyświetlane. Zamiast tego pojawi się wpisany przez Ciebie pseudonim. W ten sposób możesz ustawić bardzo ogólną nazwę, która nie wskazuje na konkretną osobę.
Metodę tę można połączyć z pierwszym sposobem, czyli ukryciem nazwy autora za pomocą CSS. Dzięki temu nazwa autora będzie domyślnie ukryta na stronie, a jeśli ktoś ją znajdzie w źródle strony, to będzie ona taka, jaką sami wybierzemy w polu “Przedstawiaj mnie jako”.
Szukasz sprawdzonego hostingu dla swojego WordPressa? Sprawdź ofertę LH.pl i bezpłatnie przetestuj dowolny pakiet.
Podobał Ci się artykuł? Zostaw opinię!
3 komentarze
Możliwość komentowania została wyłączona.









Dzięki za pomoc, pierwszy sposób z kodem css dał radę! Pozdrawiam 🙂
Świetne rozwiązanie (te 1) , komenda display: none !important blokuje wyświetlanie wielu elementów nie tylko komentarze.
Dzięki!
hej u mnie to nie działa 🙁