LH.pl · Dział pomocy
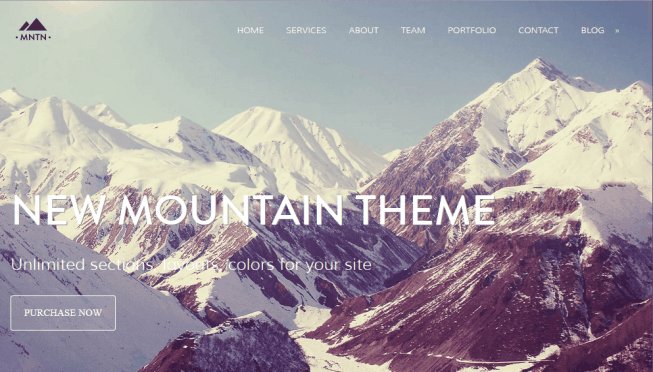
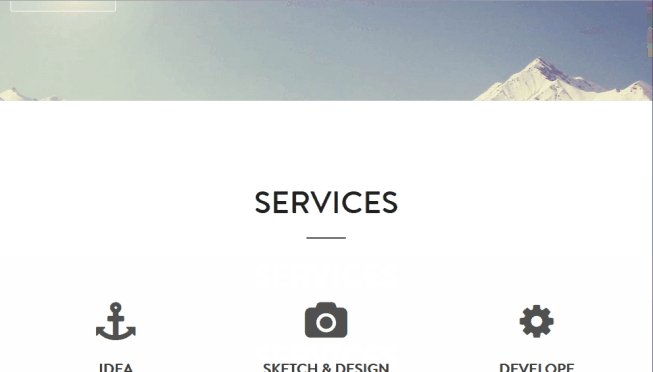
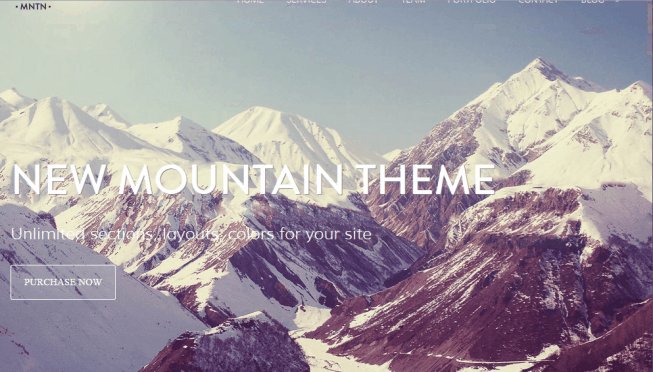
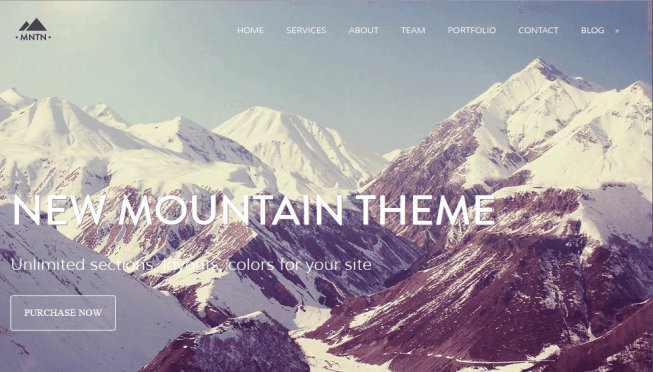
Efekt parallax to popularny w ostatnich latach sposób na animację tła oraz tekstu na nim przy czym tekst będzie przesuwał się wraz ze scrollowaniem strony wolniej, niż elementy na pierwszym tle nadając efekt głębi.
Parallaxy używane są często na stronach typu landing page, stronach sprzedażowych, witrynach firmowych oraz na stronach wpisów. Są świetnym elementem podkreślającym zróżnicowanie wizualne pomiędzy podstronami.
Choć są one domyślnie wbudowane w znaczącą ilość płatnych szablonów, ich wdrożenie na szablon nie obsługujący efekt parallax jest prostsze, niż myślisz.

Metoda pierwsza – dodanie efektu parallax za pomocą wtyczki
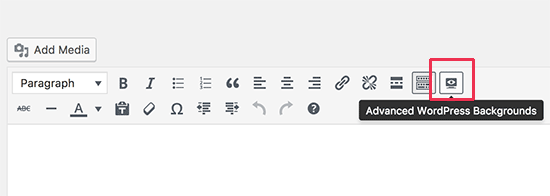
Ta metoda nie wymaga od Ciebie edycji kodu źródłowego strony, dlatego jest zalecana dla mniej zaawansowanych użytkowników. Aby skorzystać z tej metody powinieneś zainstalować wtyczkę Advanced WordPress Backgrounds, która dostępna jest w oficjalnym repozytorium WordPressa. Po zainstalowaniu oraz aktywacji wtyczki w panelu edycji postu oraz podstrony powinieneś w edytorze wizualnym odnaleźć nową ikonę – Advanced WordPress Backgrounds. Po kliknięciu na nią wyświetli się nowy panel, w którym będziesz mógł wybrać tło, oraz prędkość animacji przy scrollowaniu strony. Po zapisaniu efektu możesz zapisać podstronę lub wpis, a następnie podejrzeć efekt.

Metoda druga – uruchomienie efektu parallax z użyciem arkusza CSS
Sposób ten polecany jest bardziej doświadczonym użytkownikom, bowiem wymaga edycji arkusza CSS. Na początku powinniśmy dodać zdjęcie w zakładce Media -> Dodaj nowy, którą odnaleźć można w panelu administracyjnym WordPressa. Po wgraniu zdjęcia, które posłuży nam za tło zapisujemy jego adres URL, a następnie otwieramy otwieramy wybrany plik wykorzystywanego motywu wizualnego lub motyw potomny, a następnie wpisujemy:
<div class="parallax">
<div class="parallax-content">
Treść, która wyświetlać się będzie na efekcie parallax
</div>
</div>
W miejsce, w którym pojawić ma się efekt. Zamiast przykładowego tekstu w powyższym kodzie możesz wprowadzić swój własny. Następnym etapem jest wprowadzenie nowego stylu w arkuszu CSS:
.parallax {
background-image: url(„LINK DO ZDJĘCIA");
height: 100%;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
margin-left:-410px;
margin-right:-410px;
}
.parallax-content {
width:50%;
margin:0 auto;
color:#FFF;
padding-top:50px;
}
Skopiowany wcześniej link do zdjęcia umieszczamy w drugiej linii powyższego kodu. Po zapisaniu edytowanych plików zmiany powinny być widoczne na stronie.
Podobał Ci się artykuł? Zostaw opinię!
2 komentarze
Możliwość komentowania została wyłączona.









“otwieramy wybrany plik wykorzystywanego motywu wizualnego lub motyw potomny” – poproszę o nazwę pliku.
a co jeśli wtyczka jest aktywowana, ale nie wyświetla się w menu. Ten tutorial w ogóle tego nie przewiduje.