LH.pl · Dział pomocy

Obecnie czas odgrywa kluczową rolę w życiu każdego człowieka. Denerwujemy się gdy musimy czekać, aby dostać się do lekarza, codzienne stanie w korkach przyprawia nas o kolejne (lub pierwsze) siwe włosy, a długie kolejki w sklepach coraz częściej powodują, że decydujemy się wybrać zakupy w formie on-line.
Zadajmy sobie zatem proste pytanie. Jeśli nie lubimy stać w kolejkach, a każda upływająca sekunda spędzona na oczekiwaniu sprawia, że mamy mniej czasu dla siebie lub bliskich to czy chcemy czekać na załadowanie interesującej nas strony internetowej? Odpowiedź jest do przewidzenia. Oczywiście, że nie!
Pierwsze wrażenie robi się tylko raz
Spóźnienie na pierwszą randkę? 20-minutowe spóźnienie na rozmowę kwalifikacyjną z wymarzonym pracodawcą, a może opóźnione wysłanie oferty na brief przetargowy? Żadna z tych sytuacji nie wróży nic dobrego. Podobnie rzecz ma się z pierwszym wrażeniem klienta, który wchodzi na stronę internetową.
Jeśli odwiedzający będzie musiał czekać kilka sekund na uzyskanie pełnej funkcjonalności strony to drastycznie oddali go to od zakupu produktu, lub uznania naszej firmy za profesjonalną i godną zaufania. Czas wczytywania strony odgrywa kluczową rolę w kontekście doświadczenia użytkownika.
Prędkość ładowania strony kształtuje nie tylko na wizerunek i postrzeganie jej właściciela/ki lub firmy, ma też wpływ na wiele marketingowych czynników, które bezpośrednio przekładają się na realizację celu, jaki ma witryna. Każda dodatkowa sekunda wczytywania strony może znacząco obniżyć współczynnik konwersji i zniechęcić użytkowników do dalszego przeglądania zawartości. Jest to szczególnie ważne dla użytkowników korzystających z urządzeń mobilnych.
Wpływ prędkości ładowania na wskaźniki SEO
Prędkość ładowania strony to nie tylko kwestia komfortu użytkownika; ma ona również bezpośredni wpływ na wskaźniki SEO, determinując pozycję strony w wynikach wyszukiwania. Prędkość ładowania strony zawsze była istotna, jednak jej znaczenie dramatycznie wzrosło w 2021 roku, kiedy to Google oficjalnie ogłosiło, że Core Web Vitals będą stanowić jeden z czynników rankingowych.
Co to oznacza? Już od niemal 3 lat szybkość działania strony jest nieodłącznym elementem oceny jakości serwisu, wpływając bezpośrednio na jego pozycję w wynikach organicznych wyszukiwania. Ta zmiana podkreśliła, jak krytyczna jest szybkość wczytywania dla ogólnej wydajności strony w kontekście SEO.
Czym są Core Web Vitals?
Core Web Vitals to zestaw konkretnych metryk opracowanych przez Google, mających na celu ocenę jakości doświadczeń użytkowników na stronach internetowych. Skupiają się one na trzech kluczowych aspektach: ładowaniu treści (Largest Contentful Paint, LCP), interaktywności (First Input Delay, FID) oraz stabilności wizualnej (Cumulative Layout Shift, CLS). Więcej na temat samych wskaźników Core Web Vitals dowiesz się z naszego artykułu o tym, czym są Core Web Vitals.
Te metryki pomagają określić, jak szybko strona staje się widoczna i użyteczna dla użytkownika oraz jak stabilne jest jej wyświetlanie podczas ładowania. Wskaźniki Core Web Vitals można sprawdzić dla swojej strony, wykonując test za pomocą narzędzia do pomiaru wydajności, np. Google PageSpeed Insights (instrukcję korzystania z narzędzi pomiarowych znajdziesz w dalszej części artykułu).
Wpływ Core Web Vitals na pozycję w wynikach wyszukiwania
Wprowadzenie Core Web Vitals jako elementu wpływającego na ranking SEO zmusiło właścicieli stron do zwrócenia uwagi nie tylko na zawartość, ale również na optymalizację techniczną, podkreślając, że szybkość i jakość doświadczenia użytkownika są kluczowe dla uzyskania wysokiej pozycji w wynikach wyszukiwania.
Okazuje się bowiem, że strona musi nie tylko zawierać angażujące treści, odpowiednie słowa kluczowe oraz stanowić wartość merytoryczną. Aby osiągnąć wyższe wyniki w Google, strona musi także być komfortowa dla odwiedzających, a komfort ten jest mierzony właśnie za pomocą wskaźników Core Web Vitals. Co jednak wpływa na wskaźniki Core Web Vitals? Oczywiście nic innego, jak prędkość ładowania strony! Jeśli strona wczytuje się szybko i sprawnie, to wskaźniki odpowiedzialne za mierzenie wszelkich opóźnień czy czasów renderowania treści również będą na zadowalającym poziomie.
Konsekwencje wolnego ładowania dla zaangażowania użytkowników
A co się stanie gdy nasza strona będzie ładowała się wolno? Jakie będą tego konsekwencje? Do najbardziej podstawowych skutków wolnego ładowania się strony możemy zaliczyć:
A co się stanie gdy nasza strona będzie ładowała się wolno? Jakie będą tego konsekwencje? Do najbardziej podstawowych skutków wolnego ładowania się strony możemy zaliczyć:
- Słaby user experience
Pozytywne doświadczenie odwiedzających naszą stronę internetową jest ważnym elementem sukcesu witryny. Wolna strona może znacznie zmniejszyć przyjemność korzystania ze strony WWW.
- Konkurencyjna przewaga dla szybkich stron
Strony o szybkim czasie ładowania mogą zyskać przewagę konkurencyjną, zwłaszcza jeśli oferują podobne produkty lub usługi. Użytkownicy często wybierają witryny, które reagują szybko i sprawnie.
- Negatywny wpływ na wizerunek marki i zaufania do strony.
Przy okazji omawiania user experience wspominaliśmy już o wizerunku. Wielu użytkowników kojarzy szybką stronę z profesjonalizmem i zaufaniem, wolno ładująca się strona może skutkować postrzeganiem marki jako nieprofesjonalnej lub niezaufanej. Wolne wczytywanie strony może skutkować tym, że użytkownicy mogą również zacząć mieć wątpliwości co do bezpieczeństwa i wiarygodności witryny.
Powyższe czynniki wcale nie są najbardziej istotne. Do najważniejszych konsekwencji wolnego ładowania się strony zaliczamy:
Wzrost współczynnika odrzuceń
Zacznijmy od tego, czym jest współczynnik odrzuceń. Omawiany wskaźnik odnosi się do liczby użytkowników, którzy opuszczają stronę internetową po wejściu na nią i jest on wyrażany w procentach. Jednym z głównych czynników wpływających na tą daną jest szybkość ładowania się strony. Im dłużej trwa wczytywanie strony, tym większe prawdopodobieństwo, że użytkownik straci cierpliwość i zrezygnuje z korzystania z niej. Element ten nabiera jeszcze większego znaczenia, gdy prowadzisz sklep internetowy — zbyt długi czas wczytywania produktów czy procesu zamówienia może zniechęcić klientów do dokonania zakupu.

Skrócenie czasu spędzonego na stronie
Nawet jeśli użytkownik nie odbije się przy pierwszej wizycie, to jeśli strona będzie konsekwentnie działać wolno, to użytkownik i tak prędzej czy później zrezygnuje z jej korzystania. Im dłużej trwa proces wczytywania strony, tym większe jest prawdopodobieństwo, że użytkownik straci cierpliwość.
Jak uniknąć tych wszystkich zagrożeń? Odpowiedź jest bardzo prosta — zadbać o to, aby nasza strona ładowała się szybko i sprawnie. W celu osiągnięcia wysokiej szybkości ładowania strony warto zastosować kilka łatwych do wprowadzenia praktyk. Jakie to praktyki? Zapraszamy do dalszej lektury!
Prędkość ładowania a konwersja
Zanim opowiemy o tym, jak sprawić, aby strona działała szybciej zacznijmy od tego co nazywane jest konwersją. Konwersją nazywamy akcję, którą właściciel strony internetowej pragnie uzyskać po tym, jak odwiedzający znajdzie się na stronie.
Konwersja może mieć różne formy w zależności od charakteru strony internetowej. Zazwyczaj za konwersję możemy uznać:
- Kliknięcie linku
- Zakup produktu lub usługi
- Pobranie pliku
- Zapis do newslettera
- Pozostawienie danych kontaktowych
Każda z tych akcji od użytkownika wymaga określonego działania, a od serwera obsłużenia tego działania (np. załadowania i wyświetlenia innej strony docelowej). Aby zwiększyć szansę na konwersję, niezbędna jest więc szybka strona internetowa, która nie zniechęci użytkownika do pokonania kolejnych kroków, które prowadzą do zakupu produktu lub innej pożądanej przez nas akcji. Utarła się bowiem opinia, że każda niepotrzebna sekunda ładowania jest w stanie wpłynąć negatywnie na konwersję, skutecznie zniechęcając użytkownika od pozostania na stronie, zakupu produktu lub pozostawienia swoich danych.
Jak szybkość wpływa na decyzje zakupowe użytkowników?
Szybkość witryny to jeden z najważniejszych aspektów, na które zwracają uwagę osoby odwiedzające Twoją stronę. Myślisz, że strona jest wolna jeśli ładuje się 7-10 sekund? Tak wolno chodzące strony nie są przez większość użytkowników nawet brane pod uwagę. Już czas ładowania strony, który jest dłuższy niż 3 sekundy, skutkuje negatywnymi odczuciami i jest potocznie uznawany za “słaby”. Biorąc pod uwagę to, że mamy 2024, a nie 2004 rok to jest to stanowczo zbyt wolno.
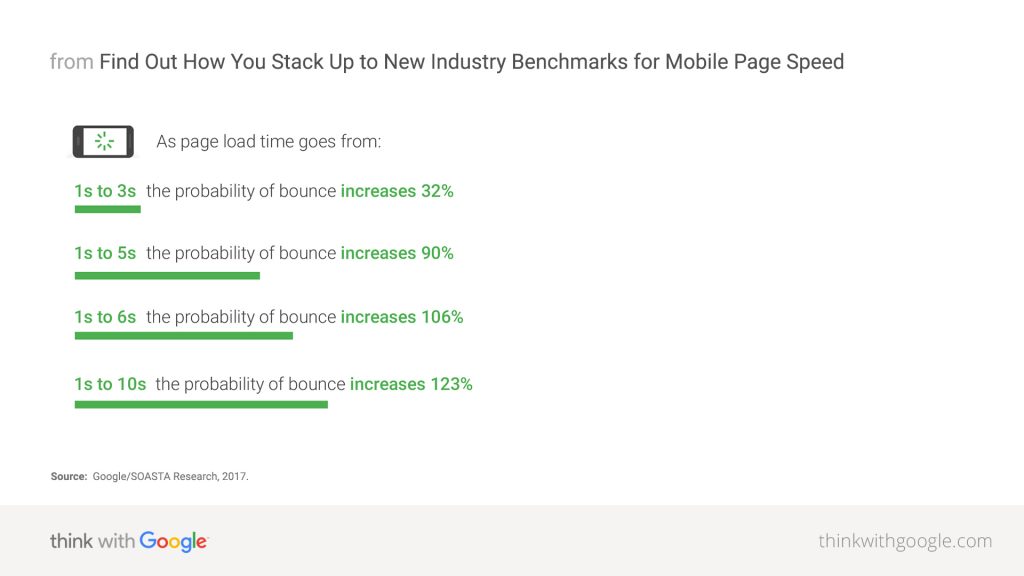
Jak wskazują badania każda sekunda, a nawet dziesiętna sekundy jest na wagę złota i może mieć wpływ na liczbę konwersji. Tak więc jak długo powinna się ładować strona internetowa? Oczywiście im szybciej, tym lepiej, jednak wynik oscylujący w okolicach 2-3 sekund lub mniej powinien być wystarczający, aby utrzymać klientów. Dlaczego te 2-3 sekundy są BARDZO cienką granicą, której nie warto przekraczać?
Wg badań przeprowadzonych przez Google, 53% użytkowników mobilnych opuszcza stronę, która ładuje się dłużej niż 3 sekundy. Porównując tę statystykę do tradycyjnych sklepów – czy opuściłbyś sklep, w którym musisz czekać na obsługę przez kilka minut? Pewnie tak. W świecie online taka sytuacja jest równie frustrująca dla konsumentów.
Szukasz szybkiego hostingu? Wybierz najszybszy hosting w Polsce i nie martw się czasami ładowania Twojej strony WWW!
Jak przyspieszyć stronę? Optymalizacja prędkości ładowania strony — najlepsze praktyki
Optymalizacja witryny pod kątem prędkości ładowania może być bardzo czasochłonnym zadaniem, obejmującym zarówno proste działania, które mogą skutkować szybkim odciążeniem witryny, jak i bardziej skomplikowane zadania programistyczne, dzięki którymi zmaksymalizujemy wydajność strony.
Dobra wiadomość jest taka, że istnieje kilka uniwersalnych praktyk, których przestrzeganie jest w stanie znacząco przyspieszyć stronę. Co więcej, z naszego doświadczenia wynika, że najczęściej to właśnie te proste pomyłki są źródłem największego spowolnienia strony. Nie martw się — dość łatwo je wyeliminować!
Minimalizacja rozmiaru plików i obrazów
Optymalizacja obrazów w WordPressie to jeden z ważniejszych elementów, który może nawet dwukrotnie przyspieszyć Twoją stronę. Jak dbać o to, aby zdjęcia ładowały się szybko i nie traciły na jakości? Okazuje się, że wcale nie jest to trudne. Wystarczy, że będziesz przestrzegać kilku istotnych zasad.
Zmień rozdzielczość zdjęć
Nie przesyłaj na swoją stronę zdjęć o bardzo wysokiej rozdzielczości, jakie robią aparaty fotograficzne czy smartfony. Takie zdjęcia są zbyt duże, co oznacza, że zajmują więcej miejsca i potrzebują więcej czasu, aby się załadować. Chociaż wysoka rozdzielczość sprawia, że zdjęcia wyglądają lepiej, nie jest to konieczne dla strony internetowej. Duże pliki obrazów mogą spowolnić Twoją stronę, co nie jest pożądane.
Przed każdym wgraniem zdjęcia, dostosuj je w programie graficznym, zmieniając ich rozdzielczość na mniejszą. Zdjęcia w rozdzielczości 4K rzadko kiedy mają rację bytu na stronach WWW.
Skompresuj zdjęcia
Użyj funkcji kompresji w swoim programie do obróbki graficznej, aby zmniejszyć rozmiar zdjęć, nie tracąc przy tym ich jakości w sposób, który łatwo zauważyć. Jest to szczególnie ważne dla zdjęć zapisywanych w formacie JPG. Nawet niewielkie obniżenie jakości może znacznie zredukować rozmiar obrazu. Kiedy zapisujesz zdjęcie, często możesz ustawić poziom jakości – nie musisz ustawiać go na maksymalnie, czyli 100%. Najlepsze efekty daje wybranie wartości między 60% a 70%.
Wybierz odpowiedni format
Przy zapisywaniu zdjęć ważny jest wybór właściwego formatu pliku. Jeśli chodzi o tradycyjne zdjęcia, takie jak portrety, krajobrazy czy zdjęcia produktów, najlepiej sprawdzi się format JPG. Jest to optymalny wybór dla typowych fotografii. W przypadku innych rodzajów obrazów, na przykład infografik, zrzutów ekranu czy grafik wektorowych, lepszym wyborem będzie format PNG. Pozwala on na zachowanie wyższej jakości obrazu oraz umożliwia zapisywanie przezroczystości.
Włącz lazy loading dla obrazów
Lazy loading to technika, która pomaga przyspieszyć ładowanie strony przez wczytywanie tylko tych obrazów i filmów, które są potrzebne do pokazania tego, co w danym momencie widzi użytkownik. Zasoby umieszczone dalej na stronie, poza obecnym polem widzenia, nie zostaną załadowane od razu. Ładują się one dopiero w momencie, gdy użytkownik przewinie stronę do miejsca, gdzie powinny się znaleźć.
Więcej dowiesz się w naszym artykule o tym, jak odłożyć ładowanie obrazów poza ekranem w WordPressie.
Zoptymalizuj dotychczasowe zdjęcia
Powyższe zasady to świetne praktyki, które warto stosować przy wgrywaniu nowych zdjęć, ale co jeśli masz już stronę, na której znajduje się masa wgranych fotografii? Jeżeli korzystasz z WordPressa, możesz skorzystać z wtyczki, która automatycznie wykona kompresję i zmianę rozmiaru na wszystkich wgranych obrazkach. Więcej informacji na temat optymalizacji obrazów i konfiguracji wtyczki znajdziesz w naszym dedykowanym artykule o optymalizacji obrazów w WordPressie.
Wykorzystanie pamięci podręcznej (cache)
Cache, czyli pamięć podręczna, pozwala na przechowywanie danych, które są często wykorzystywane na stronie, dzięki czemu przy kolejnych odwiedzinach strona może załadować się dużo szybciej. Działa to tak: za pierwszym razem, kiedy wchodzisz na stronę, może to chwilę potrwać, ale przy następnych odwiedzinach, te same dane mogą być wyświetlone znacznie szybciej, ponieważ są już zapisane w pamięci podręcznej.
Dla osób, które posiadają strony internetowe, korzystanie z pamięci podręcznej jest świetnym sposobem na poprawienie szybkości ładowania się strony. To nie tylko sprawia, że strona działa lepiej dla odwiedzających, ale także może znacząco poprawić oceny strony w narzędziach do analizy wydajności, takich jak GTMetrix czy PageSpeed Insights. To prosta, ale skuteczna metoda na zwiększenie satysfakcji użytkowników i poprawę pozycji strony w internecie.
Jak włączyć cache w WordPressie?
Jeśli zarządzasz stroną na WordPressie, włączenie cache może znacząco przyspieszyć jej działanie. W WordPressie można włączyć cache za pomocą specjalnych wtyczek, które są proste w konfiguracji. Na rynku znajdziesz wiele wtyczek do cache, w tym WP Optimize, Cache Enabler czy WP Super Cache. Każda z nich oferuje różne funkcje i możliwości konfiguracji, więc wybór najlepszej opcji zależy od konkretnych potrzeb twojej strony.
Jedne z najpopularniejszych opcji we wtyczkach cache to:
- Włączenie kompresji gzip – kompresja plików Twojej witryny
- Minifikacja CSS, JS – usunięcie zbędnych znaków i odstępów w plikach stylów oraz skryptów
- Optymalizacja bazy danych
- Preloading – wstępne ładowanie wszystkich stronn do pamięci podręcznej
Jednym z popularnych rozwiązań jest wtyczka WP Optimize. To nie tylko narzędzie do cache’owania, ale także pakiet optymalizacyjny, który oferuje szereg funkcji ulepszających wydajność strony. Pozwala on na usuwanie niepotrzebnych rewizji postów, optymalizację bazy danych i wiele więcej.
Po zainstalowaniu WP Optimize, opcje dotyczące pamięci podręcznej znajdziesz w dedykowanej sekcji “WP Optimize > Cache” w panelu administracyjnym WordPressa. Tam możesz też aktywować wykorzystanie pamięci podręcznej.
Szczególnie godną uwagi funkcją jest Preload, czyli wstępne ładowanie strony. Działa to tak, że wtyczka tworzy kopie stron w pamięci podręcznej, zanim użytkownik na nie wejdzie, co pozwala na jeszcze szybsze ładowanie się witryny.
Wybór odpowiedniego hostingu ma znaczenie!
Szybkość ładowania się strony internetowej nie zależy tylko od jej budowy, ale też od hostingu (szczegółowo omówiliśmy to zagadnienie w naszym artykule Wolna strona – wina hostingu czy optymalizacji?). O ile sama konfiguracja strony i przestrzeganie dobrych praktyk jest kluczowe, o tyle nigdy nie należy zapominać o wyborze szybkiego hostingu.
Hosting odgrywa ważną rolę w wydajności strony internetowej, ponieważ przechowuje pliki oraz bazy danych stron internetowych, a także oferuje moc obliczeniową, którą strony wykorzystują do wczytywania.
Strony na szybkim hostingu reagują szybko i płynnie na wszystkie żądania, co wpływa na pozytywne doświadczenia użytkowników i poprawia wyniki Core Web Vitals. Wydajny hosting skraca czas odpowiedzi serwera (TTFB), dzięki czemu strona szybko się wczytuje po wywołaniu jej z wyników wyszukiwania Google.
Problemy z wolnym hostingiem można łatwo rozwiązać, zmieniając go na szybszy. Wybierz szybki hosting w LH.pl, zoptymalizowany pod kątem wydajności, i ciesz się szybkim ładowaniem strony WWW.
Ustaw najnowszą wersję PHP w ustawieniach hostingu
Upewnij się, że w ustawieniach Twojego hostingu jest wybrana najnowsza dostępna wersja PHP. To bardzo ważne, ponieważ wersja PHP, która jest używana na Twoim serwerze, ma kluczowe znaczenie dla szybkości ładowania się Twojej strony internetowej. PHP to język skryptowy, który odpowiada za przetwarzanie kodu i tworzenie treści na stronie. Korzystanie z najnowszej wersji PHP może znacząco zwiększyć wydajność Twojej witryny, czasami nawet o wiele procent.Pamiętaj jednak, aby przed dokonaniem zmiany sprawdzić, czy nowsza wersja PHP jest kompatybilna z motywem, wtyczkami i wersją WordPressa, z której korzystasz. Zmianę wersji PHP można przeprowadzić w ustawieniach Twojego serwera. Zobacz, jak zmienić wersję PHP na serwerze w LH.pl.
Jak zmierzyć szybkość ładowania strony?
W tym artykule opowiedzieliśmy sobie o znaczeniu szybkości ładowania strony, a także pokazaliśmy najważniejsze techniki optymalizacji. Jak sprawdzić, czy wprowadzone przez nas zmiany odniosły skutek? Odpowiedź na to pytanie jest bardzo prosta — należy zmierzyć szybkość strony przed i po zmianach. Do pomiaru szybkości witryny stosujemy kilka narzędzi i wskaźników. Jednym z lepszych dla początkujących jest narzędzie od Google — PageSpeed Insights, które mierzy wydajność strony, a także wyświetla wspomniane wcześniej w artykule wskaźniki Core Web Vitals.
Google PageSpeed Insights i wskaźniki Core Web Vitals
Google PageSpeed Insights jest darmowym narzędziem oferowanym przez Google, które pozwala ocenić wydajność witryny. Narzędzie oceni stronę pod kątem renderowania kodu JavaScript i CSS, szybkości ładowania elementów, wykorzystania pamięci podręcznej, optymalizacji obrazów i przestrzegania zasad kompresji i ładowanych dodatków.
Jak przetestować stronę w PageSpeed Insights?
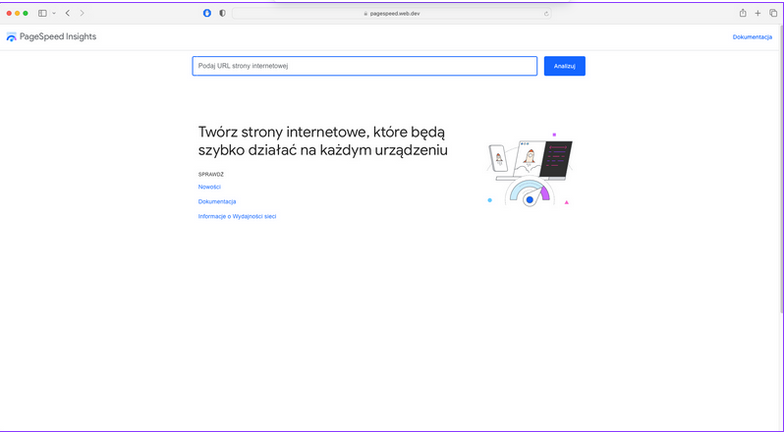
Wejdź na stronę https://pagespeed.web.dev/ w przeglądarce internetowej. W polu tekstowym na stronie głównej wprowadź adres URL strony i rozpocznij wykonanie analizy, klikając przycisk Analizuj.

PageSpeed Insights rozpocznie analizę wydajności Twojej strony. Czasami może to chwilę potrwać, zwłaszcza jeśli strona jest bardziej złożona. Po zakończeniu analizy zostaniesz przekierowany na stronę z wynikami. Znajdziesz tam szczegółową analizę wydajności Twojej strony.

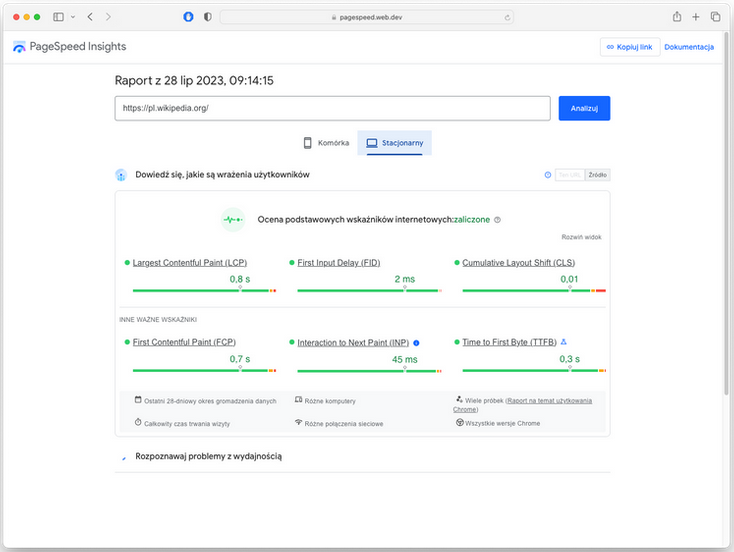
Wygenerowany raport podzielony jest na kilka części. W sekcji Ocena podstawowych wskaźników internetowych znajdziesz najważniejsze wskaźniki — Core Web Vitals, czyli te, o których mówiliśmy na początku artykułu. Aby nie wpływały negatywnie na SEO i doświadczenia użytkowników, upewnij się, że Twoja strona otrzymuje oceny w skali „zielonej”.
Co oznaczają wyniki Core Web Vitals?
- Largest Contentful Paint (LCP)
Mierzy czas wczytywania głównego elementu na stronie. Optymalny wynik to poniżej 2,5 sekundy. Poprawić go można m.in. przez szybki hosting i optymalizację obrazów. - Cumulative Layout Shift (CLS)
Mierzy stabilność układu strony. Optymalny wynik to mniejszy niż 0,1. Poprawić go można m.in. przez odpowiednie zaprojektowanie wyglądu strony. - First Input Delay (FID)
Mierzy czas reakcji strony na pierwszą interakcję użytkownika. Optymalny wynik to poniżej 100 ms. Poprawić go można m.in. przez redukcję skryptów JS. - Time to First Byte (TTFB)
TTFB, czyli Time to First Byte, to czas, jaki upływa od wysłania zapytania do serwera przez przeglądarkę do momentu otrzymania pierwszego bajtu odpowiedzi. Szybka odpowiedź serwera pozwala użytkownikom szybciej zobaczyć zawartość strony, co ma pozytywny wpływ na ich doświadczenia. Aby poprawić ten wynik, wybierz wydajny hosting, użyj pamięci podręcznej (cache) na stronie, minimalizuj pliki JS/CSS i usuń zbędne wtyczki, aby zredukować niepotrzebny kod PHP.

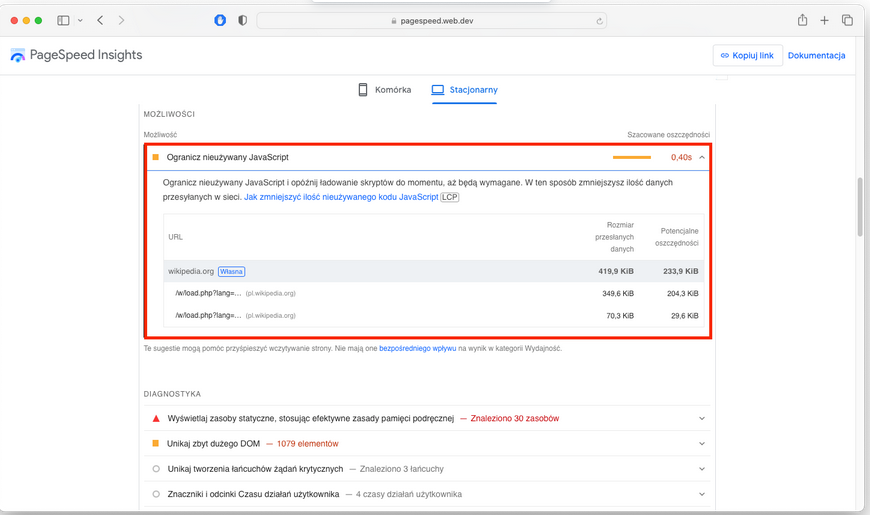
Dodatkowo w sekcji Rozpoznawaj problemy z wydajnością znajdziesz szczegółowe wyniki testów związanych z wydajnością strony. Otrzymasz tu nie tylko ocenę wydajności, ale konkretne sugestie dotyczące tego, co należy na stronie poprawić, np. wczytywanie obrazów, skrócenia czasu wykonywania kodu JavaScript, odłożenie wczytywania obrazów (Lazy Load) i innych podobnych. Google PageSpeed Insights to świetne narzędzie, które pomoże Ci w optymalizacji strony i naprawieniu błędów w jej działaniu.
Potrzebujesz więcej porad optymalizacyjnych? Pobierz darmowy e-book o optymalizacji WordPressa!
Korzystasz z WordPressa i chcesz dowiedzieć się więcej o tym, jak poprawić wydajność swojej strony? Zachęcamy do pobrania naszego darmowego e-booka na temat optymalizacji WordPressa!
Bez względu na to, czy dopiero zaczynasz swoją drogę w tworzeniu stron internetowych, czy jesteś już doświadczonym twórcą, w naszym e-booku odnajdziesz mnóstwo użytecznych rad, narzędzi i metod, które pozwolą Ci podnieść efektywność Twojej strony internetowej. E-book zawiera, między innymi:
- szczegółowe informacje na temat znaczenia szybkości ładowania się strony,
- omówienie Core Web Vitals oraz ich roli dla doświadczenia użytkownika i SEO,
- praktyczne sposoby na zmierzenie szybkości ładowania strony,
- metody optymalizacji bazy danych, zarządzania pamięcią podręczną, kompresji zdjęć i wiele więcej…
Odkryj skuteczne strategie, które sprawią, że Twoja strona będzie działać szybciej i bez problemów.
Podsumowanie
Jak widać, szybkość ładowania strony ma ogromny wpływ nie tylko na wizerunek, ale także na wyniki konwersji, jakie generuje strona, dlatego warto regularnie sprawdzać szybkość ładowania strony i podejmować działania mające na celu jej optymalizację. Im szybciej strona się ładuje, tym większa szansa na to, że użytkownicy będą na niej dłużej i będą bardziej skłonni do powrotu w przyszłości. Dzięki wydajnej stronie można zwiększyć zadowolenie klientów, poprawić pozycję strony w wynikach wyszukiwania zwiększyć konwersję i budować profesjonalny wizerunek firmy. Dlatego nie można lekceważyć znaczenia szybkości ładowania strony internetowej i warto inwestować w optymalizację, aby zapewnić jak najlepsze doświadczenie użytkownikom.