LH.pl · Dział pomocy
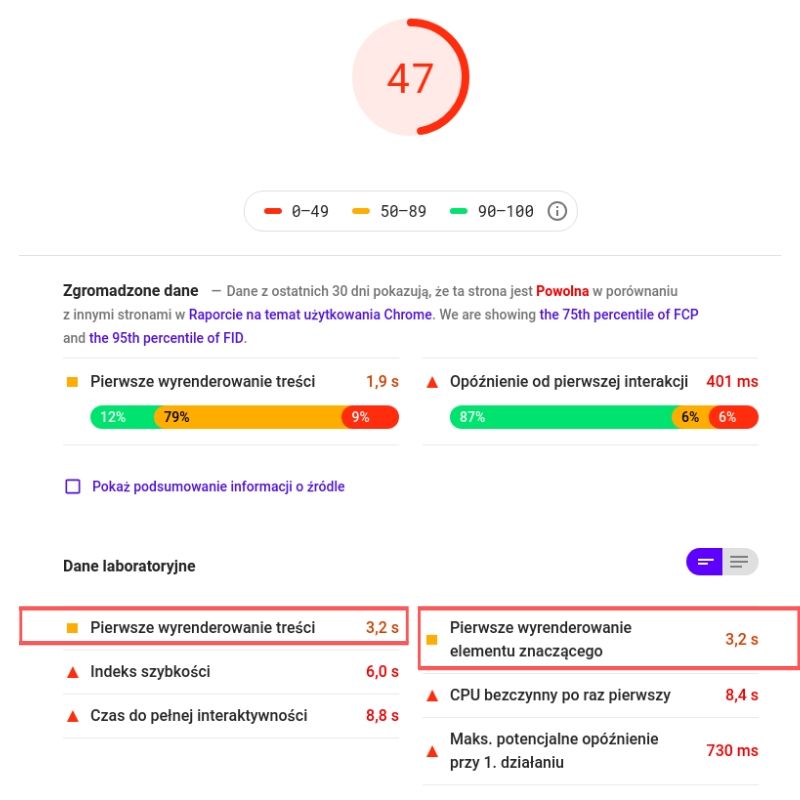
Pierwsze wyrenderowanie treści oraz elementu znaczącego to 2 z 6 z elementów analizy szybkości ładowania stron WWW, wykonywanej w narzędziu PageSpeed Insights od Google.

Zanim wyjaśnię, czym są te parametry, dlaczego są ważne i jak skrócić poszczególne czasy, chcę podkreślić, że Twoja strona wcale nie musi osiągnąć wyniku 100/100 w Page Speed Insights. Ważne jest, abyś przeanalizował prędkość ładowania się witryny z punktu widzenia Twojego czytelnika, czy klienta.
Sprawdź więc te elementy raportu Page Speed Insights, które faktycznie mają znaczenie dla odwiedzającego. Przykładem takiego elementu jest pierwsze wyrenderowanie elementu znaczącego.
Pierwsze wyrenderowanie treści i elementu znaczącego – o co chodzi?
- Pierwsze wyrenderowanie treści mierzy, ile czasu potrzebuje przeglądarka, by wyświetlić pierwszy element treści drzewa DOM*, gdy użytkownik przejdzie na stronę WWW. Najczęściej są to elementy z górnej części strony – nagłówek, logo, menu.
- Pierwsze wyrenderowanie elementu znaczącego to czas, który upłynął od momentu wywołania adresu strony WWW, do momentu, w którym użytkownik widzi część strony, której faktycznie szukał. Czyli już nie sam nagłówek, czy logo, ale faktyczna treść, po którą do Ciebie przyszedł. W skład tego czasu wchodzi np. ładowanie fontów.
*Drzewo DOM – Model obiektowy dokumentu (Document Object Model) to interfejs, który reprezentuje strukturę strony i umożliwia jej przetwarzanie oraz modyfikowanie. DOM nie jest zależny od platformy i języka programowania.
Google zaleca, by zarówno pierwsze wyrenderowanie treści, jak i elementu znaczącego nie trwało dłużej niż 1 sekundę.

| Szukasz sprawdzonego hostingu? Wybierz LH.pl i przyspiesz swoją stronę WWW. |
Jak skrócić czas potrzebny na pierwsze wyrenderowanie treści
UWAGA! Zanim przystąpisz do jakichkolwiek zmian, zrób backup WordPressa.
Żeby skrócić czas potrzebny na pierwsze wyrenderowanie treści, postaraj się zlikwidować przeszkody, które stoją na drodze do przeglądania struktury DOM.
Możesz to osiągnąć:
- minimalizując liczbę zewnętrznych arkuszy stylów, które blokują renderowanie. Style, czy skrypty, które masz na stronie muszą najpierw zostać przetworzone, zanim przeglądarka będzie mogła przejść dalej. Im więcej zewnętrznych arkuszów i skryptów, tym czas ten się wydłuża, opóźniając załadowanie strony.
- usuwając JavaScript z nagłówka. Jeżeli nie możesz całkowicie zrezygnować z kodu JavaScript, który wskazywany jest w raporcie Page Speed Insights jako blokujący renderowanie, przenieś na koniec drzewa DOM.
- regularnie przeglądając kod JavaScript swojej witryny i usuwając te fragmenty, z których nie korzystasz (szczególnie po instalacji nowej wtyczki lub aktywacji nowej funkcjonalności)
- minimalizując i kompresując pliki swojej strony – ta podpowiedź dotyczy plików HTML, CSS, czy JavaScript. Usuń wszystkie zewnętrzne znaki i spacje i stwórz zwarty plik.
- generując krytyczny kod css strony i umieszczając go w nagłówku – możesz zrobić to za pomocą wtyczki Autoptimize. Aby wygenerować krytyczny CSS skorzystaj z generatora (np. Critical Path CSS Generator lub Online Critical Path CSS Generator). Następnie skopiuj wygenerowany CSS i umieść go w Autoptimize, w opcjach CSS, w polu “Włączyć CSS w treść strony i opóźnić jego ładowanie?”. Zapisz wprowadzone zmiany.
O eliminacji zasobów blokujących renderowanie pisaliśmy już na blogu. Odsyłam Cię do tego artykułu.
Dlaczego to takie ważne?
Jeżeli wchodzisz na stronę WWW ale widzisz białą stronę to nie masz pewności, czy witryna w ogóle się załaduje. W przypadku sytuacji, gdy wchodzisz na stronę, a jej poszczególne elementy zaczynają się ładować od góry, być może będziesz bardziej skłonny poczekać chwilę na pełne załadowanie.
Im krótszy czas potrzebny na pierwsze wyrenderowanie treści i pierwsze wyrenderowanie elementu znaczącego, tym krótszy całkowity czas ładowania strony. A do tego, że im krótszy czas ładowania strony, tym lepiej, chyba nie trzeba nikogo przekonywać. Kilka miesięcy temu pisaliśmy o tym, że przeglądarka Chrome oznaczy Twoją stronę, jeżeli wczytuje się ona za wolno.
| Szukasz sprawdzonego hostingu? Wybierz LH.pl i przyspiesz swoją stronę WWW. |
Chcesz lepiej zoptymalizować swoją stronę? Skorzystaj z pozostałych poradników:
- Odłóż ładowanie obrazów poza ekranem – Lazy Load
- Jak wyświetlić obrazy w formatach nowej generacji – format WebP
- Jaką wersję PHP wybrać dla swojego WordPressa?
- Jak przyspieszyć stronę za pomocą .htaccess?
- Jak włączyć kompresję Gzip?
- TTFB – jak skrócić?








